
html部分:
<div class="banner_box">
<div class="swiperWrapper" v-show="bannerList.length>0">
<div class="swiper-item" :id="`swiperSlide${index}`" :class="{'active':index==0,'next':index==1,'prev':index==2}" @click="swiperChange(item,index)" v-for="(item,index) in bannerList" :key="index">
<img class="bus_img" style="width:100%;height:auto;max-width: 1200px;" :src="item.img_url">
<div class="txt_box txtBox" :class="{'txtBox_active':item.active}" >
<p class="f_t_16 desc" v-html="item.desc"></p>
<p class="f_t_20 title">{{ item.title }}</p>
</div>
</div>
<div class="dot">
<i class="el-icon-arrow-left icon-prev" @click="swiperButtonChange('prev')"></i>
<div v-for="(item,index) in bannerList" :key="index" :class="{'active':item.active}" @click="swiperChange(item,index)"></div>
<i class="el-icon-arrow-right icon-next" @click="swiperButtonChange('next')"></i>
</div>
</div>
</div>css部分:
/* 自定义轮播图样式 */
.banner_box {
width: 1100px;
height: 856px;
margin: 100px auto -70px auto;
position: relative;
box-sizing: border-box;
}
.swiper-item {
transition: bottom 1s ease-in-out,left 1s ease-in-out,width 1s ease-in-out,height 1s ease-in-out,z-index 0s linear 1s;
cursor: pointer;
position: absolute;
}
.swiperWrapper {
height: 100%;
}
.swiperWrapper .active {
bottom: 380px;
left: 215px;
z-index: 10;
width: 883px;
height: 464px;
}
.swiperWrapper .next {
bottom: 170px;
left: 7%;
z-index: 20;
width: 386px;
height: 257px;
}
.swiperWrapper .prev {
bottom: 360px;
left: 0%;
z-index: 30;
width: 194px;
height: 130px;
}
.txtBox {
bottom: 9%;
line-height: unset;
width: 36.9%;
background-color: #FFFFFF;
position: absolute;
right: 5%;
padding: 20px 24px;
box-sizing: border-box;
font-size: 24px;
color: #004388;
text-align: left;
}
.txtBox {
opacity: 0;
visibility: hidden;
right: 30px;
bottom: -90px;
width: 575px;
}
.txtBox_active {
visibility: visible;
opacity: 1;
transition: all .6s ease-in-out 1s;
}
.txtBox .title {
font-size: 20px;
font-family: theSans;
font-weight: 500;
color: #333333;
}
.txtBox .desc {
font-size: 16px;
font-family: SourceHanSansSC-Medium, SourceHanSansSC;
font-weight: 500;
color: #004388;
margin-bottom: 39px;
}
.newPointer {
transform: translate(160px,315px);
}
.dot {
width: 120px;
height: 20px;
position: absolute;
left: 44%;
bottom: 220px;
display: flex;
justify-content: space-between;
align-items: center;
}
.dot > div {
