1. 在多个子应用都使用vue2.x框架的情况下, 在vue中的prototype上注册的方法会被覆盖.
解决方案: 子应用独立运行时通过window.__POWRED_BY_QIANKUN__标识来判断, 以子应用运行时在其钩子函数中加载


2. 主应用和子应用都加载了同一个js文件时, 加载子应用时会报错


原因分析: 每个脚本文件只能有一个匿名定义调用
解决方案: 在子应用的script标签上添加ignore属性, 忽略其加载

3. 主应用和子应用的路由模式须统一, 例如统一使用history模式
4. 主应用和子应用的授权模式须统一, 例如统一使用token模式
5. 主应用的main.js中配置apps时, activeRule的路径, 需要和子应用中的router.js中对应, 在子项目中通过qiankun标识来判断路由, 用来区分独立运行和嵌入运行

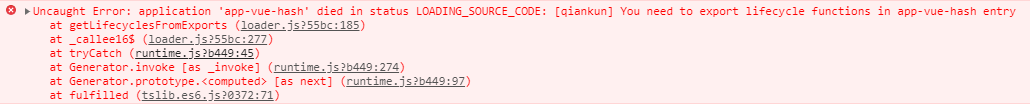
6. 子项目未 export 需要的生命周期函数

先检查下子项目的入口文件有没有 export 生命周期函数,再检查下子项目的打包,最后看看请求到的子项目的文件对不对
7. css污染问题
qiankun 只能解决子项目之间的样式相互污染(从子项目跳转到另一个项目时会被卸载), 不能解决主项目的样式污染子项目的样式
a. 尽量在主项目只写统一的公共样式, 或者类名尽量多限制
b. 主项目的样式区分开来, 不引入多包中的公共样式, 或者按需引入
8. 图片显示问题
有部分图片是需要服务器上的图片, 需在子项目中配置自己的环境变量来进行图片路径拼接.
更多常见问题请参考微前端架构qiankun常见问题及解决方案 - 古兰精 - 博客园





















 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








