一、CSS是什么
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义 HTML 元素的外观样式
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
二、为什么要使用CSS
- CSS允许您针对HTML元素应用特定的样式,让页面变得更好看。
- CSS的主要好处在于,它允许你将样式与页面内容进行分离。 仅使用HTML,样式将和页面内容格式混杂在一起,这样的页面将会变得难以维护。
三、分类
- 内联样式:使用内联样式,将CSS应用于单个元素。为了使用内联样式,将CSS属性直接添加到相关标签中。
<p style="color:white; background-color:gray;">
This is an example of inline styling.
</p>
- 内部样式:在HTML页面的标题部分将内部样式定义在< style >元素中
<html>
<head>
<style>
p {
color:white;
background-color:gray;
}
</style>
</head>
<body>
<p>This is my first paragraph. </p>
<p>This is my second paragraph. </p>
</body>
</html>
- 外部CSS:通过这种方法将所有的CSS样式保存在同一个后缀名为**.css的拓展文件中。然后通过html标签< link >在HTML页面的< head >部分**将CSS文件引入
html部分
<head>
<link rel="stylesheet" href="example.css">
</head>
<body>
<p>This is my first paragraph.</p>
<p>This is my second paragraph. </p>
<p>This is my third paragraph. </p>
</body>
css部分
p {
color:white;
background-color:gray;
}
四、CSS语法
- 样式规则:三部分分别是选择器,属性和值。如
h2{
color: red;
background: #fff;
}
h2是选择器,color和background是属性,red与#fff是属性对应的值。
- 注释:在/* */符号内表示想要注释的语句,被注释的语句不会产生效果。
- 级联与继承:
网页的最终外观是不同的样式结合的结果。通过样式的三个主要来源形成一个级联:由页面的作者创建的CSS样式;浏览器的默认CSS样式;浏览页面的用户自定义CSS样式。
继承是指属性在页面中流动的方式。 除非另有定义,子元素通常会采用父元素的特征。
<html>
<head>
<style>
body {
color: green;
font-family: Arial;
}
</style>
</head>
<body>
<p>
CSDN博客
</p>
</body>
</html>
style标签里通过内部CSS的形式给body标签定义了样式,而p标签在body标签内部,所以p标签通过继承,获得了body标签的样式。
五、选择器
- class选择器: . + 类名
- ID选择器:# + ID名
- 后代选择器:选中某个父级下对应的所有子级,并针对该子级设置CSS样式。
后代选择器设置的CSS样式不会影响到父级。
父级和子级之间需要用空格隔开。
后代选择器可以存在多层级父级,并不局限在单一父子级之间,层级越深所设置的CSS样式优先级越高。
.father .baby{
color:red;
}
.family .mother .baby{
color:blue;
}
- 子元素选择器:子元素选择器与后代选择器较为类似。相对于后代选择器,子元素选择器所涉及的范围会更小。后代选择器可以跨层级影响,而子元素选择器要求父元素和子元素一定为上下级关系,中间如果隔着其他元素则会失效。父元素和子元素之间需要用 > (子结合符) 隔开。
div > span{
width:80px;
height:90px;
}
- 相邻选择器:元素+同级元素
#w3cschool+div{
width:80px;
height:90px;
}
- 属性选择器
- 选择器分组: 选择器分组通过 , 将需要复用同一套样式的多个元素进行分隔。
六、CSS文本样式
- 字体和通用族:通用族是一系列具有相似外观的字体族。
font-family属性应该包含几个字体名称作为备选。 在CSS样式中指定Web字体时,请添加多个字体名称,以避免意外的行为。 如果客户端计算机出于某种原因没有您选择的字体时,则会尝试下一个字体。
指定通用字体系列是一个很好的做法,如果没有其他字体可用,让浏览器在通用系列中选择相似的字体。
html代码:
<p class="serif">
This is a paragraph shown in serif font.
</p>
<p class="sansserif">
This is a paragraph shown in sans-serif font.
</p>
<p class="monospace">
This is a paragraph shown in monospace font.
</p>
<p class="cursive">
This is a paragraph shown in cursive font.
</p>
<p class="fantasy">
This is a paragraph shown in fantasy font.
</p>
css代码:
p.serif {
font-family: "Times New Roman", Times, serif;
}
p.sansserif {
font-family: Helvetica, Arial, sans-serif;
}
p.monospace {
font-family: "Courier New", Courier, monospace;
}
p.cursive {
font-family: Florence, cursive;
}
p.fantasy {
font-family: Blippo, fantasy;
}
- font-size属性:设置字体大小,属性值可以是关键字、像素、相对尺寸单位。
em尺寸单位是设置字体大小的另一种方式(em是相对尺寸单位)。 它允许所有主流浏览器调整文本的大小。 如果您没有在页面上的任何位置设置字体大小,那么这是浏览器的默认大小,即16px。要计算em大小,只需使用以下公式:em = px / 16,即 1em = 16px。
p.small {
font-size: small;
}
p.medium {
font-size: medium;
}
p.large {
font-size: large;
}
p.xlarge {
font-size: x-large;
}
h1 {
font-size: 20px;
}
h1 {
font-size: 1.25em;
}
- font-style属性: 三个属性值normal,italic和oblique。后两者是斜体。
- font-weight属性: 控制文本字体粗细,属性值normal (默认),bold,bolder,和lighter。
- font-variant属性: 允许您将字体转换为所有小型大写字母。 值可以设置为normal,small-caps,和 inherit。
- color文本颜色
- 水平对齐文本: text-align属性,属性值left,right,center和justify。
- 垂直对齐文本: vertical-align属性设置元素的垂直对齐。 常用的值是top,middle和bottom。
- text-decoration属性: 用于指定文本将如何装饰。
常用的值有:
none - 默认值,这定义了一个正常的文本
inherit - 从其父元素继承此属性
overline - 在文本上方绘制水平线
underline - 在文本下方绘制水平线
line-through - 在文本中绘制水平线(替换HTML < s >标记) - text-transform属性:可以实现文本的首字母大写效果。
- letter-spacing,word-spacing, white-spacing:文本间距,单词间距,空白间距
p.normal {
letter-spacing: normal;
}
p.positive {
letter-spacing: 4px;
}
p.normal {
word-spacing: normal;
}
p.px {
word-spacing: 30px;
}
p {
white-space: nowrap;
}
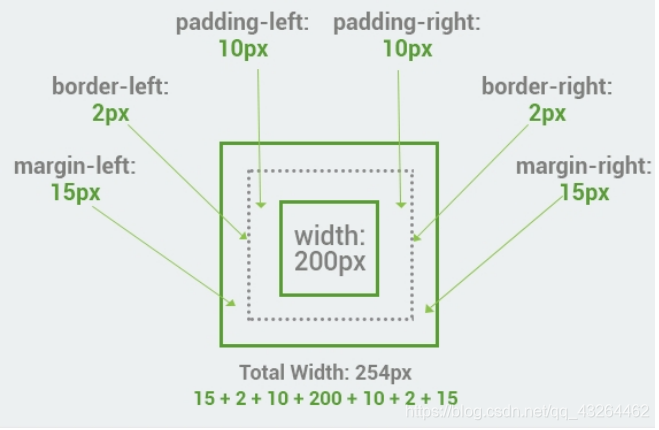
七、CSS盒模型
-
所有的HTML元素都可以被认为是盒子。CSS盒模型代表网站的设计和布局。
它由边距(margin),边框(border),填充(padding)和实际内容组成。
属性以相同的顺序工作:顶部(top),右侧(right),底部(bottom)和左侧(left)。 上右下左的顺序 -
在盒模型中设置背景颜色时,将覆盖内容区域以及填充区域(padding)。内容+padding
-
总而言之,总元素高度 = 高度(height) + 顶部填充(padding-top) + 底部填充(padding-bottom) + 顶部边框(border-top) + 底部边框(border-bottom) + 顶部边距(margin-top) + 底部边距(margin-bottom),同理元素的总宽度也是相同计算

