CSS概述:
CSS(Cascading Style Sheet) 层叠样式表:
因为单纯用HTML写出来的界面比较丑,所以就有了CSS来美化它;使用CSS来美化主要使用的是style标签,基本格式如下:
选择器{
属性
属性
...
}
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title111</title>
<style> //注意位置
div{
color: aqua;
font-size: smaller;
}
</style>
</head>
<body>
<div>qiangjinzhou沟通沟通过</div>
</body>
</html>
运行结果为:

- 可以看到使用
style标签来对body标签中的div标签中的内容进行了美化,可以对该内容进行字体大小和颜色等相关属性的改变 - 因为是对
div中的标签进行美化,所以选择器的名称就是div,换句话说,对body标签中的哪个标签中的内容进行美化,选择器的名称就是哪个标签的名称 - 在这里需要注意
style标签的位置,是在head标签中使用
CSS多种样式:
上述的css使用是在body标签外,所以也叫作行外样式,除了行外样式,还有一种样式是行内样式,可以看做是style属性的引入
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--行内样式
style属性引入,
-->
<h1 style="color: aqua">hello css</h1>
<p style="color: aqua; font-weight: bold; font-size: 50px">hello</p>
</body>
</html>
运行结果为:
 可以看到对
可以看到对h1和p标签中的内容进行了美化,但是此时style标签不再存在于head标签中,而是可以看做是h1和p标签的一种属性,这也就是我们之前说过的行内样式
在这里需要注意格式:
<h1 style="color: aqua">hello css</h1>
我们将需要修改的属性放置在style标签后面的双引号中
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="stylesheet" href="../resources/css/style.css">
<body>
<div>adsihfeiufu</div>
</body>
</html>
在上述代码中我们使用了link标签,这里要注意link标签的位置
