1.Object.defineProperty
特点:不可枚举(说白了,就是不可遍历)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>06_回顾Object.defineProperty方法</title>
</head>
<body>
<script type="text/javascript">
let person ={
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
value:18
})
// console.log(person)
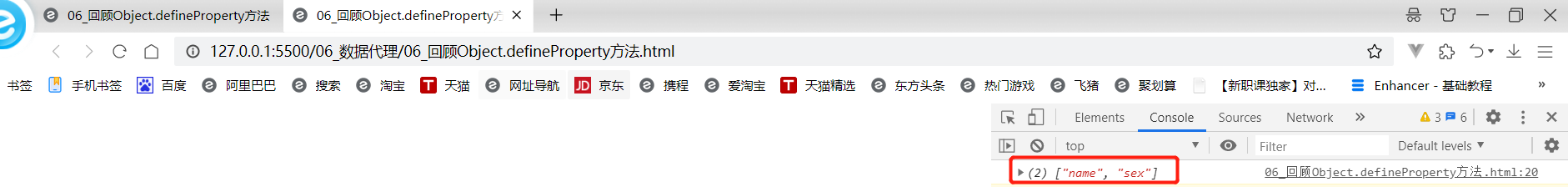
console.log(Object.keys(person))
</script>
</body>
</html>
如下图,没有发现 age

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>06_回顾Object.defineProperty方法</title>
</head>
<body>
<script type="text/javascript">
let person ={
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
value:18
})
for (let key in person) {
console.log('@',person[key])
}
// console.log(person)
console.log(Object.keys(person))
</script>
</body>
</html>
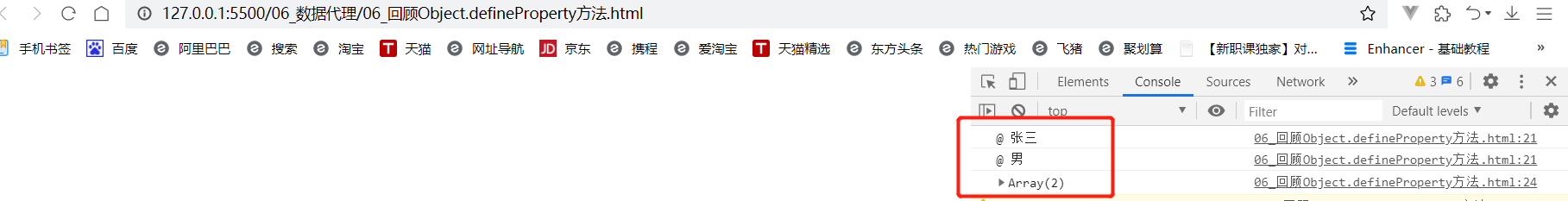
如下图,age 没有遍历出来

想要实现可遍历,可以修改 enumerable为true,如下所示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>回顾Object.defineproperty方法</title>
</head>
<body>
<script type="text/javascript" >
let number = 18
let person = {
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
</script>
</body>
</html>
1.1.console.log(Object.keys(person))
Object.keys(person) 方法,传入一个对象,获取该对象的所有属性名 作为 数组中的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>06_回顾Object.defineProperty方法</title>
</head>
<body>
<script type="text/javascript">
let person ={
name:'张三',
sex:'男',
age:18,
}
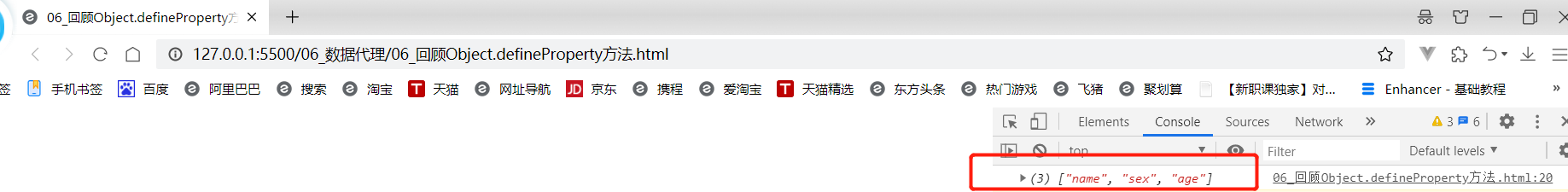
console.log(Object.keys(person))
</script>
</body>
</html>
如下图,通过Object.keys(person) 获取到了name,sex,age

1.2.何为数据代理?
