1. 使用 :not 选择器
除了最后一个元素外,所有元素都需要一些样式,使用 not 选择器非常容易做到。
如下图所示:最后一个元素没有底边。

关键代码
li:not(:last-child) {
border-bottom: 1px solid #ebedf0;
}
2. 使用 caret-color 来修改光标的颜色
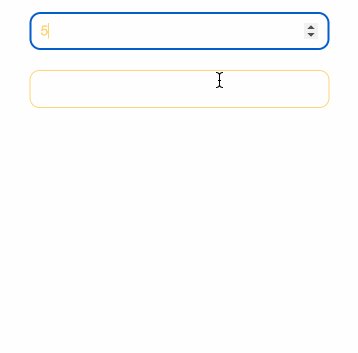
可以使用 caret-color 来修改光标的颜色,如下所示:
caret-color: #ffd476;

3. 删除 type="number" 末尾的箭头
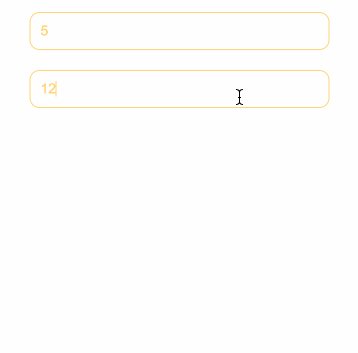
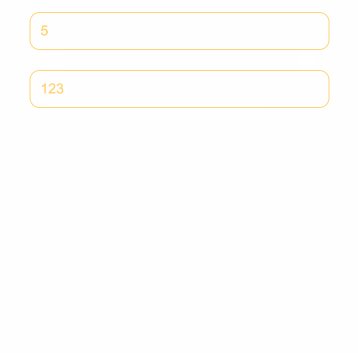
默认情况下,在type="number"的末尾会出现一个小箭头,但有时我们需要将其删除。我们应该怎么做呢?

关键代码:
.no-arrow::-webkit-outer-spin-button,
.no-arrow::-webkit-inner-spin-button {
-webkit-appearance: none;
}
4. outline:none 删除输入状态线
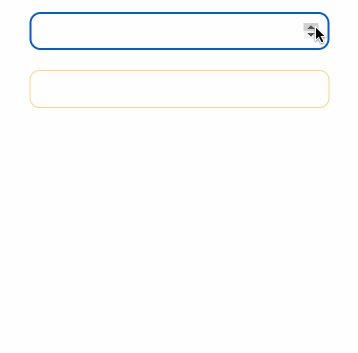
当输入框被选中时,它默认会有一条蓝色的状态线,可以通过使用 outline: none 来移除它。
如下图所示:第二个输入框被移除,第一个输入框没有被移除。

5. 解决iOS滚动条被卡住的问题
在苹果手机上,经常发生元素在滚动时被卡住的情况。这时,可以使用如下的 CSS 来支持弹性滚动。
body,html{
-webkit-overflow-scrolling: touch;
}6. 绘制小箭头、

关键代码:
.box {
padding: 15px;
background-color: #ffffff;
border-radius: 6px;
display: flex;
align-items: center;
justify-content: center;
}
.arrow {
display: inline-block;
margin-right: 10px;
width: 0;
height: 0;
/* Base Style */
border: 16px solid;
border-color: transparent #cddc39 transparent transparent;
position: relative;
}
.arrow::after {
content: "";
position: absolute;
right: -20px;
top: -16px;
border: 16px solid;
border-color: transparent #fff transparent transparent;
}
/*下*/
.arrow.bottom {
transform: rotate(270deg);
}
/*上*/
.arrow.top {
transform: rotate(90deg);
}
/*左*/
.arrow.left {
transform: rotate(180deg);
}
/*右*/
.arrow.right {
transform: rotate(0deg);
}
7. 隐藏滚动条
第一个滚动条是可见的,第二个滚动条是隐藏的。这意味着容器可以被滚动,但滚动条被隐藏起来,就像它是透明的一样。

关键代码:
.box-hide-scrollbar::-webkit-scrollbar {
display: none; /* Chrome Safari */
}8. 自定义选定的文本样式

关键代码:
.box-custom::selection {
color: #ffffff;
background-color: #ff4c9f;
}9. 不允许选择文本

关键代码:
.box p:last-child {
user-select: none;
}
10.使用 "filter:grayscale(1)",使页面处于灰色模式。

关键代码:
body{
filter: grayscale(1);
}

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