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #004387;
transition: background-color 0.3s ease-in-out;
cursor: pointer;
}
.dot > div:hover {
background-color: #02A6E3;
transition: background-color 0.3s ease-in-out;
}
.dot .active {
width: 10px;
height: 10px;
background-color: #02A6E3;
transition: background-color 0.3s ease-in-out;
}
.dot .icon-prev,.dot .icon-next {
font-weight: bold;
color: #02A6E3;
font-size: 18px;
cursor: pointer;
}js部分:
data定义bannerList:
// 轮播图列表
bannerList: []获取轮播图数据:
this.bannerList = res.data.chart;
this.bannerList.forEach((item, index) => {
item.active = index == 0;
});轮播图方法:
/**
* 轮播图点击
*/
swiperChange(item, index) {
let activeIndex = this.bannerList.findIndex(item => item.active == true);
// 如果选中的是当前active的无效果
if (index == activeIndex) return false;
let swiper0 = document.getElementById(`swiperSlide0`);
let swiper1 = document.getElementById(`swiperSlide1`);
let swiper2 = document.getElementById(`swiperSlide2`);
let swiper = document.getElementById(`swiperSlide${index}`);
let classList = [...swiper.classList];
this.bannerList.map(item => {
return item.active = false;
});
if (index == 0 && classList.includes('next')) {
swiper0.classList.remove('next');
swiper0.classList.add('active');
swiper1.classList.remove('prev');
swiper1.classList.add('next');
swiper2.classList.remove('active');
swiper2.classList.add('prev');
this.bannerList[0].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: true });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });
} else if (index == 0 && classList.includes('prev')) {
swiper0.classList.remove('prev');
swiper0.classList.add('active');
swiper1.classList.remove('active');
swiper1.classList.add('next');
swiper2.classList.remove('next');
swiper2.classList.add('prev');
this.bannerList[0].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: true });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });
} else if (index == 1 && classList.includes('next')) {
swiper0.classList.remove('active');
swiper0.classList.add('prev');
swiper1.classList.remove('next');
swiper1.classList.add('active');
swiper2.classList.remove('prev');
swiper2.classList.add('next');
this.bannerList[1].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: true });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });
} else if (index == 1 && classList.includes('prev')) {
