vue获取本地json数据
最近练习vue的时候,因为是通过vue-cli4搭建的项目,和vue-cli2搭建项目的目录结构不一样。静态文件的放置位置在public文件里。
为了降低模块间的耦合度和方便管理,所以我把axios获取数据给进行了一些列的封装,代码如下:
- 引入axios且创建,进行配置
值得一提的是axios返回值是promise
import axios from "axios";
export function request(config) {
// 创建axios实例
const instance = axios.create({
baseURL: "http://localhost:8080", // 路径
timeout: 2000
})
// 发送真正的网络请求
return instance(config)
}
- 获取具体的json文件(或者接口)
import {
request
} from "./request";
export function getChartInfo() {
return request({
url: "/data/home/chart.json"
})
}
- vue文件进行调用
<script>
import { getChartInfo } from "network/home";
export default {
name: "Home",
data() {
return {};
},
created() {
getChartInfo().then(res => { //因为axios返回值是promise,所以可以直接通过then方法获取结构
console.log(res.data);
});
}
};
</script>
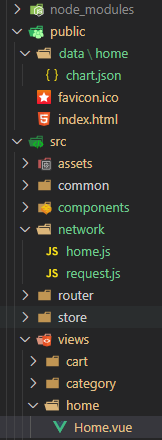
- 目录结构

万般皆苦,唯有自渡!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