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
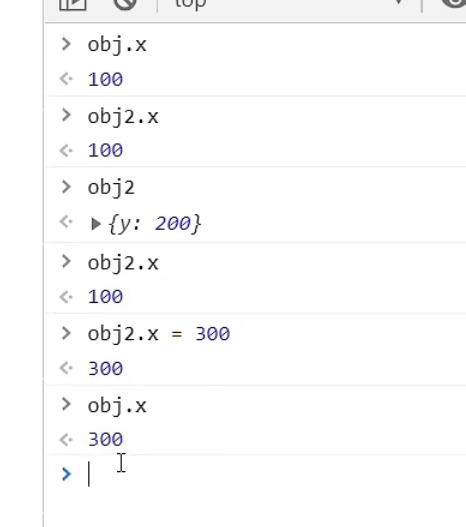
例如:下面的代码,通过obj2 代理 obj1 中的x属性,对 x 进行读写操作
对象1---------》拥有 x属性
对象2---------》拥有 y属性
对象2 代理 对象1 中的 x 属性,对 x 进行读写操作(数据代理)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>何为数据代理</title>
</head>
<body>
<!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)-->
<script type="text/javascript" >
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{ //此x为,给obj2 定义变量名为x
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
</body>
</html>

1.3.Vue 中的数据代理
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue中的数据代理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'宏福科技园'
}
})
</script>
</html>
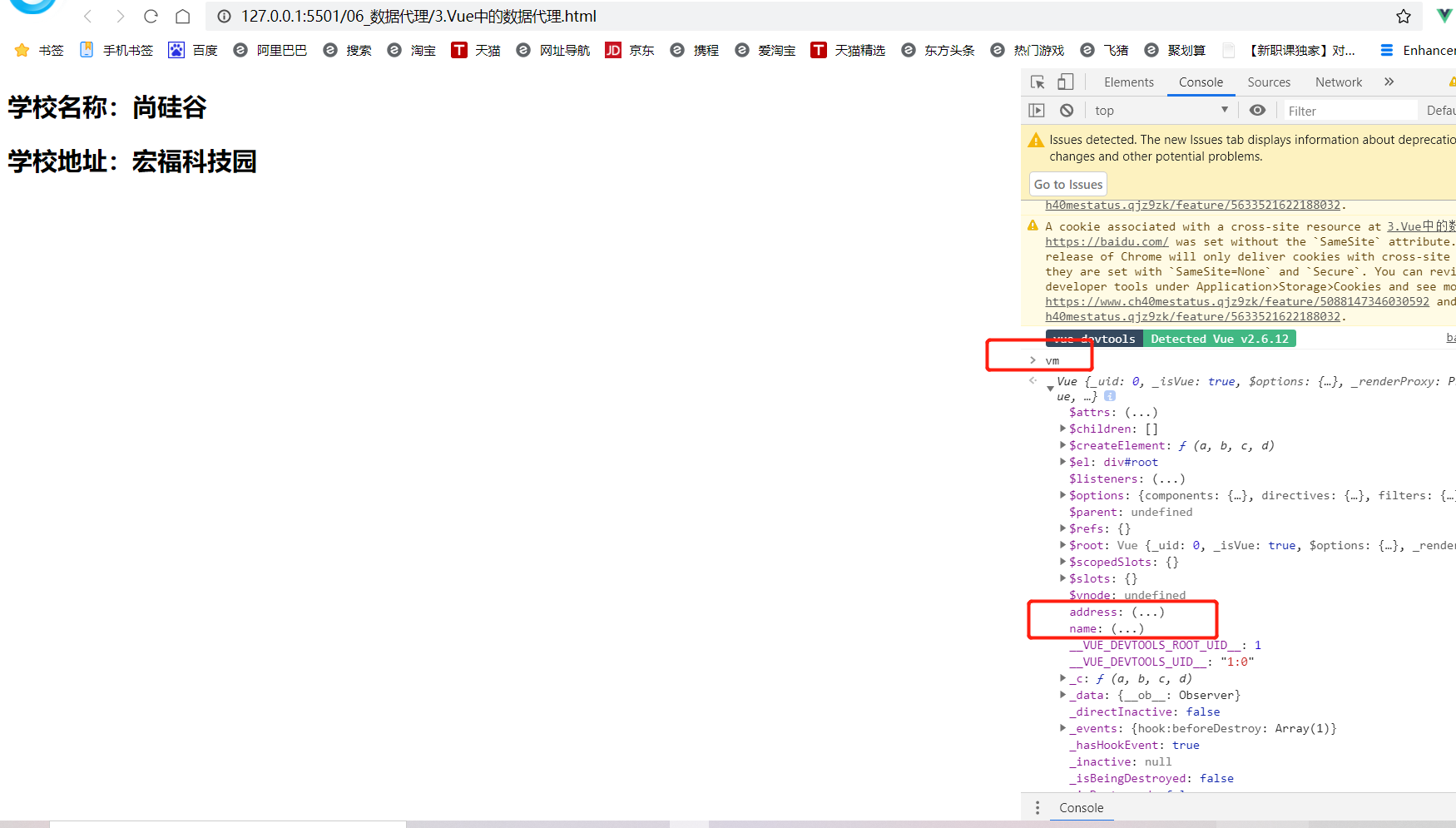
如下图,看到adress:(…) 和 name:(…) 就是进行了数据代理。
总结
1.Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:更加方便的操作data中的数据
3.基本原理:通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
2.事件处理
2.1. 事件的基本使用
事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参;
例子演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件的基本使用</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;
-->
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<!-- v-on:click 的简写是 @click -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<!-- showInfo2(66)只传一个参数,就无法使用event 的了,应该像下面这样写才对,$event是占位符 -->
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
},
methods:{
showInfo1(event){
// console.log(event.target.innerText)//点我提示信息1(不传参)
// console.log(this) //此处的this是vm
alert('同学你好!')
},
showInfo2(event,number){
console.log(event,number)
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!!')
}
}
})
</script>
</html>
2.2. 事件修饰符
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
1.阻止默认事件
何为默认事件? 看下面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 阻止默认事件(常用) -->
<a href="http://www.atguigu.com" @click="showInfo">点我提示信息</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
}
}
})
</script>
</html>

a 标签的默认跳转事件,提示弹完后,点击确定 会进行链接跳转
阻止默认事件 方式一:
methods:{
showInfo(e){
e.preventDefault() //加上这个就可以阻止默认行为
alert('同学你好!')
}
}
阻止默认事件 方式二:
使用vue 提供的事件修饰符,@click.prevent
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
2.阻止事件冒泡
何为事件冒泡? 看下面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
}
}
})
</script>
</html>

<div class="demo1" @click="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
点击的是button 按钮,但是 又冒泡了一层到 div 中
阻止事件冒泡 方式一:
methods:{
showInfo(e){
e.stopPropagation() //加上这个就可以阻止事件冒泡
alert('同学你好!')