-
border属性:CSS的border属性允许您自定义HTML元素的边框。为了向元素添加边框,您需要指定边框的大小,样式和颜色。
p { padding: 10px; border: 5px solid green; }
border属性也可以单独设置
p.first {
padding: 10px;
border-style: solid;
border-width: 2px;
}
p.second {
padding: 10px;
border-style: solid;
border-width: 5px;
}
其中 border-style的属性值可以是这样:
p.none {border-style: none;}
p.solid {border-style: solid;}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.hidden {border-style: hidden;}
- 要设置元素的最小和最大高度或者宽度,可以使用以下属性:
min-width - 元素的最小宽度
min-height - 元素的最小高度
max-width - 元素的最大宽度
max-height - 元素的最大高度
八、背景属性
- background-color属性用于指定元素的背景颜色
可以使用三种不同的格式的参数来定义:
颜色名称关键词:red、blue等;
十六进制值:#fff、#000、#6e6e6e等;
RGB:rgb(255,255,255)、rgba(0,0,0,0.5)等(使用rgba可以实现透明背景色) - background-image属性在元素中设置一个或多个背景图像。
body {
background-image: url("https://statics.w3cschool.cn/images/w3c/header-logo.png");
background-color: #e9e9e9;
}
另外,background-image不仅可以设置整个页面,而且可以设置个别元素。
- background-repeat属性指定如何重复背景图像。 背景图像可以沿水平轴,垂直轴,两个轴重复,或者根本不重复。分别对应repeat-x,repeat-y,no-repeat 。当您将background-repeat属性设置为inherit时,它将采用与元素父级的属性相同的指定值。、
- background-attachment属性设置背景图像是固定的还是与页面的其余部分一起滚动。
background-attachment属性的参数:
scroll:默认值。背景图像会随着页面其余部分的滚动而移动。
fixed:当页面的其余部分滚动时,背景图像不会移动。
inherit:规定应该从父元素继承 background-attachment 属性的设置。
九、CSS其他的一些属性
- list-style-type属性可以设置为none,circle, square, decimal, disc, lower-alpha等。
ol.lower-alpha {
list-style-type: lower-alpha;
}
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
结果就是将列表前的原点改变成别的形式
- list-style-image : 指定要用作列表项标记的图像。
- list-style-position : 指定标记框的位置(属性值包括:inside, outside)
ul {
list-style-image: url("https://www.w3cschool.cn/statics/images/favicon.ico");
list-style-position: inside;
}
- list-style属性是设置list-style-type,list-style-image和list-style-position的简写属性。 它用于在一个声明中设置所有的列表属性:
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}
- border-collapse属性指定表格边框是否折叠为单个边框或默认分开。 如果边框是分开的,则可以使用border-spacing属性来更改间距。
table {
border-collapse: separate;
border-spacing: 20px 40px;
}
-
caption-side属性指定表table标题的位置。 值可以设置为 top 或 bottom。
-
empty-cells属性指定是否在表格中的空单元格上显示边框和背景。
show:呈现空单元格的边框
hide :隐藏空单元格的边框 -
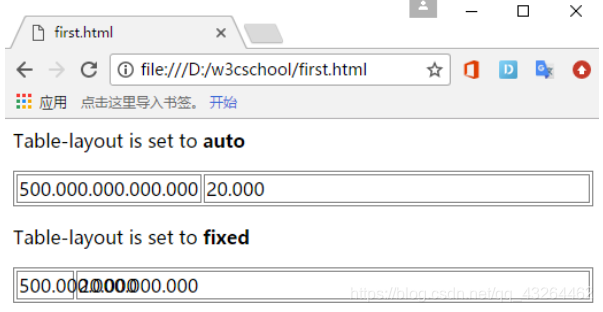
table-layout指定如何计算表格列的宽度。
参数值可以是:
auto : 当列或单元格宽度未明确设置时,列宽将与组成列的单元格中的内容量成比例。
fixed : 当列或单元格宽度未明确设置时,列宽将不受组成列的单元格中的内容数量的影响。
表格布局默认设置为auto。
table {
border-collapse: separate;
width: 100%;
border: 1px solid gray;
}
td {
border: 1px solid gray;
}
table.auto {
table-layout: auto;
}
table.fixed {
table-layout: fixed;
}