link标签的第一个参数为自动生成,代表style属性,第二个就是css文件的位置,下面讲解关于css文件的位置的相关操作

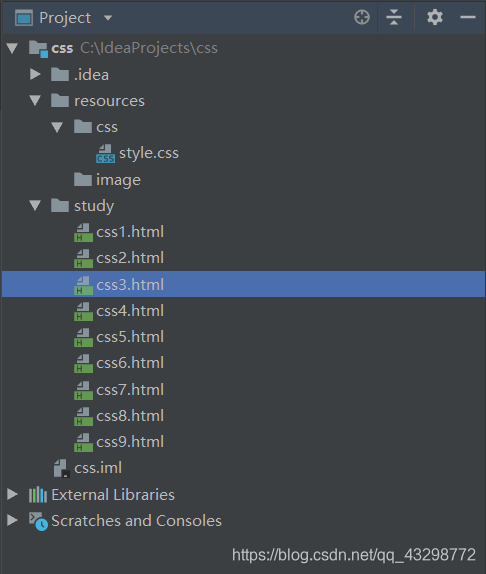
我们建立一个和放置被css修饰的html文件的目录平级的目录,起名为resources,在resources目录下可以创建css文件,创建完该文件后可以在之前的html文件中使用link标签来使用这个css文件
在<link rel="stylesheet" href="../resources/css/style.css">中第2个参数的中..代表调用css文件的html文件所在位置的上级目录也就是study目录,只有这样才能调用和study目录平级的resources目录下的css文件来对html文件进行美化
css文件中内容如下
div{
color: bisque;
}
这里要注意选择器的名称
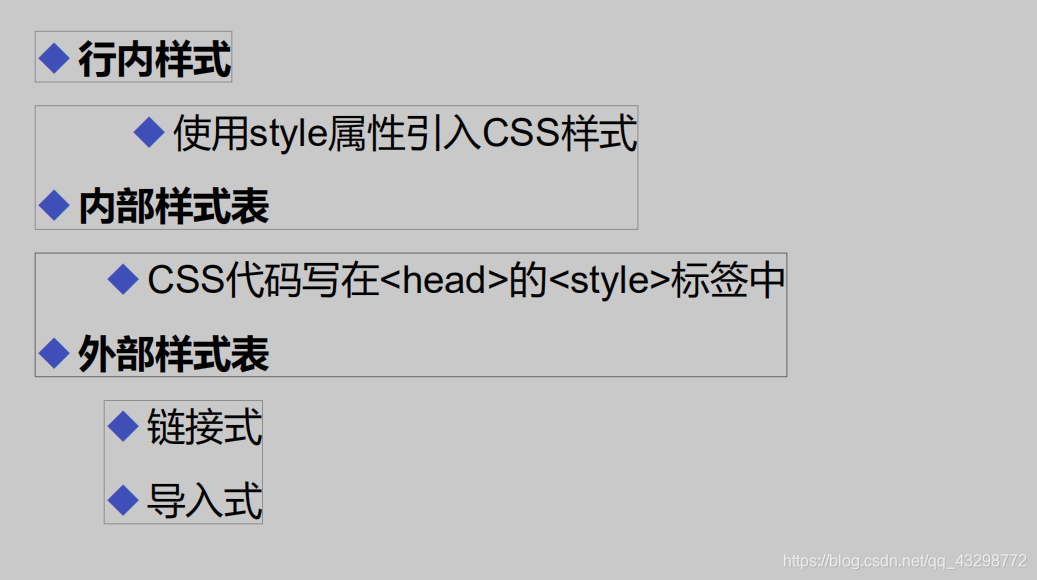
使用css有多种样式,通过上述的讲解我们了解到了行内样式、行外样式(也就是内部样式表)和外部样式表中的链接式

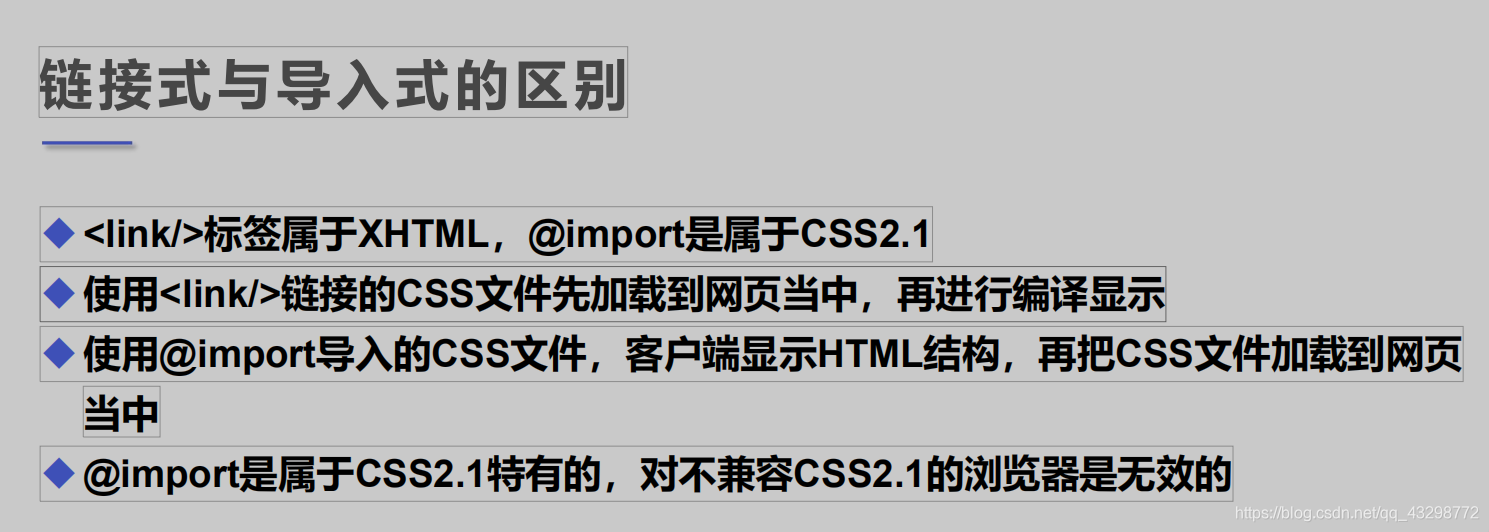
外部样式表中的链接式和导入式的区别
 导入式在这里不讲解
