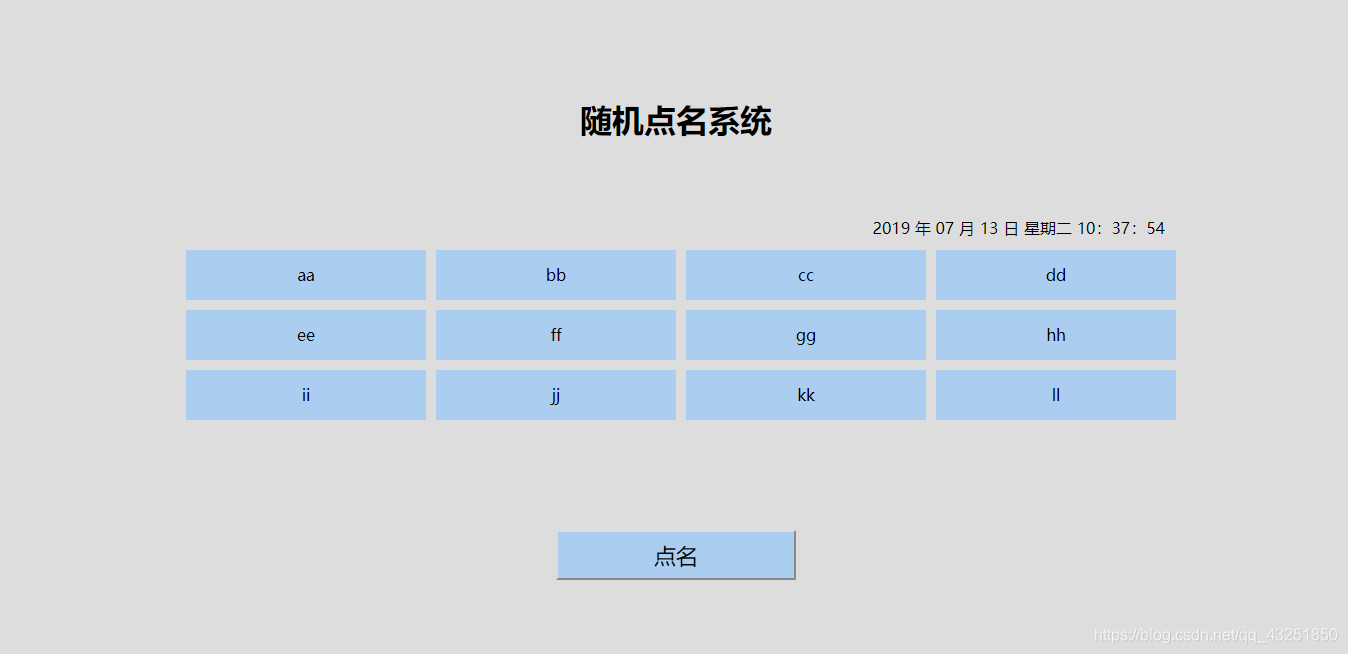
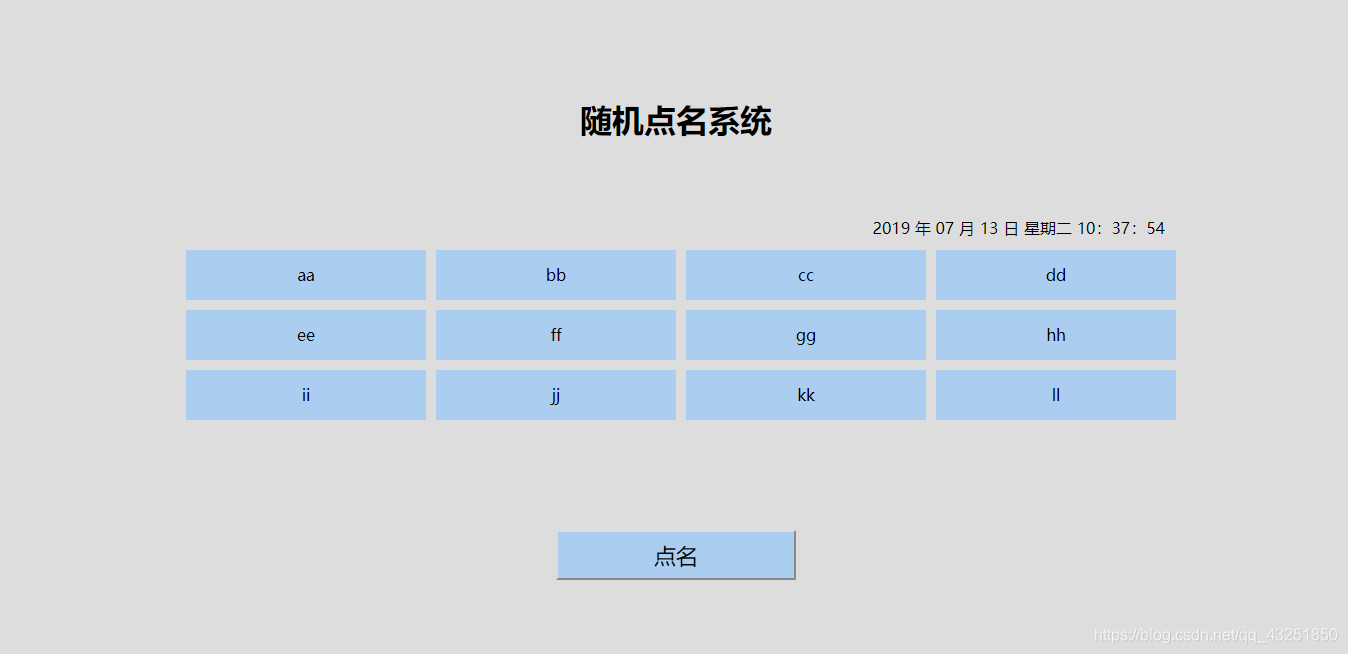
实现随机点名系统

需要素材点击图片联系我或私信、评论


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>随机点名系统</title>
<style>
body{
padding-top: 70px;
background-color: #dddddd;
}
.box{
width: 1000px;
height: 240px;
margin: 0 auto;
margin-top: 100px;
clear: both;
}
#btn{
display: block;
width: 240px;
height: 50px;
margin: 50px auto;
font-size: 22px;
background-color: #abcdef;
}
.name{
width: 240px;
height: 50px;
float: left;
background-color: #abcdef;
margin-left: 10px;
margin-top: 10px;
text-align: center;
line-height: 50px;
}
#span{
float: right;
position: relative;
top: 55px;
right: 185px;
}
h1{
text-align: center;
}
</style>
</head>
<body>
<h1>随机点名系统</h1>