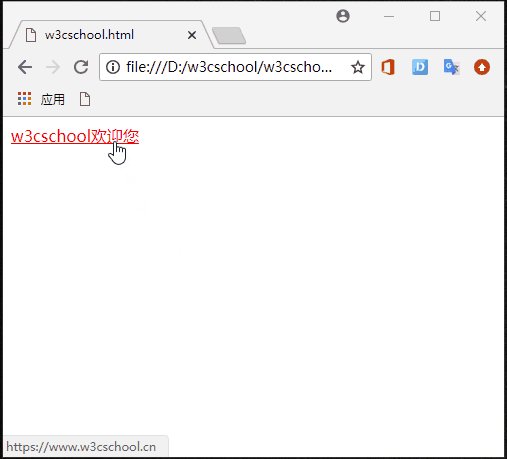
- 设置链接样式:链接的样式可以不同,具体取决于所处的状态。以下伪选择器可用:
a:link - 定义正常的未访问链接的样式
a:visited - 定义访问链接的样式
a:active - 一旦你点击链接,链接就会激活
a:hover - 当鼠标悬停时,链接悬停
a:hover {
color: red;
}
当为链接设置样式时,必须遵循以下规则:a:hover 必须在a:link和a:visited之后 a:active 必须在a:hover之后
动图如图

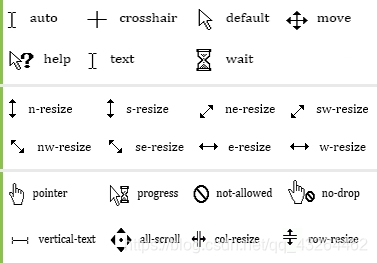
- 设置鼠标光标样式:CSS允许您将鼠标悬停在元素上时设置所需的光标样式。 例如,您可以将光标更改为手形图标,帮助图标等,而不是使用默认指针。