}
}
阻止事件冒泡 方式二:
使用vue 提供的事件修饰符,@click.stop
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
3.事件只触发一次
@click.once 如下,只会触发一次弹窗,之后都不会弹出来
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
4.事件捕获
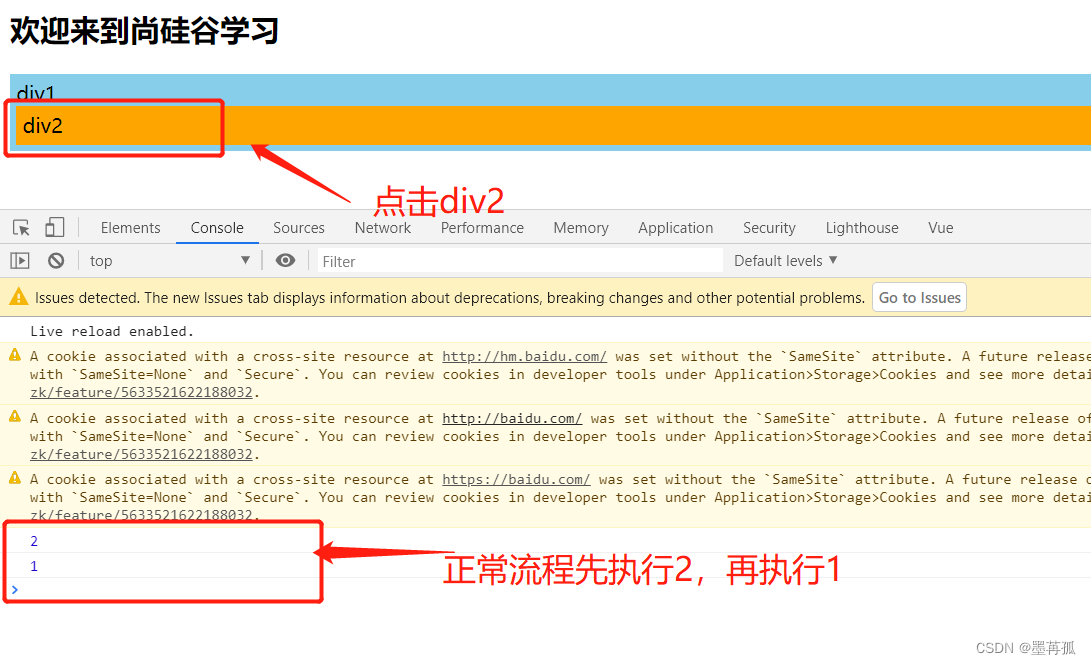
事件先经过捕获,再进行冒泡 ,如下代码中,div1 套了div2 ,事件先进行捕获,是外往内(div1 是外,div2 是内),再进行冒泡(内往外)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.box1{
padding: 5px;
background-color: skyblue;
}
.box2{
padding: 5px;
background-color: orange;
}
