getDerivedStateFromError
getDerivedStateFromError是react中类组件的一个方法,它会在子组件出现报错的时候,返回一个形参。
作为类组件的静态方法使用,子组件报错直接执行。
state={
hasError:false,
}
// 当这个组件的子组件出现报错的时候,
// 会出发 ,并返回error
// 开发环境还是会报错,生产环境不会报错 直接显示 要显示的文字
static getDerivedStateFromError(error) {
console.log(error,"error")
return {
hasError: error
}
}
例子:
在render函数中:
{
this.state.hasRrror ? "LookDNSdataCom出问题了" :
<LookDNSdataCom
showDnsList={'4564'}
isModalVisible={isModalVisible}
title="查看DNS数据"
Key='key'
Value='value'
changeIsModalVisibleState={this.handleCancel}
>
</LookDNSdataCom>
}
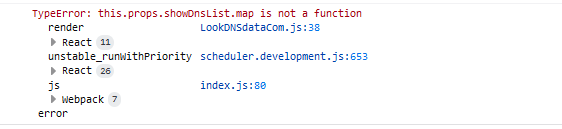
报错之后执行静态方法getDerivedStateFromError

会自动执行getDerivedStateFromError,并打印了error信息;

也成功将要显示的信息展示了出来;
但是我们会发现这个效果过了几秒之后自动又出现报错页面了:

那是因为开发环境还是会报错,生产环境不会报错 直接显示 要显示的文字,白话一些就是这个适用于生产环境,为了生产环境不报错。
开发中我们可以将"LookDNSdataCom出问题了"换成一个错误组件。
























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