导入式在这里不讲解
CSS初级选择器:
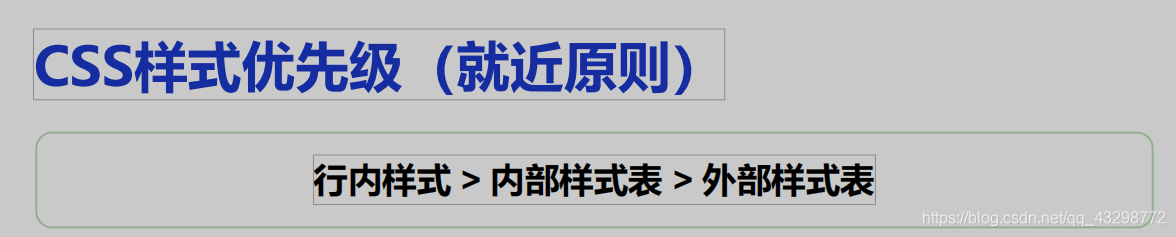
css样式优先级

css有三种选择器:标签选择器、类选择器和ID选择器
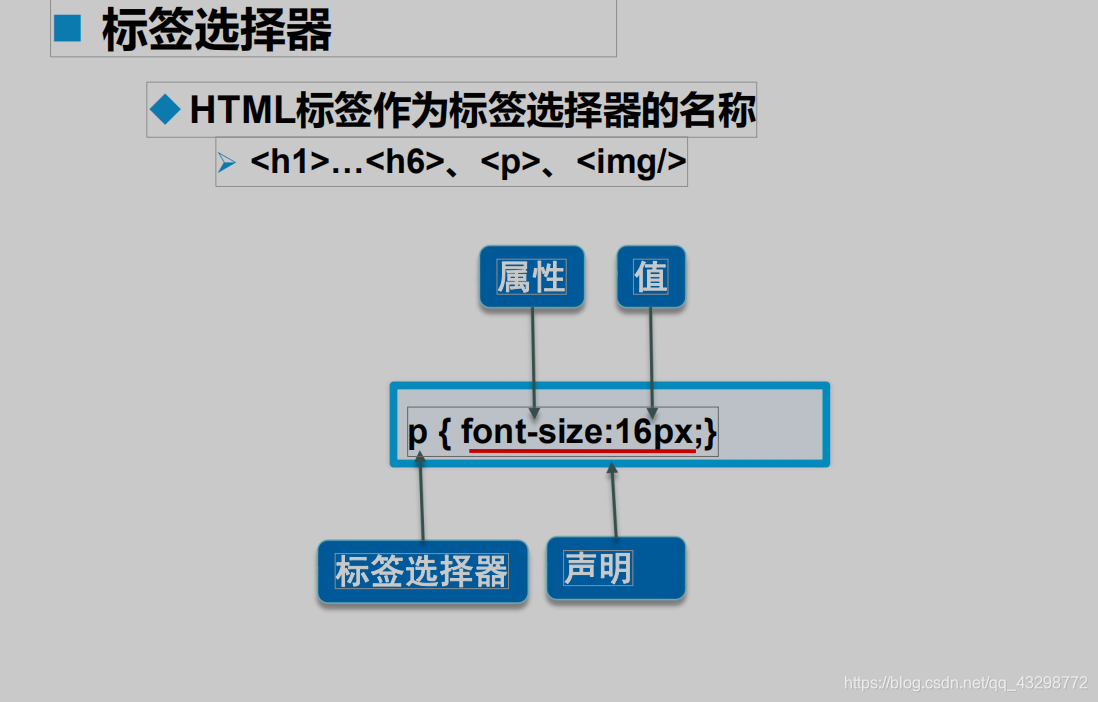
标签选择器:
 我们之前的讲解中使用的选择器都是标签选择器,这里不再过多讲解,下面主要讲解类选择器和ID选择器
我们之前的讲解中使用的选择器都是标签选择器,这里不再过多讲解,下面主要讲解类选择器和ID选择器
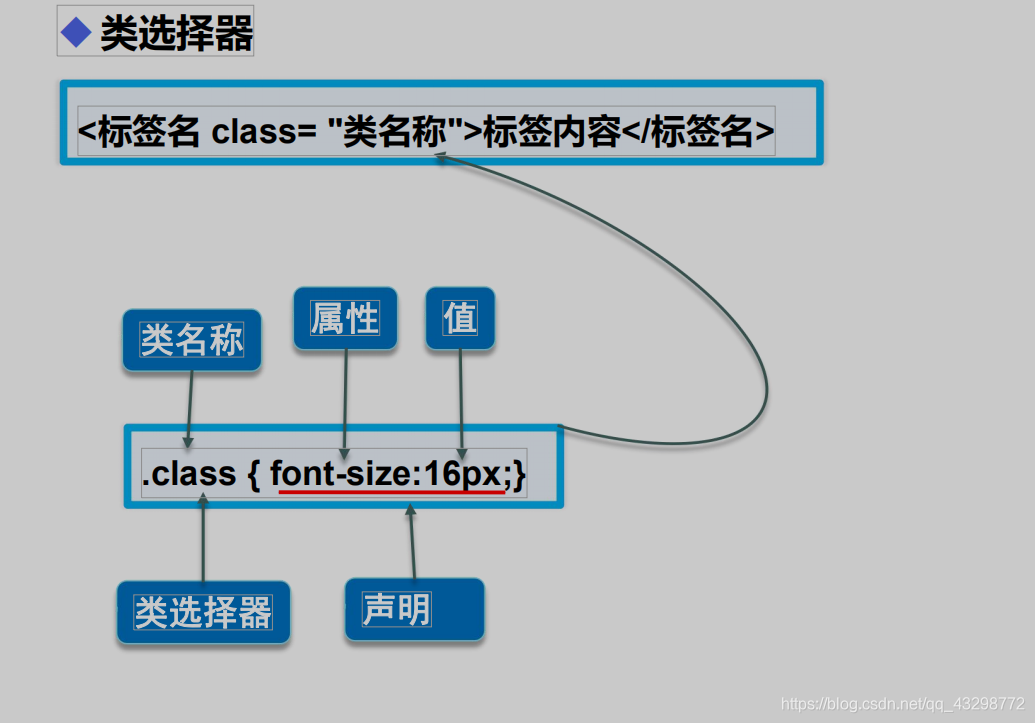
类选择器:
 我们可以将美化样式相同的一些标签归为一类,在标签中加上类名称,之后使用类选择器来对相关属性进行美化
我们可以将美化样式相同的一些标签归为一类,在标签中加上类名称,之后使用类选择器来对相关属性进行美化
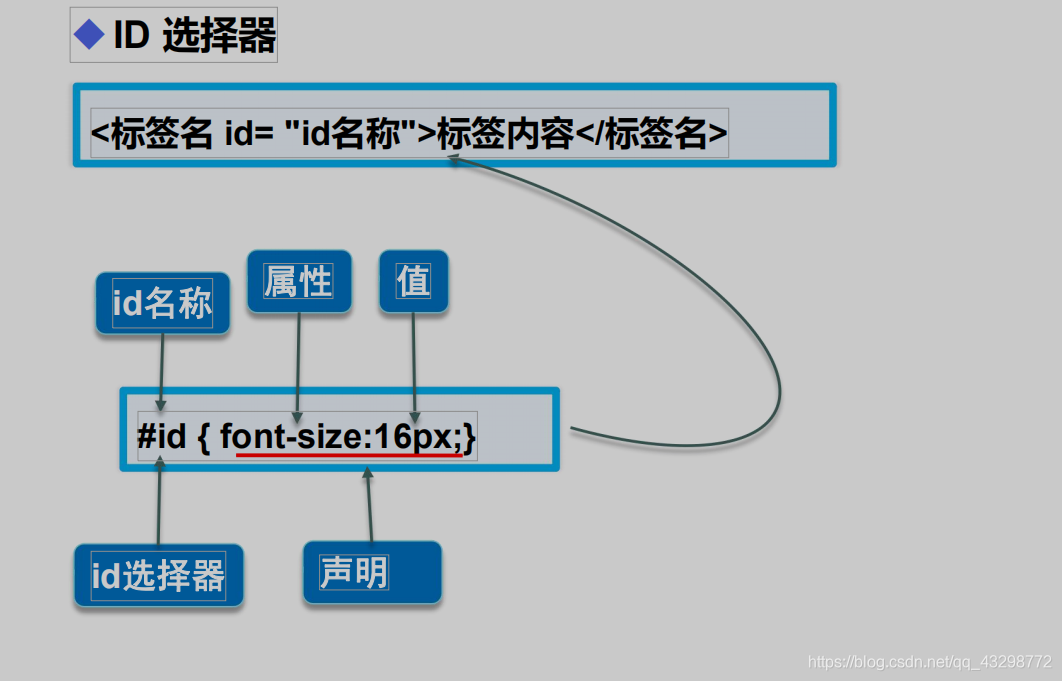
ID选择器:
 和类选择器相似,只是将类改为ID
和类选择器相似,只是将类改为ID























 2552
2552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