swiper0.classList.remove('next');
swiper0.classList.add('prev');
swiper1.classList.remove('prev');
swiper1.classList.add('active');
swiper2.classList.remove('active');
swiper2.classList.add('next');
this.bannerList[1].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: true });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });
} else if (index == 2 && classList.includes('next')) {
swiper0.classList.remove('prev');
swiper0.classList.add('next');
swiper1.classList.remove('active');
swiper1.classList.add('prev');
swiper2.classList.remove('next');
swiper2.classList.add('active');
this.bannerList[2].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: true });
} else if (index == 2 && classList.includes('prev')) {
swiper0.classList.remove('active');
swiper0.classList.add('next');
swiper1.classList.remove('next');
swiper1.classList.add('prev');
swiper2.classList.remove('prev');
swiper2.classList.add('active');
this.bannerList[2].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: true });
}
},
/**
* 前进和后退点击
*/
swiperButtonChange(type) {
let swiper0 = document.getElementById(`swiperSlide0`);
let swiper1 = document.getElementById(`swiperSlide1`);
let swiper2 = document.getElementById(`swiperSlide2`);
let classList = [...swiper0.classList];
this.bannerList.map(item => {
return item.active = false;
});
// 以第一张图片为基准判断
if (type == 'prev') {
if (classList.includes('active')) {
swiper0.classList.remove('active');
swiper0.classList.add('next');
swiper1.classList.remove('next');
swiper1.classList.add('prev');
swiper2.classList.remove('prev');
swiper2.classList.add('active');
this.bannerList[2].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: true });
} else if (classList.includes('next')) {
swiper0.classList.remove('next');
swiper0.classList.add('prev');
swiper1.classList.remove('prev');
swiper1.classList.add('active');
swiper2.classList.remove('active');
swiper2.classList.add('next');
this.bannerList[1].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: true });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });
} else if (classList.includes('prev')) {
swiper0.classList.remove('prev');
swiper0.classList.add('active');
swiper1.classList.remove('active');
swiper1.classList.add('next');
swiper2.classList.remove('next');
swiper2.classList.add('prev');
this.bannerList[0].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: true });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });
