1.node项目中的命令
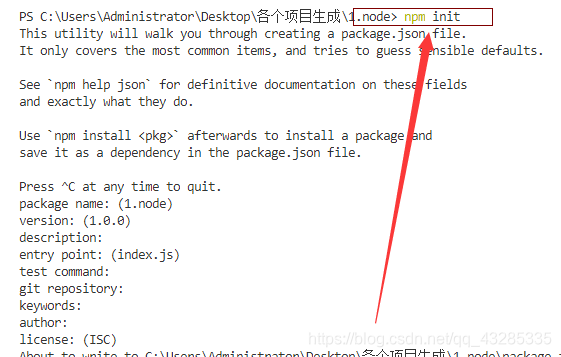
1.创建一个文件夹,在里面打开命令提示符----- npm init,出现一系列文件信息 —— 一直空格 退出后会自动创建一个package.json文件
空格出现的内容

package name:文件夹名字
version:版本
description:描述,描写;类型;说明书
entry point:入口点
test command( ke man):测试命令
git repository(rui pao si te rui):地址,储存库
keywords: 关键字,关键词
author: (ao re) 作者,创始人
license:(lai sen si)n. 执照,许可证;特许,vt. 许可;特许;发许可证给
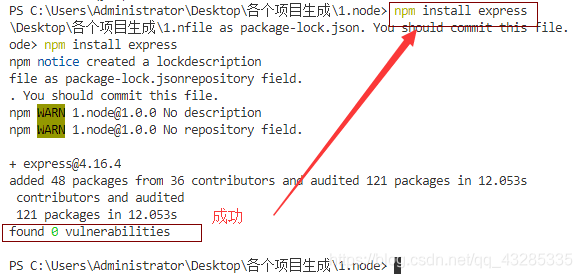
2.npm install express --save
如果只是临时安装 express,不想将它添加到依赖列表中,只需略去 –save ;npm install express -g ,-g 全局安装,全局安装之后在任何文件夹下都可以使用,非全局安装,只能在安装的当前文件夹中使用,一般在下载模块的时候使用非全局安装,在下载应用程序的时候使用全局安装
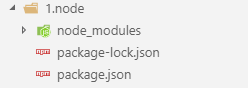
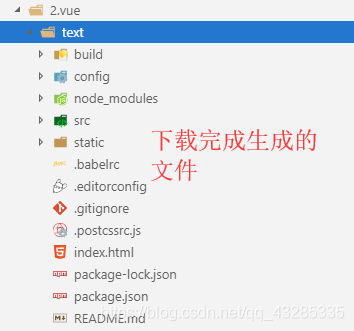
 以上两步完成后会生成node-modules文件夹,和两个包,如下
以上两步完成后会生成node-modules文件夹,和两个包,如下

这是简单的生成一个node项目
命令启动项目
1.先cd到你所要运行的js文件所在的目录
2.输入命令node空格 xxx.js (.js可以省略不写)
2.vue项目
在你安装node基础上生成项目
开发软件打开新建文件夹,在终端中打开
1.安装vue-cli
npm install vue-cli -g ;-g全局安装
如果你出现这种情况:
vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查…
在排除node安装成功,搭建完环境变量的情况下,那么就是缺少vue-cli安装
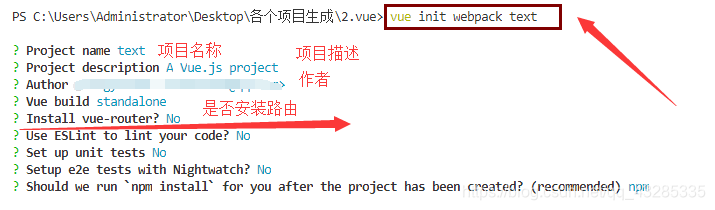
2.vue init webpack + 项目名称
 “Project name”:项目名称,默认是输入时的名称,可以在后面直接输入想要修改的名称,也可以直接回车
“Project name”:项目名称,默认是输入时的名称,可以在后面直接输入想要修改的名称,也可以直接回车
“Install vue-router”:是否需要vue-router路由,可以选择使用y,最好选择,这样生成好的项目就会有相关的路由配置文件
“Use ESLint to lint your code”:是否使用ESLint,小编不常使用,使用的话会生成相关的ESLint配置,回车默认选中
“Setup unit tests with Karma + Moch?”: 是否安装单元测试。单元测试对我们写代码很大的要求,所以这里选择的是”n”
“Setup e2e tests with Nightwatch”:是否安装e2e测试,这里我也同样选择的是“n”
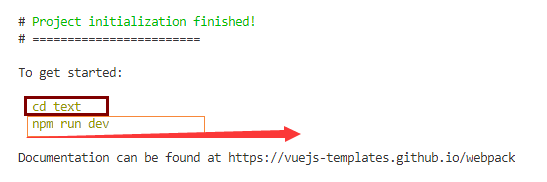
 输入命令安装成功后,会出现以上两句代码,为接下来的执行提供
输入命令安装成功后,会出现以上两句代码,为接下来的执行提供
3,cd 到项目文件下面
4. npm run dev 启动项目





















 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








