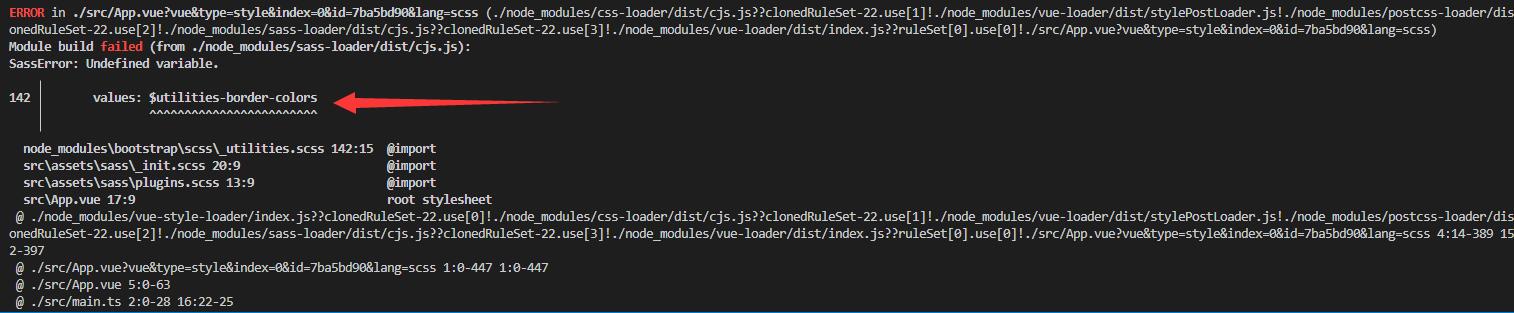
一般在项目初始会构建(如:yarn install),后期开发中只做单一引入依赖包(yarn add),在package.json引入依赖时,版本号的控制符号要谨慎使用,如^(保持大版本号不变,后面不管几位,只要有更新都自动升级)和~(只更新升级最后一位版本号),加了这些符号,在执行全局构建命令时,会自动更新不同程度的小版本号的版本,会出现很多奇奇怪怪的不兼容问题。如下贴图:

上图是因为bootstrap小版本更新了,版本引入时用了^,所以删除该符号即可,这种兼容问题无法解决。还有vue-i18n国际化的包也是做了更新,在index模块输出方式做了更改,在node_modules查询

这个可以通过更改少量代码解决,小版本号更新升级不影响项目的话还是比较推荐的。上述问题,原引入方式是这样的:

更新后是这样的:








 在Vue项目开发中,使用`yarn install`或`yarn add`时,依赖版本号的控制符号如^和~可能导致意外的更新。^会升级所有小版本,而~仅升级最后一位。这可能会引起兼容性问题,例如Bootstrap更新导致的界面异常。为避免此类问题,可以精确指定依赖版本或删除控制符号。对于不影响项目的小版本更新,适当更新可以促进项目进步。
在Vue项目开发中,使用`yarn install`或`yarn add`时,依赖版本号的控制符号如^和~可能导致意外的更新。^会升级所有小版本,而~仅升级最后一位。这可能会引起兼容性问题,例如Bootstrap更新导致的界面异常。为避免此类问题,可以精确指定依赖版本或删除控制符号。对于不影响项目的小版本更新,适当更新可以促进项目进步。
















 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








