【1】Nginx通过配置conf/nginx.conf文件中的proxy_pass属性,实现代理站点的配置
#此为前端项目的Nginx配置
server {
listen 8008;#端口号
server_name www.***.com;#域名地址
root "E:/web/***";#项目目录
location /javaApi {
proxy_set_header Host $host;
# 后台接口地址
proxy_pass http://58.34.44.125:9109/web-pc/agt/getPhone;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers *;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}
}
【2】修改Nginx配置信息之后,重启Nginx
#重启Nginx,命令不能用就自己查一个重启方法吧!!!
sudo systemctl restart nginx【3】重启Nginx之后,修改前端代码,这里我的代码为原生HTML
$.ajax({
type: "post",
headers: {
'Content-Type': 'application/json'
},
dataType: 'json',
url: '/javaApi',#此处为第一步Nginx的配置信息,这样写才能走Nginx配置
data: JSON.stringify(jsonData),
success: function(res) {
console.log(res)
if (res.code == 200) {
alert("您的操作已完成!");
} else {
alert(res.message);
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert("提交失败,请稍后重试!");
}
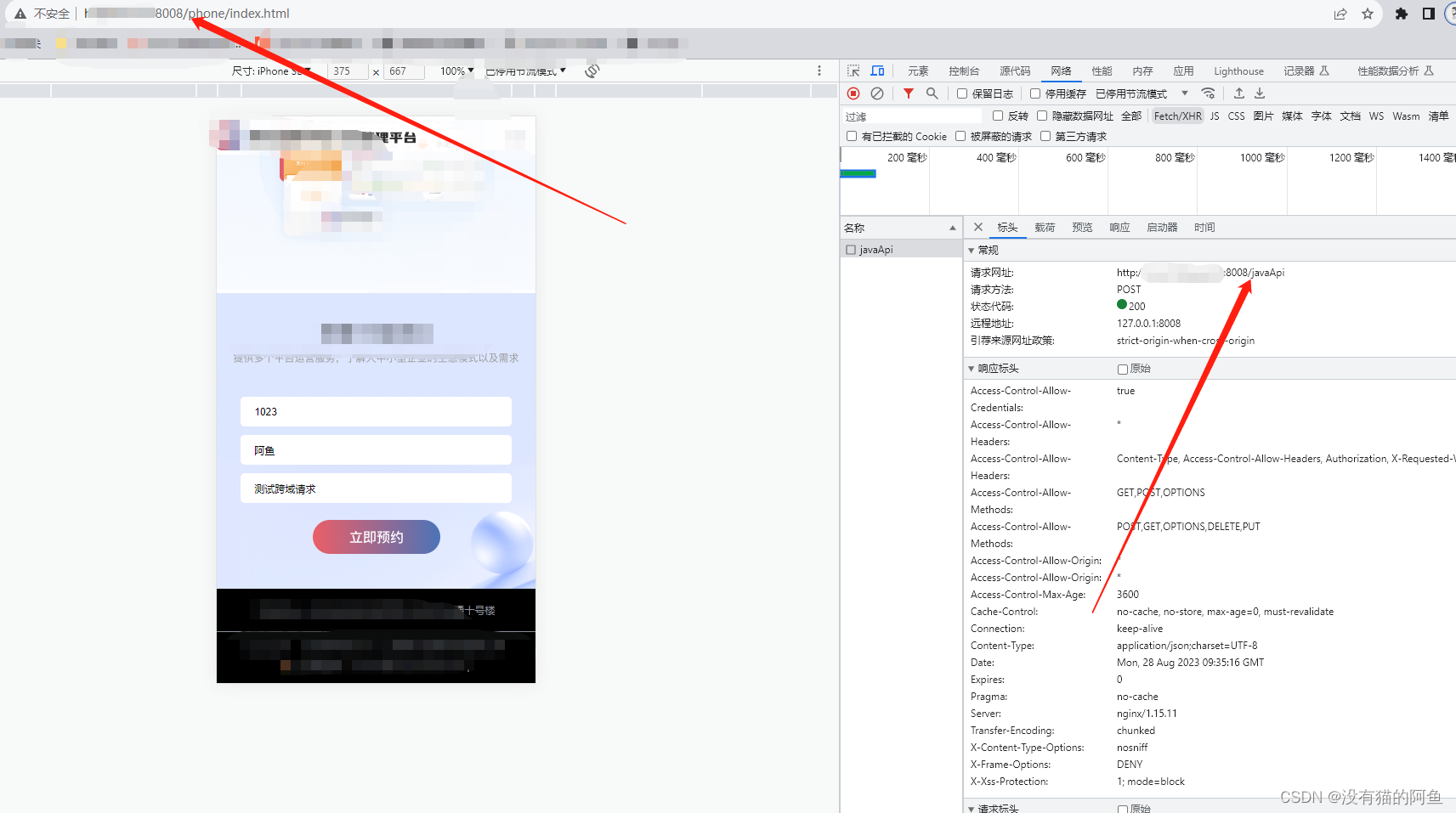
});【4】完成之前步骤,打开网站请求接口,即可完成跨域,此处接口可以看到请求的还是你的前端网址,实际已使用Nginx完成代理请求。

























 1009
1009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