</style>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showMsg(msg){
console.log(msg)
}
}
})
</script>
</html>

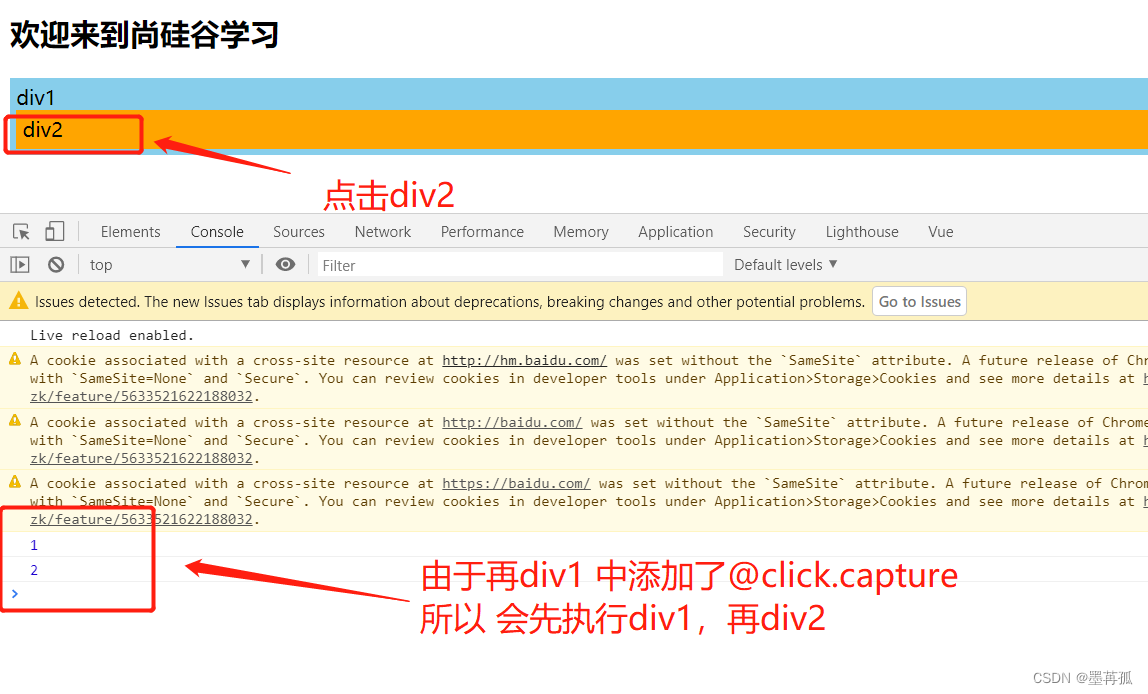
加了 @click.capture 后 会 由 外(div1) 往 内(div2) 执行(div1 套 div2)
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>

5.self 修饰符
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
//console.log(e.target)
}
}
})
</script>
</html>
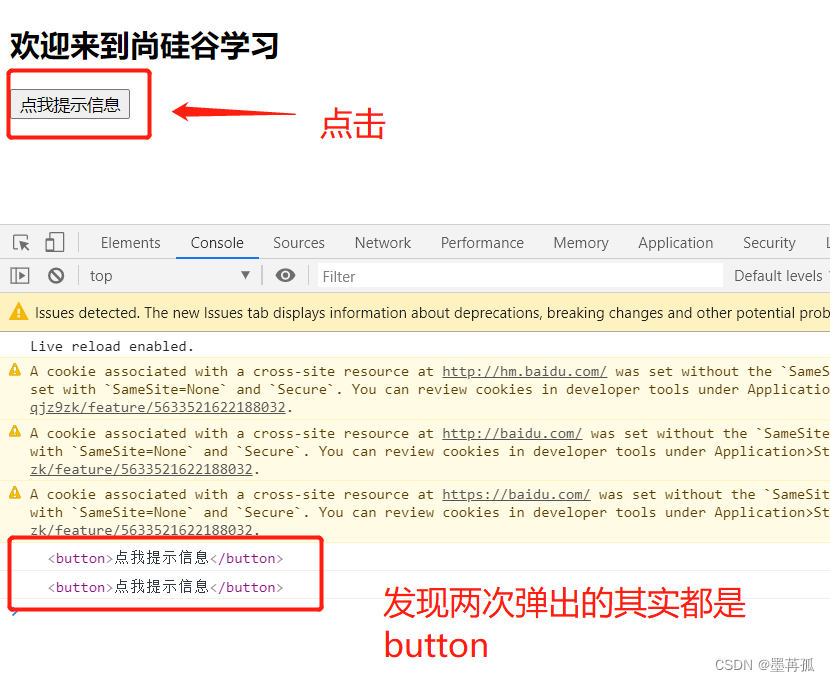
什么修饰符都没有加,正常走会弹出两次弹窗。修改showInfo,查看target
methods:{
showInfo(e){
//alert('同学你好!')
