笔触和填充
所有系列都具有Stroke和Fill属性,这些属性处理颜色,两个属性类型均为System.Windows.Media.Brush,您可以使用复杂的填充或笔触。具体可以参考:填充
mySeries.Fill = Brushes.Red;
mySeries.Stroke = Brushes.Blue;
笔划线型和厚度
使用Series.StrokeThickness您有需要,画虚线,那么用户可以使用属性 Series.StrokeDashArray属性
具体可以参考:线形
<lvc:LineSeries StrokeDashArray="2" />
mySeries.StrokeDashArray = new DoubleCollection {2};
重叠顺序
任何系列类绘制的每个形状都绑定到Panel.ZIndex属性,因此您可以轻松控制z索引中的哪个系列在上方或下方。
前台:
<lvc:LineSeries Panel.ZIndex="0" />
<lvc:LineSeries Panel.ZIndex="1" />
<lvc:LineSeries Panel.ZIndex="2" />
后台:
System.Windows.Controls.Panel.SetZIndex(mySeries, 0);
System.Windows.Controls.Panel.SetZIndex(mySeries, 1);
System.Windows.Controls.Panel.SetZIndex(mySeries, 2);
显示
所有绘制的形状也都绑定到Series.Visibility属性,因此您可以在运行时轻松控制系列的可见性。
特殊属性
有些属性仅在某些系列中存在,要查找有关如何自定义每个系列的更多信息,请参阅相关文档,例如,请参阅手册以获取有关LineSeries的更多信息。

后台:
using LiveCharts;
namespace Wpf.CartesianChart.Customized
{
public partial class CustomizedExample
{
public CustomizedExample()
{
InitializeComponent();
Values1 = new ChartValues<double> { 3, 4, 6, 3, 2, 6 };
Values2 = new ChartValues<double> { 5, 3, 5, 7, 3, 9 };
DataContext = this;
}
public ChartValues<double> Values1 { get; set; }
public ChartValues<double> Values2 { get; set; }
}
}
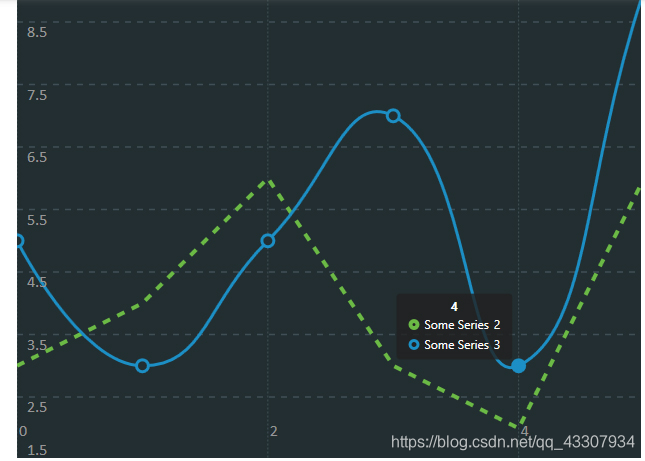
前台:
<lvc:CartesianChart Background="#222E31">
<lvc:CartesianChart.Series>
<lvc:LineSeries Values="{Binding Values1}" StrokeThickness="4" StrokeDashArray="2"
Stroke="#6BBA45" Fill="Transparent" LineSmoothness="0" PointGeometry="{x:Null}" />
<lvc:LineSeries Values="{Binding Values2}" StrokeThickness="2"
Stroke="#1C8FC5" Fill="Transparent" LineSmoothness="1"
PointGeometrySize="15" PointForeround="#222E31"/>
</lvc:CartesianChart.Series>
<lvc:CartesianChart.AxisX>
<lvc:Axis IsMerged="True">
<lvc:Axis.Separator>
<lvc:Separator StrokeThickness="1" StrokeDashArray="2">
<lvc:Separator.Stroke>
<SolidColorBrush Color="#404F56" />
</lvc:Separator.Stroke>
</lvc:Separator>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis IsMerged="True">
<lvc:Axis.Separator>
<lvc:Separator StrokeThickness="1.5" StrokeDashArray="4">
<lvc:Separator.Stroke>
<SolidColorBrush Color="#404F56" />
</lvc:Separator.Stroke>
</lvc:Separator>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








