8. 隐藏元素的方法,各自的区别(display/visiablity/opacity)(★★★★)
overflow:hidden用来隐藏元素溢出部分,占据空间,无法点击事件。
opacity:0占据空间,可以点击。
visibility:hidden 占据空间,无法点击 ,如同 opacity 属性,被隐藏的元素依然会对我们的网页布局起作用。与 opacity 唯一不同的是它不会响应任何用户交互。
display:none彻底的隐藏了元素,不占据空间,也就不影响布局,当然也无法响应事件。
z-index
position:absolute;z-index:-1000;不占据空间,无法点击 。通过设置z-index值使其它元素遮盖该元素也算是一种隐藏了。transform scale(0,0) 占据空间,无法点击。


9.position各个取值的作用和场景(★★★★)
写出css中position的属性以及含义。
答:position属性有五个:static、fixed、absolute、relative、sticky。
- static:默认属性,没有定位,遵循正常文档流。不受bottom、left、right、top影响。
- fixed:元素相对于浏览器窗口是固定位置,与文档流无关,不占空间。和其它元素重叠。
- absolute:相对于最近的已定位的父元素是不变的,若没有已定位的父元素,则相对于html。与文档流无关,不占空间。
- relative:相对其正常定位的(static),移动位置所占空间不会改变。常用来当作absolute定位的元素的 “容器”(子绝父相)。
- sticky:粘性定位,即固定位置,雷打不动。必须和至少一个bottom、left、right、top属性一起用。
- 关于z-index:与文档流无关,表示重叠元素的堆叠顺序。如果没有指定,则最后的元素显示在最上面。
10.link @import引入的区别(★★★)
CSS有两种引入方式,link的引入方式和@import引入方式,这两种引入方式的区别主要有三点:
l ink是XHTML时代的产物,而@import是CSS2.1之后得出的产物,所以@import的引入方式在一些老版本的浏览器中可能不支持。
link导入的文件是浏览器在加载html文档的时候就开始加载的,而@import引入方式是在浏览器对html文件加载完成之后才对css文件进行加载的。
link引入方式支持除了css格式的其他文件的引入,而@import只支持css格式的文件的加载,不支持其他类型的文件的加载;
11.伪类,伪元素的使用和区别(★★★★)
区别:
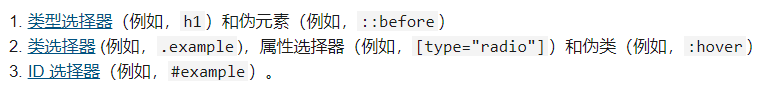
- css3规定伪类格式 p:hover(一个冒号),伪元素格式 p::after(两个冒号)。
- 伪类没有创建元素,在dom树中,伪元素创建了新的元素,没有在dom树中。
- 伪类的效果可以通过添加一个类来达到,而伪元素的效果则需要通过添加一个元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
常见的伪类元素:


常用的伪元素有:

12.选择器优先级(★★★★★)
id>class类、伪类>标签,元素

13.水平、垂直居中方法(★★★★★)



14.自适配属性(★★★★)??
如果元素宽度是100%时,只要你在元素中添加了border,padding,margin任何一值,都会把元素盒子撑破(标准模式下,除IE怪异模式)。css3新添加属性box-sizing,在一定程度上解决了上面的问题。
通过css3新增加的另外一个属性calc() 也能实现自适应布局。
calc()使用通用的数学运算规则:
使用“+”、“-”、“” 和 “/”四则运算; 可以使用百分比、px、em、rem等单位; 可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,表达式中有“”和“/”时,其前后可以没有空格,但建议留有空格。
15. 浮动、清除浮动(★★★★★)
CSS布局的三种机制:普通流、浮动、定位
普通流分两种情况: 1、块级元素独占一行,从上到下顺序排列 2、行内元素按照顺序,从左到右顺序排列,碰到父元素边缘自动换行
浮动 让盒子从普通流中浮动起来,让多个块级盒子一行显示
定位 将盒子定在某一个位置
浮动
概念:元素的浮动指设定了浮动属性的元素,脱离了标准流的控制 作用:主要是为了让多个盒子水平排列
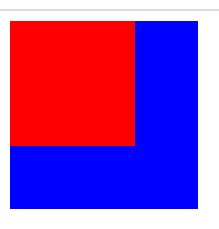
在CSS中添加float属性定义浮动
结果:(第一个盒子红色浮动,脱离标准流,将原来所占的标准流空间释放出来,所以第二个没有浮动的盒子在第一个盒子下面)
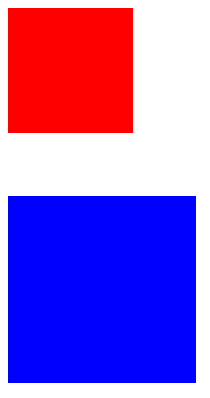
浮动是脱离普通标准流的,为了不影响页面布局,减小对其他标准流的影响,我们需要给浮动的元素添加标准流的父元素
<body>
<div class="one-father">
<div class="one"></div>
</div>
<div class="two"></div>
</body>
结果:(两个盒子竖向排列)

父级盒子高度为0,影响下边的标准流盒子,此时需要清除浮动,准确的说,是清除浮动后造成的影响。
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
清除浮动方法
方法一:在需要浮动的元素后加一个带clear属性的空元素。
.clear{
clear:both;
}
<div class="clear"></div>
优点:简单,代码少;缺点:要添加很多 无语义的html代码。
方法二:给父级元素添加
overflow:hidden/auto;属性。
( 小模块常用)(本身是浮动元素,内部自动清理浮动)
(在IE6还需触发hasLayout ,为父元素设置容器宽高zoom:1;)
方法三:使用邻接元素,给浮动元素后面的元素添加
clear:both;属性
(正文常用)
方法四:利用:after来在元素内部插入两个元素块,从面达到清除浮动的效果。
其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类:after在元素内部增加一个类似于div.clear的效果。
(网页布局常用)
(在IE6还需触发hasLayout ,为父元素设置容器宽高zoom:1;)
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer :after {clear:both;content:'.';display:block;width: 0;
height: 0;visibility:hidden;}/*==for FF/chrome/opera/IE8==*/






















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