<span id="span"></span>
<div class="box" id="box"></div>
<input type="button" id="btn" value="点名"/>
<script src="common.js"></script>
<script>
var arr = ["aa","bb","cc","dd","ee","ff","gg","hh", "ii","jj","kk","ll"];
for(var i = 0;i < arr.length; i++){
var div = document.createElement("div");
div.innerText = arr[i];
div.className = "name";
my$("box").appendChild(div);
};
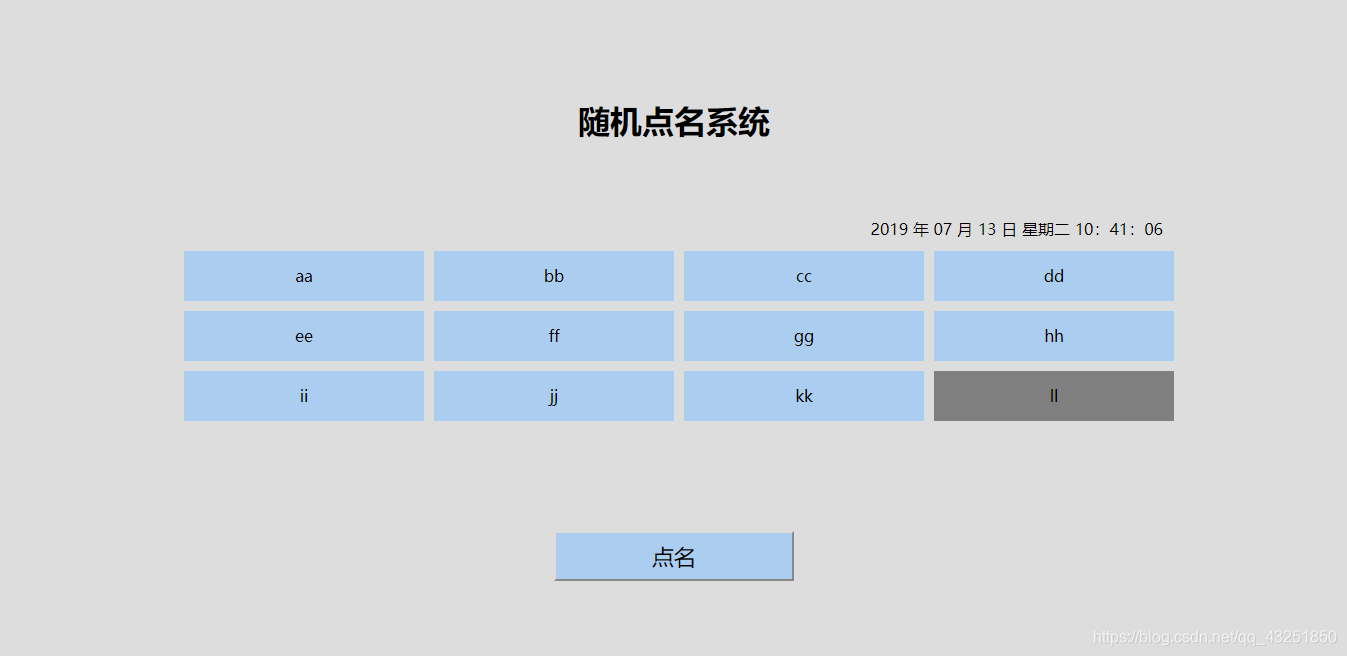
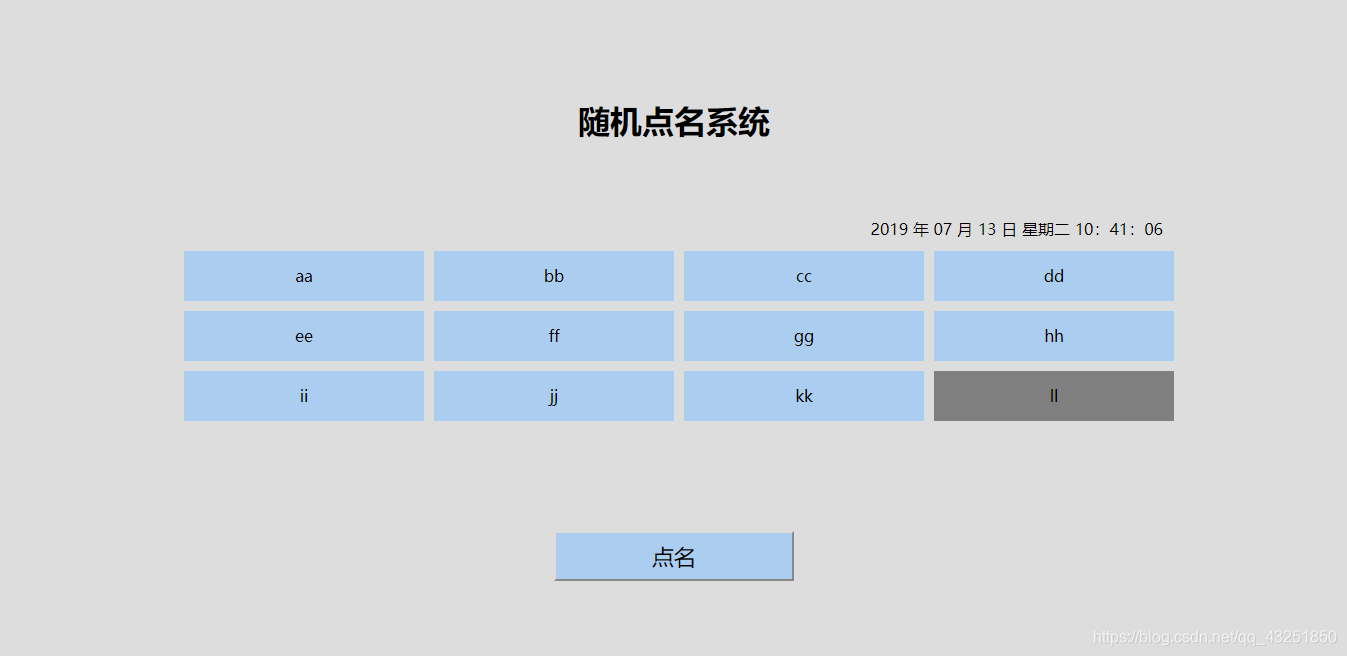
my$("btn").onclick = function (){
var people = arr.length;
if(this.value === "点名"){
timeId = setInterval(function () {
for(var i = 0; i < arr.length; i++){
my$("box").children[i].style.background = ""
};
var random = parseInt(Math.random() * people);
my$("box").children[random].style.background = "grey";
},100);
this.value = "停止";
}else{
clearInterval(timeId);
this.value = "点名";
};
};
getTime();
setInterval(getTime,1000)
function getTime(){
var dt = new Date();
var year = dt.getFullYear();
var month = dt.getMonth();
var day = dt.getDate();
var week = dt.getDay();
var h = dt.getHours();
var m = dt.getMinutes();
var s = dt.getSeconds();
function bu(i){
return i < 10 ? "0" + i : i;
}
var weekArr = ["日","一","二","三","四","五","六"]
my$("span").innerText = bu(year) + " 年 " + bu(month) + " 月 " + bu(day) + " 日 星期" + weekArr[week] + " " + bu(h) + ":" + bu(m) + ":" + bu(s);
}
</script>
</body>
</html>
























 1462
1462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








