Vue ElementUI框架中表格字段乱序问题
在近期遇到了一个关于elementUI框架表格乱序的问题。
场景描述:通过下拉框选择不同类型的数据,每种类型数据字段均有所不同,但又想显示在一个表格中。在使用elementUI框架表格组件实现的过程中使用v-show是失效的,只能使用v-if来完成此操作。代码逻辑完成后发现表格中的字段发送了乱序。
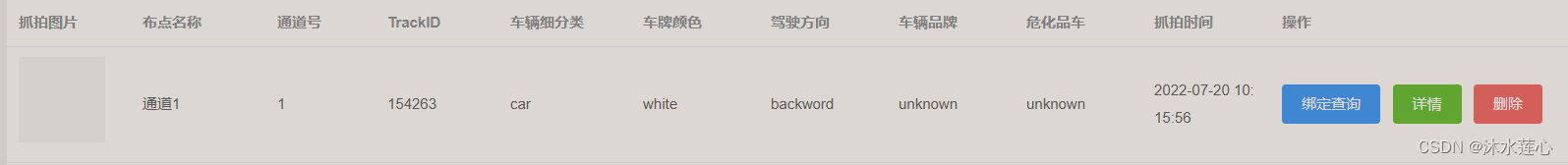
理想效果图

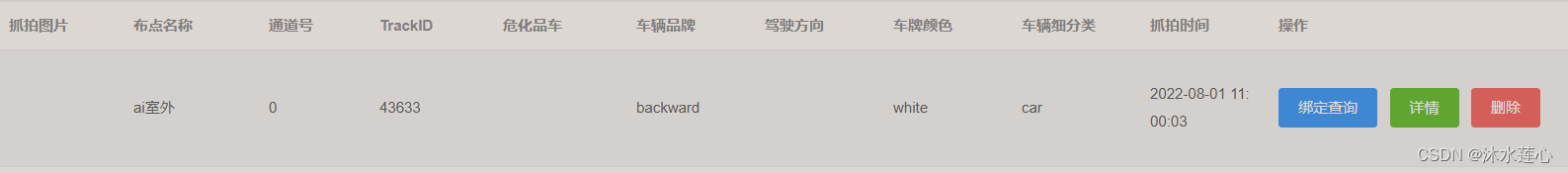
实际效果图

产生的原因:Vue diff算法的缘故导致。
解决: 给每一个el-table-column中加上一个key标识,相当于唯一的标识ID。
总结:key在Vue的虚拟DOM算法中是一个唯一标识。Vue高效渲染元素时会复用已有的元素进行渲染,而不是从头开始渲染。元素加上key后当改变元素时key值会使改元素重新被渲染。























 3925
3925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