}
} else if (type == 'next') {
if (classList.includes('active')) {
swiper0.classList.remove('active');
swiper0.classList.add('prev');
swiper1.classList.remove('next');
swiper1.classList.add('active');
swiper2.classList.remove('prev');
swiper2.classList.add('next');
this.bannerList[1].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: true });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });
} else if (classList.includes('next')) {
swiper0.classList.remove('next');
swiper0.classList.add('active');
swiper1.classList.remove('prev');
swiper1.classList.add('next');
swiper2.classList.remove('active');
swiper2.classList.add('prev');
this.bannerList[0].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: true });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: false });
} else if (classList.includes('prev')) {
swiper0.classList.remove('prev');
swiper0.classList.add('next');
swiper1.classList.remove('active');
swiper1.classList.add('prev');
swiper2.classList.remove('next');
swiper2.classList.add('active');
this.bannerList[2].active = true;
this.$set(this.bannerList,0,{ ...this.bannerList[0], active: false });
this.$set(this.bannerList,1,{ ...this.bannerList[1], active: false });
this.$set(this.bannerList,2,{ ...this.bannerList[2], active: true });
}
}
}轮播图数据结构:
[
{
"id": 44,
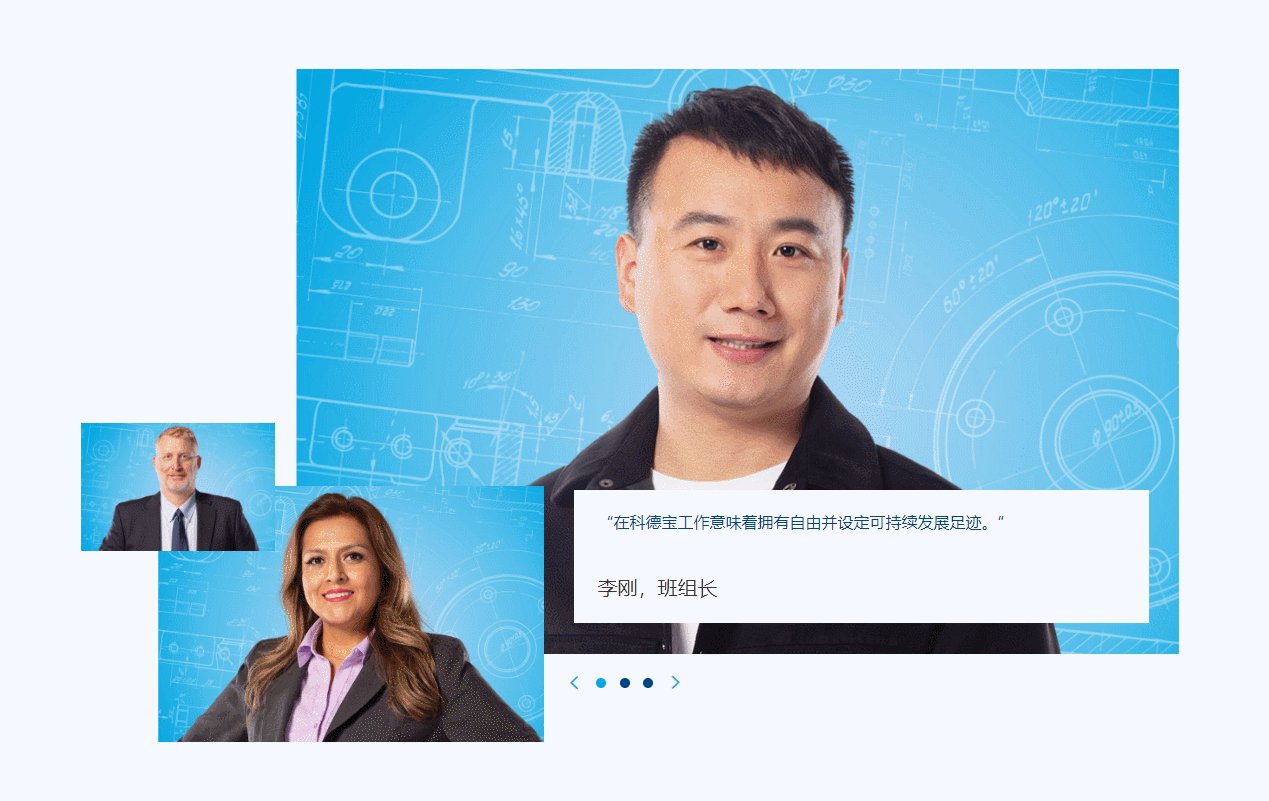
"title": "李刚,班组长",
"img_url": "http://cdn.juplus.cn/FhR4NNaOEHIsn2Uz-KePR3I1A4No",
"desc": "“在科德宝工作意味着拥有自由并设定可持续发展足迹。”",
"subtitle": null,
"video_url": null,
"subtitle1": null,
"type": 3,
"create_time": "2023-08-11 09:14:59",
"sort": 1,
"active": true
},
{
"id": 43,
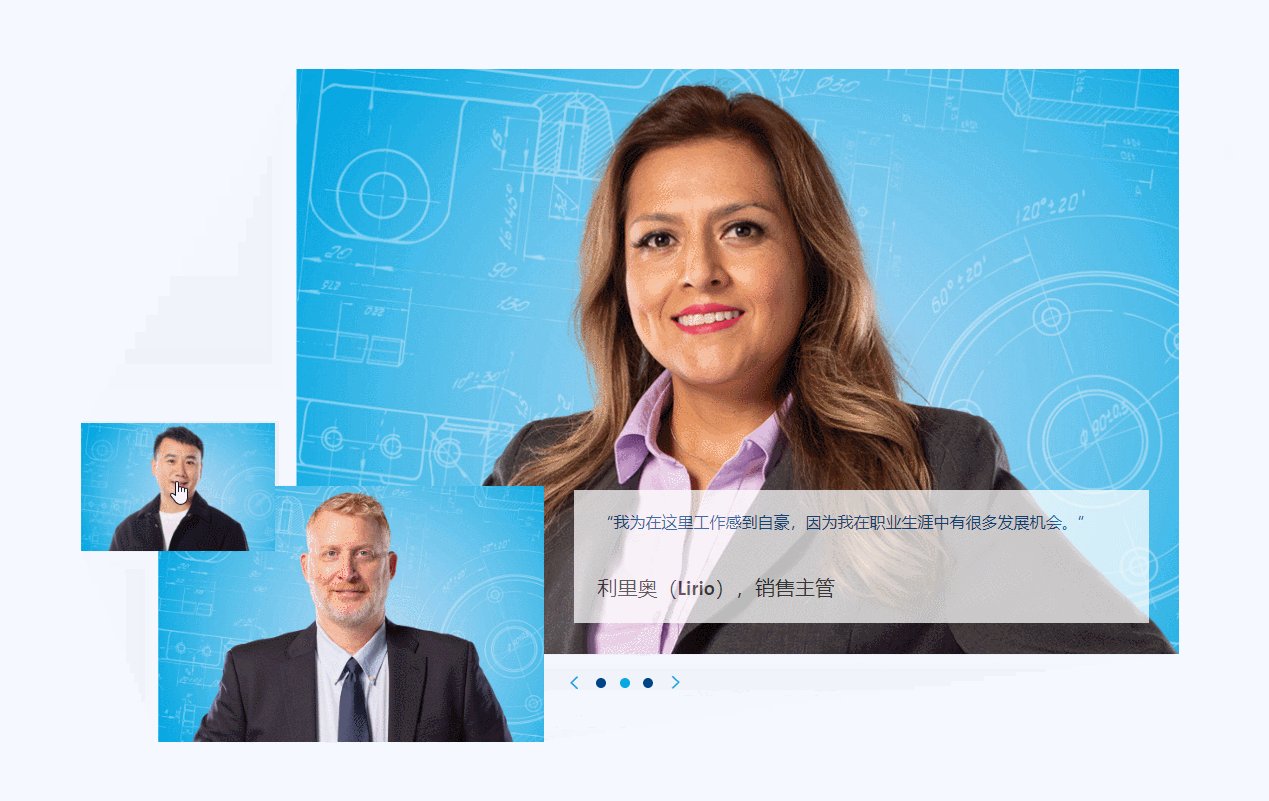
"title": "利里奥(Lirio),销售主管",
"img_url": "http://cdn.juplus.cn/FhLtUKcYxOLwQrabkylp5jV2RGap",
"desc": "“我为在这里工作感到自豪,因为我在职业生涯中有很多发展机会。”",
"subtitle": null,
"video_url": null,
"subtitle1": null,
"type": 3,
"create_time": "2023-08-11 09:14:20",
"sort": 2,
"active": false
},
{
"id": 56,
"title": "达伦(Darren),销售主管",
"img_url": "http://cdn.juplus.cn/Fls4sM6DPjgV0gxbHc59torADFZD",
"desc": "“科德宝一直求才若渴,我们理想的人才求知欲强,积极主动,希望获得成长和发展个人技能。”",
"subtitle": null,
"video_url": null,
"subtitle1": null,
"type": 3,
"create_time": "2023-08-17 13:31:55",
"sort": 3,
"active": false
}
]





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








