
<el-table-column prop="remark1" label="Level" :resizable="false">
<template slot-scope="scope">
{{ scope.row.remark1 ? levelOptions[scope.row.remark1 - 1].label : "" }}
</template>
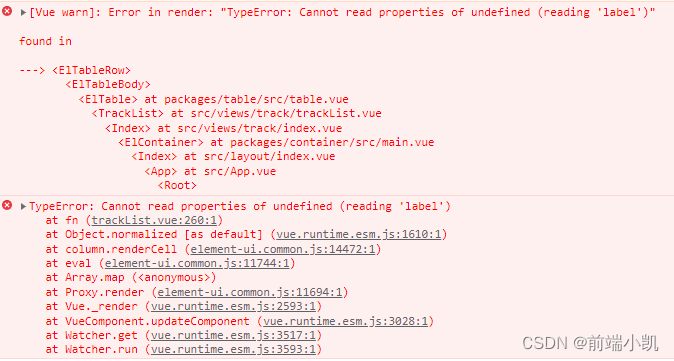
</el-table-column>a.b.c
c是undefined 说明b就已经找不到了
b是undefined 说明a就已经找不到了
因为js是解释型语言,读取一行,加载一样,所以页面的加载,比发送请求要快,要早,请求数据虽然放在了created中,但是请求数据是异步的,需要时间。也就是,上来v-for遍历的时候,数组是空的,所以就找不到元素为undefined;
解决方法:在父级元素上添加一个v-if判断当前数组直到有数据,再往下执行代码;
<el-table-column prop="remark1" label="Level" :resizable="false">
<template slot-scope="scope">
<span v-if="levelOptions[scope.row.remark1 - 0]">
{{ scope.row.remark1 ? levelOptions[scope.row.remark1 - 1].label : "" }}
</span>
</template>
</el-table-column>




















 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








