在平时我们开发管理系统项目的时候,为了方便快速的开发,减少项目开发时间。我们会使用一些组件帮我们完成开发。element ui就是一款很实用又安全的组件。
在使用element表单验证的过程中我们不免会遇到一些问题!今天我们就来了解一下element 表单的详细使用步骤
首先:要确保项目已经成功引入element ui 组件库,如果还未引入可以查看上一篇文章。
第一步:在需要使用表单的页面使用form
直接复制element官网内容即可,点击下面链接进入官网
Element - The world's most popular Vue UI framework

第二步:主要使用element表单验证功能
表单验证有两种方法
第一种方法通过在return里面设置,通过rules 属性传入约定的验证规则,并将 Form-Item 的 prop 绑定需要验证的属性名称。


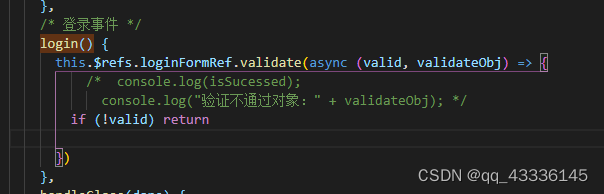
上面内容完成之后则需要在点击确定的时候触发表单验证,将按钮写在form表单里面,然后通过点击事件将form表单传递过去,然后进行判断,如果验证未通过则返回error。

我这里就是如果验证没通过则直接return退出。

(注意1:如果按钮不写在form表单里面则获取不到表单的验证规则,则也就无法进行表单验证。注意2:有时候会忘记给表单添加ref,如果没有添加ref,点击按钮之后则也会获取不到表单的验证规则,所以一定要满足这两个条件。)
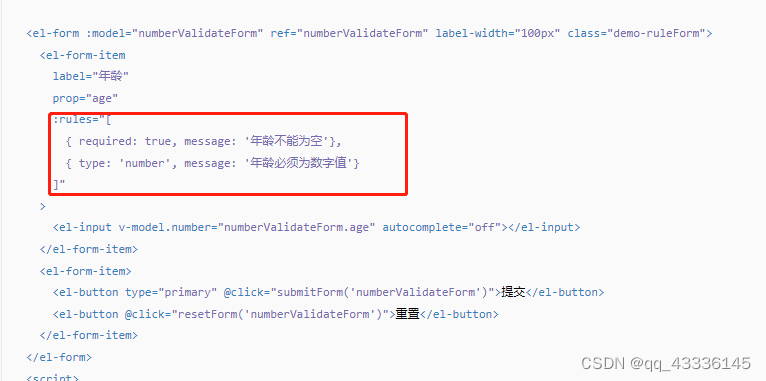
第二种方法直接在当前form-item项绑定验证规则,此方法比较简单

其余步骤和第一种方法一样
在使用过程中遇到的一些问题
在使用resetFields清空整个表单的时候会发现报错了,
Cannot read property "indexOf" of undefined at a.resetFields();
其实就是我们没有传入ref,因为表单验证是通过获取ref里面的元素然后进行判断实现的。所以当我们想要清空该验证规则和里面的值的时候,我们依然需要通过ref去实现。假如我们在取消的时候ref的值没有传或者为空的时候就会出现以上错误。
clearValidate使用方法一样。





















 987
987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








