一、网页常见布局

二、网页布局分类
1、固定布局:
以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸
2、可切换的固定布局:
以像素作为页面的基本单位,参考主流设备尺寸,设计几套不同宽度的布局。通过识 别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局
3、弹性布局:
以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽 度,并能完美利用有效空间展现最佳效果
4、混合布局:
同弹性布局类似;只是混合像素、和百分比两种单位作为页面单位
三、响应式布局
就是根据不同的分辨率,调整布局,上一页中的“可切换的固定布局”、“弹性布局”、 “混合布局”都属于响应式布局。
四、对比
-
可切换的固定布局: 实现成本最低,但拓展性比较差;
-
弹性布局与混合布局:对于不同类型的页面排版布局采用不用的实现方式。
-
通栏、等分结构的适合采用弹性布局方式
-
非等分的多栏结构采用混合布局的实现方式

五、布局响应的几种情况
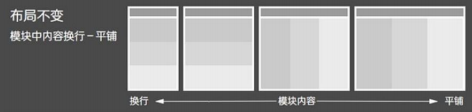
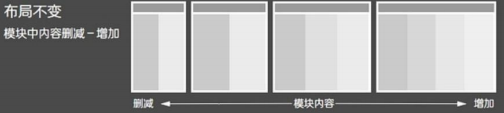
布局不变,即页面中整体模块布局不发生变化,主要有:
1、模块中内容:挤压-拉:

2、模块中内容:换行-平铺:

3、模块中内容:删减-增加:

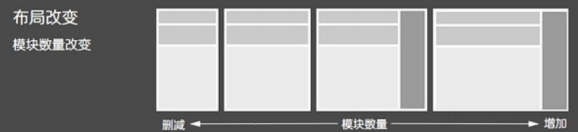
布局改变,即页面中的整体模块布局发生变化,主要有:
1、模块位置变换:

2、模块展示方式改变:隐藏-展开:

3、模块数量改变:删减-增加:

六、布局总结
单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻 巧,而且保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验和页面性能。




















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