<span style="cursor:help;">
需要帮忙么?
</span>
十、CSS的布局与定位
-
网页上的每个元素都是一个盒模型。display属性决定了盒模型的行为方式
block(块元素)是占用最大可用宽度的元素,前后有换行符。
inline元素只占用尽可能多的宽度,并不强制换行。
none 隐藏一个元素,所以它不占用任何空间。 该元素将被隐藏,在页面显示时不会展现出来,就好像该元素不存在一样。
display还有很多其他的参数值,比如list-item,table,table-cell,table-column,grid等等。
设置元素的display属性只会改变元素的显示方式,而不会改变元素的类型。 -
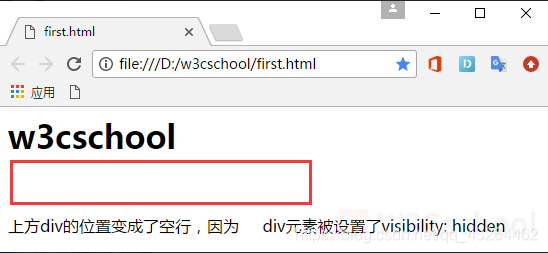
visibility属性用于指定元素是可见的还是隐藏的。
最常见的值是visible和hidden。
display属性设置为“none”或者将visibility属性设置为“hidden”都可以来隐藏元素。
但是请注意,这两种方法会产生不同的结果:
visibility:hidden隐藏了一个元素,但是它仍然占据与之前相同的空间。 该元素将被隐藏,但仍然会影响布局:


-
position属性允许你定位一个元素。 它也可以将元素放在另一个元素之后,并指定元素的内容太大时应该发生的情况。
可以使用top, bottom, left, 和 right属性来定位元素。这四个方位是在确定何种定位方式后来确定位置的。
HTML元素默认为静态static。 静态定位元素总是按照页面的正常流动进行定位。 静态定位元素不受top, bottom, left, 和right属性的影响。
position:fixed(绝对定位) 能使具有固定位置的元素相对于浏览器窗口被定位,并且即使窗口被滚动也不会移动。 fixed参数能把元素从正常的顺序中拉出。可以无视其他元素的定位。设置了fixed的元素可以重叠在其他元素上。
position:relative (相对定位) 元素的定位是相对其正常位置。relative定位的元素的内容可以移动并与其他元素重叠,但是元素的保留空间在正常流程中仍然保留。
absolute绝对定位 绝对位置元素相对于具有非静态位置的第一个父元素进行定位。 如果找不到这样的元素,则针对的是。 -
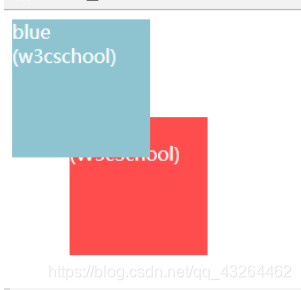
z-index属性指定元素的堆栈顺序(通过z-index的值可以决定哪个元素应放置在其他元素的前面或后面)。
.blue {
background-color: #8EC4D0;
position: relative;
margin-bottom: 15px;
width: 120px;
height: 120px;
color: #FFF;
z-index: 3;
}
.red {
background-color: #FF4D4D;
position: relative;
width: 120px;
height: 120px;
color: #FFF;
margin-top: -50px;
margin-left: 50px;
z-index: 2;
}

z-index大的值对应元素在上面
- float,可以将元素向左或向右推,以允许其他元素环绕它。
float通常与图像一起使用,但在处理布局时也很有用。
float属性的值是 left,right,和 none。
left,right会使元素向左或者向右浮动。
none能确保元素不会进行浮动。
img {
float: right;
}

- 如果连续放置几个浮动的元素,那么如果有足够的空间,它们将相互浮动。在设置页面布局中,可以通过设置浮动将图像和文本设置到页面中,使得文本可以跟图像并排显示。
- 元素设置了float属性后会使后面的元素都受其影响,将环绕在其周围。为了避免这种情况,请使用clear属性。clear属性指定某个元素不受其他设置了float属性的元素的影响。
.clearing {
clear: both;
}
- 页面上的每个元素都是一个盒子。如果没有设置盒子的高度,那么盒子的高度将随着所需的内容的增大而变大。overflow属性有四个值:visible(默认值),scroll,hidden和auto。
scroll值能阻止内容溢出,但会增加出滚动条,通过拉动滚动条可以浏览所有内容。
auto - 如果内容溢出被限制,则会添加一个滚动条,使超出的内容可以通过滚动展示出来。
hidden - 隐藏掉内容溢出的部分,溢出的内容将不可见。
小结
理解上面这十点,甚至不需要记住,只要在你需要的时候能够正确查找并选用元素设计样式,就已经能初步掌握了CSS。





















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