console.log(e.target)
}
}

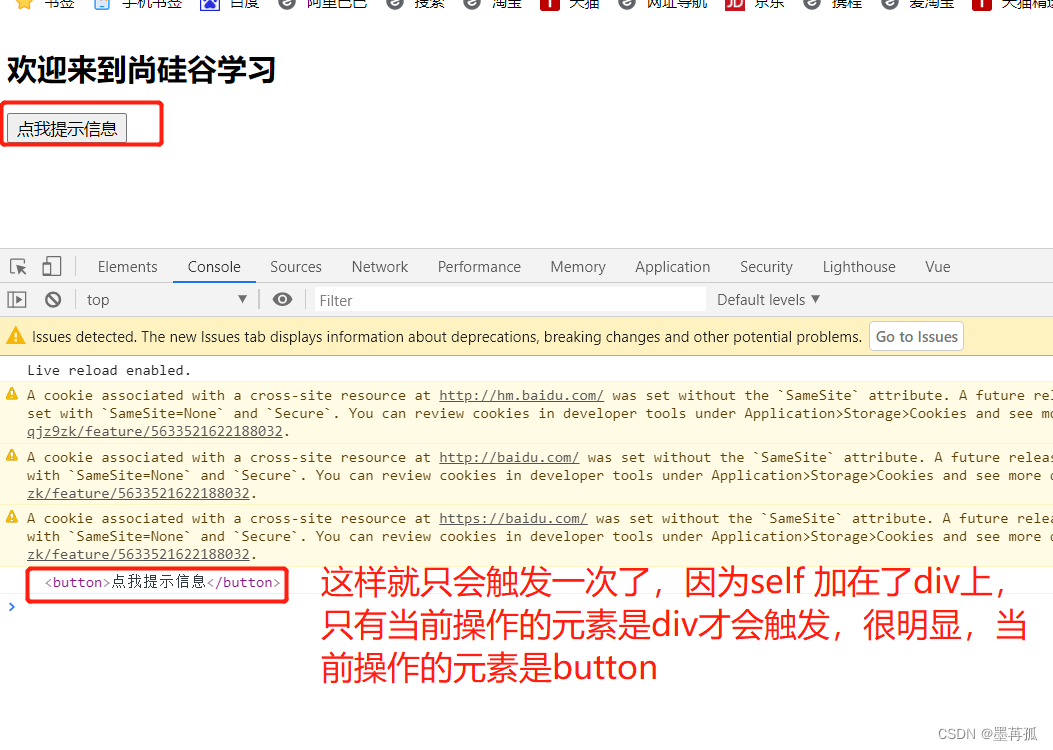
使用 self 修饰符
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo"><!--这里加上self表示只有当前操作的元素是div才会触发 -->
<button @click="showInfo">点我提示信息</button>
</div>

5.passive修饰符(做移动端和平板优化用到)
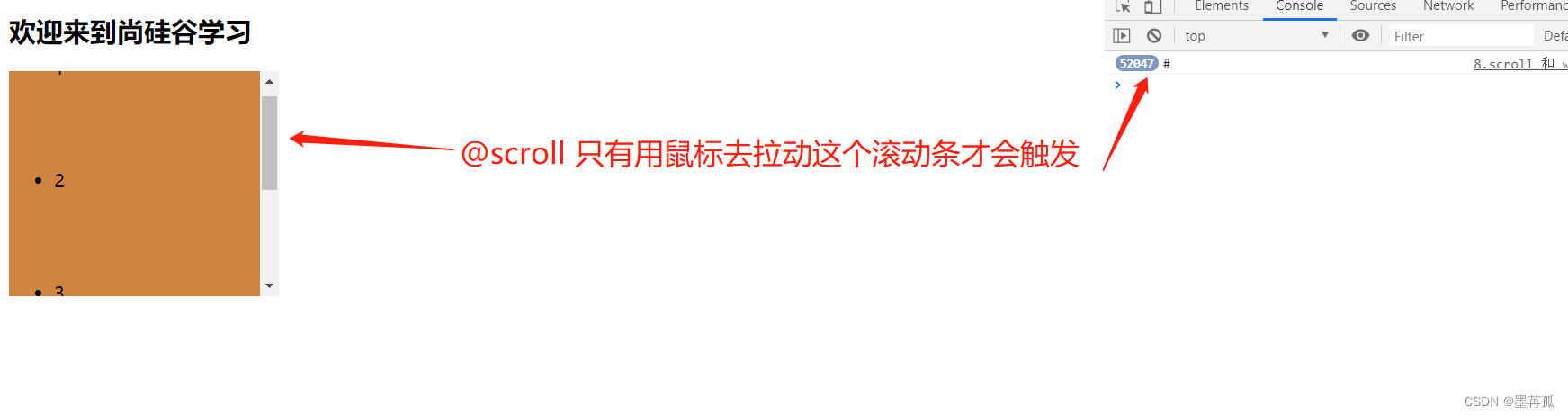
1.scroll 滚动条的滚动(滚动条滚动——》先显示滚动条的变化——》再执行触发事件)
<ul @scroll="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>

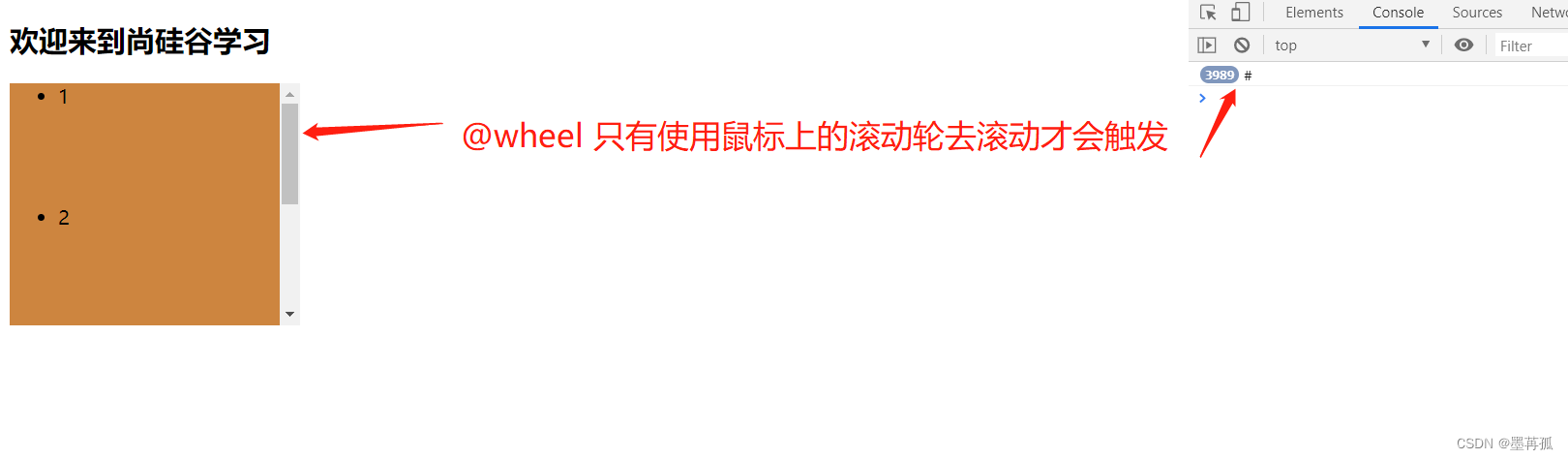
2.wheel 鼠标的滚轮的滚动(鼠标的滚动轮滚动——》先执行触发事件——》再显示滚动条的位置变化)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.list{
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li{
height: 100px;
}
</style>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
demo(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
</script>
</html>
总结:而@wheel.passive 是 事件的默认行为立即执行,无需等待事件回调执行完毕
即,类似:scroll 滚动条的滚动(滚动条滚动——》先显示滚动条的变化——》再执行触发事件)
5.特殊要求(既要阻止冒泡,又要阻止默认行为)
<a href="http://www.atguigu.com" @click.stop.prevent="showInfo">点我提示信息</a>
@click.stop.prevent先阻止冒泡,再阻止默认行为
