vue项目中文排序----字符串金额排序
中文排序
el-table中添加sort-change事件,当表格的排序条件发生变化的时候会触发该事件;
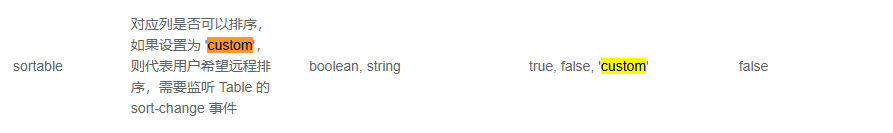
el-table-column中添加sortable=“custom”

<!-- 内容展示 -->
<el-table
@sort-change="onSortChange"
stripe
:data="list"
border
:row-style="{ height: '30px' }"
:cell-style="statusStyle"
>
<el-table-column
prop="name"
label="姓名"
sortable="custom"
:show-overflow-tooltip="true"
width="90"
>
</el-table-column>
</el-table>
js
methods: {
// 名字中文排序
onSortChange({ prop, order }) {
console.log(prop)
if(prop == 'name'){
this.list.sort(this.compare(prop, order));
}
},
compare(propertyName, sort) {
return function (obj1, obj2) {
var value1 = obj1[propertyName];
var value2 = obj2[propertyName];
if (typeof value1 === "string" && typeof value2 === "string") {
const res = value1.localeCompare(value2, "zh");
return sort === "ascending" ? res : -res;
} else {
if (value1 <= value2) {
return sort === "ascending" ? -1 : 1;
} else if (value1 > value2) {
return sort === "ascending" ? 1 : -1;
}
}
};
},
}
字符串金额排序
字符串转换成Number类型
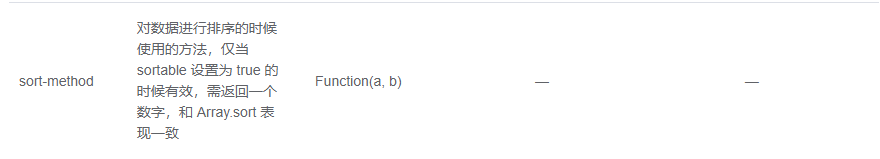
添加 :sort-method=“sortDevName”

<el-table-column
prop="totalAmt"
label="金额"
sortable
:sort-method="sortDevName"
width="100"
:show-overflow-tooltip="true"
>
</el-table-column>
//金额排序
sortDevName(str1, str2) {
let num1 = Number(str1.totalAmt)
let num2 = Number(str2.totalAmt)
return num1 - num2
},






















 1336
1336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








