问题 :error="errorObj.posId" ,第一次显示错误提示, 之后再点击提交后就不显示错误提示了。
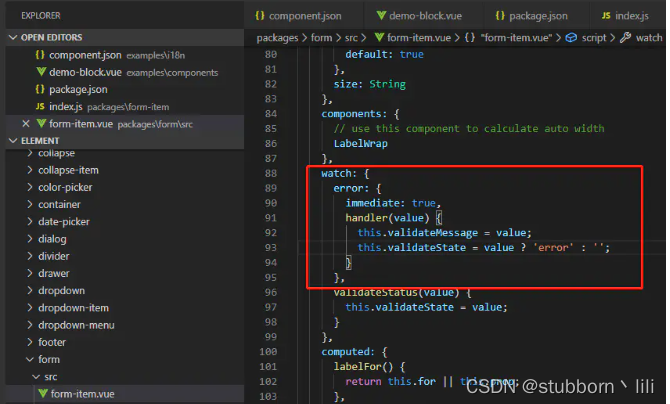
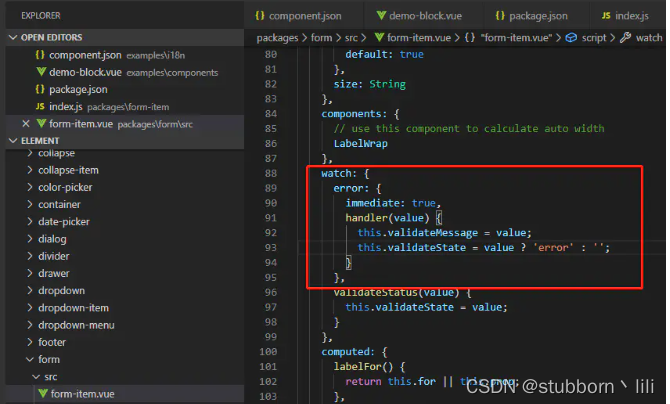
查看element源码发现 el-form-item的error属性监听的是watch

所以注意重新提交表单前, 需要重置一下errorObj.posId
然后异步赋值需要显示的校验信息
场景一: 前端异步赋值

场景二: 前端调接口后, 根据后端返回来的校验信息而赋值

问题 :error="errorObj.posId" ,第一次显示错误提示, 之后再点击提交后就不显示错误提示了。
查看element源码发现 el-form-item的error属性监听的是watch

所以注意重新提交表单前, 需要重置一下errorObj.posId
然后异步赋值需要显示的校验信息
场景一: 前端异步赋值

场景二: 前端调接口后, 根据后端返回来的校验信息而赋值












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


