-
lang 语言种类
- 提示浏览器(会自动弹出翻译窗口)
-
charset 字符集
- 规定HTML文档使用哪种字符编码,常用有GBK(国标) GB2312(港标) UTF-8
- UTF-8又叫万国码,包含全世界所有国家需要用到的字符
-
标签语义:
- 简单理解就是标签的含义,就是这个标签是用来干嘛的。根据标签的含义,在合适的地方给最合适的标签,如标题用标题标签表示,段落用段落标签表示
-
del 删除线标签
-
ins 下划线标签
-
span一行可以有多个
-
a标签
- target属性: 连接的打开方式 _self默认 _blank在新窗口中打开
- 如果href里面是一个文件,会下载此文件,如href=“xx.zip”
- href="#" 空连接,暂时没想好去哪个页面
- 锚点定位: href="#id" 绑定要转跳的元素的id
-
特殊字符:
- < :
< >:>
- < :
-
table标签使用格式
-
<table border="1"> <thead> <tr> <th>排名</th> <th>关键词</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>鬼吹灯</td> </tr> </tbody> </table> -
thead tbody为了表格语义化,结构更清晰
-
th标签作用:内容居中和加粗
-
合并单元格: rowspan colspan 即单元格(横/纵)扩大为原来的两倍,再删掉后面一个格子
-
列表标签
-
无序列表(li):凡是遇到排列整齐的基本都是无序列表
-
自定义列表(类似下图的情况使用)

- 基本使用方法:
- dl定义列表 dt定义项目 dd描述项目
<div> <dl> <dt>线下门店</dt> <dd>小米之家</dd> <dd>服务网点</dd> <dd>授权体验店</dd> </dl> </div>
表单标签
-
表单标签的语义化意义
- 为了收集用户信息
-
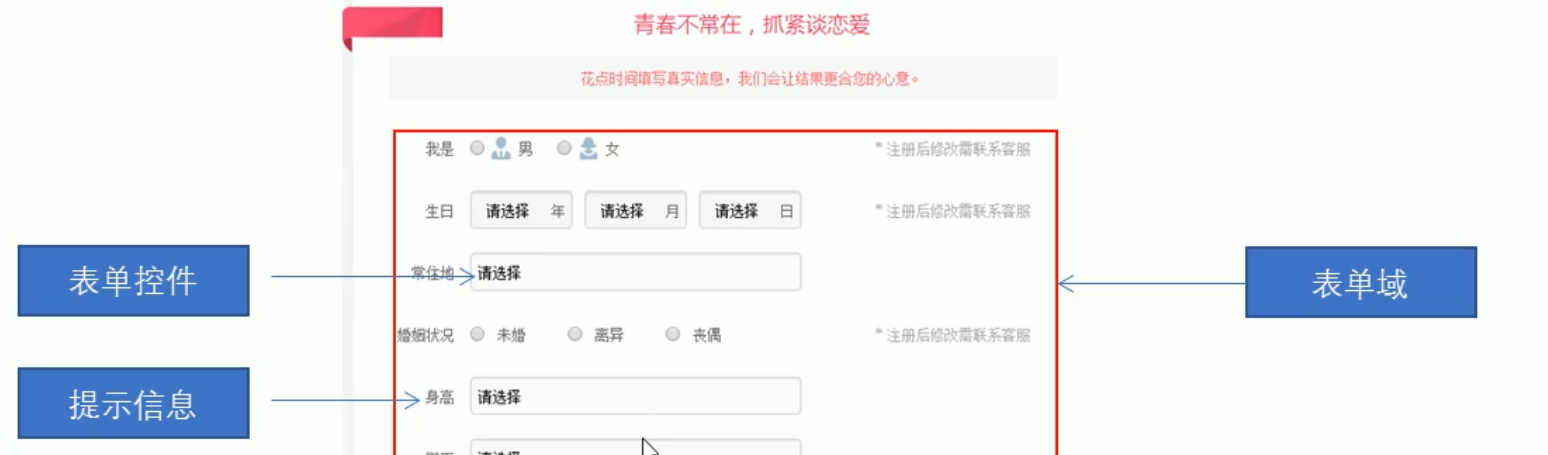
表单的组成
-
表单域,表单控件(表单元素),提示信息
-

-
表单域:(一个包含表单元素的区域)
-
form标签就是表单域,form标签内的东西会提交到服务器
-
<form action="url" method="get" name="aaa"> <!-- 内容--> </form>- action 属性值:接收表单数据的服务器url地址
- method属性值: get/post 设置数据的提交方式
- name 属性值: 表单的名称,用于区分同一个页面的多个表单域
-
表单元素
-
input标签
-
input为单标签
-
type属性值:
-

-
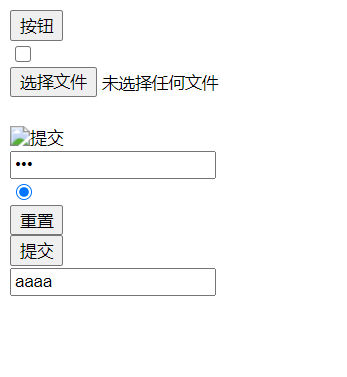
<form action="url"> <input type="button" value="按钮"> <br> <!-- checkbox用于多选(打勾)--> <input type="checkbox" /><br> <input type="file" /><br> <input type="hidden" /><br> <input type="image" /><br> <input type="password" /><br> <!-- radio用于多选1--> <input type="radio" /><br> <input type="reset" /><br> <input type="submit" /><br> <input type="text" /><br> </form> -

-
-
name属性:定义input标签的名称,如果name相同,就证明是相关联的input标签,name的主要作用就是区别不同的表单元素,后台可以通过name这个属性找到此表单元素
-
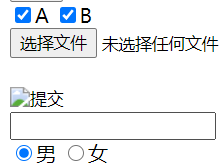
<input type="checkbox" name="ck1" />A <input type="checkbox" name="ck1">B <br> <input type="radio" name="rd1" />男 <input type="radio" name="rd1">女 <br> -
图片中男/女不可都选上
-

-
-
value属性:规定input标签的值,只能在输入框中看到效果,选择框看不到,主要给后台人员使用
- button,submit,reset input标签的value值作为按钮里面的文字
-
checked属性:input元素首次加载时有此属性会被选中
-
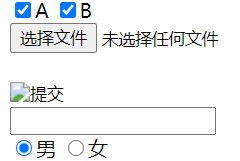
<input type="checkbox" name="ck1" checked="checked" />A <input type="checkbox" name="ck1" checked="checked">B <br> <input type="radio" name="rd1" checked="checked"/>男 <input type="radio" name="rd1">女 <br> -

-
label标签
label标签为input元素定义标注
-
label标签与input标签的id绑定
-
<label for="text">text:</label><input type="text" id="text" /> -

-
点击text文字即可聚焦光标
select标签
select作为下拉列表
-
select中至少包含一对option
-
option的selected属性为"selected"时为默认选中项
-
<form action="url"> <select name="select" id="select"> <option value="">1</option> <option value="">2</option> <option value="" selected="selected">3</option> <option value="">4</option> <option value="">5</option> </select> </form> -

-

textarea标签
-
相当于一个大号的input type=text的表单控件,可以输入多行文本,常见于留言板
-
<textarea name="" id="" cols="30" rows="10">fffffffffffff</textarea> -
[外链图片转存中…(img-3Hzq99xo-1613525895044)]



























 3042
3042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