@click.prevent.stop 先阻止默认行为,再阻止冒泡
两者效果一致,实际存在先后顺序问题
2.3. 键盘事件
1.keydown(按键按下去就触发)
2.keyup(按键按下去然后松掉才触发)
1.想要按键按下去后,按回车才触发事件
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>键盘事件</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods: {
showInfo(e){
console.log(e.target.value)
}
},
})
</script>
</html>
方式一:
if(e.keyCode != 13) return //只有按了回车键(keyCode==13)才往下走
showInfo(e){
if(e.keyCode != 13) return //只有按了回车键(keyCode==13)才往下走
console.log(e.target.value)
}
方式二:
事件修饰符:@keyup.enter
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
总结:类似的还有
Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
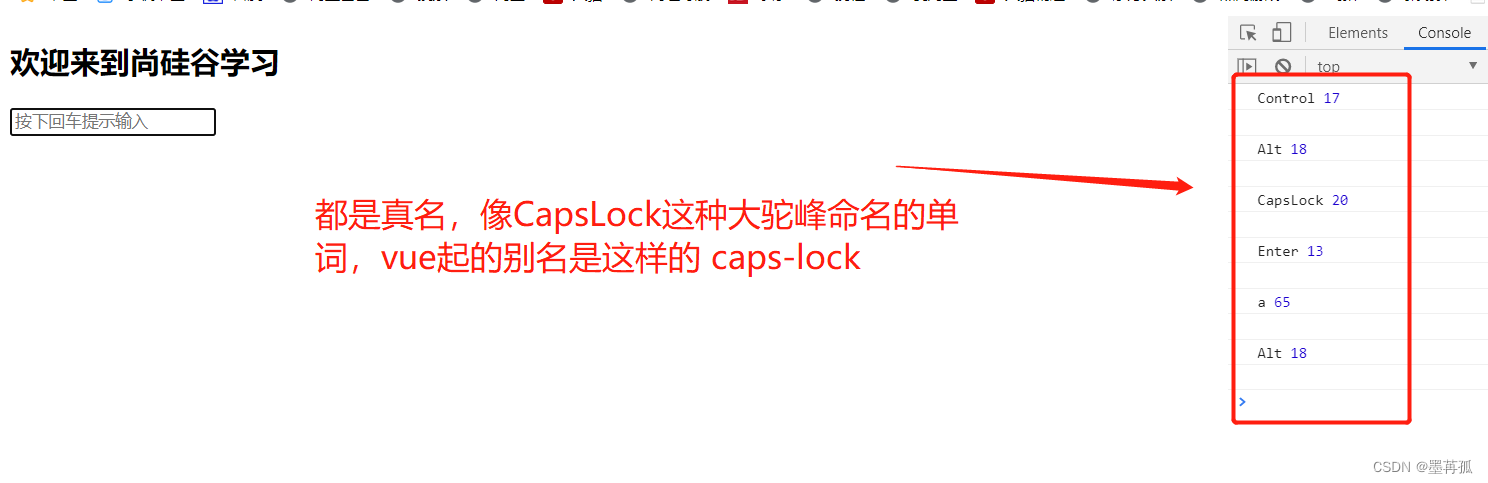
注意:单词都是小写形式,那么真名怎么看呢?
查看按键的真名
console.log(e.key,e.keyCode)//e.key 查看真名,e.keyCode查看按键的键码
如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>键盘事件</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods: {
showInfo(e){
console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
</script>
</html>


2.想要按键按下去后,按Tab才触发事件(Tab 的作用是切换焦点,所以使用@keyup.tab是不合适的(按Tab键不会触发),keyup要按键抬起来才生效,但是按了Tab键(一按就会切换焦点,根本不需要抬起来这个动作),所以使用@keydown.tab 就不会发生这种情况的)
类似Tab键的还有ctrl、alt、shift、meta(就是Win键) 共五个
系统修饰键(用法特殊):tab、ctrl、alt、shift、meta(Win键)
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。(例如ctrl+y,释放y后才触发)
(2).配合keydown使用:正常触发事件。
3.也可以使用keyCode去指定具体的按键(不推荐)
例如:下面两个是等价的(都表示按回车键才触发)
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
<input type="text" placeholder="按下回车提示输入" @keyup.13="showInfo">

4.使用Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>键盘事件</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.huiche="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
Vue.config.keyCodes.huiche = 13 //定义了一个别名为huiche的按键
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods: {
showInfo(e){
console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
</script>
</html>
5.只有使用ctrl+y 才触发,其他都不触发
这样写 : @keyup.ctrl.y























 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








