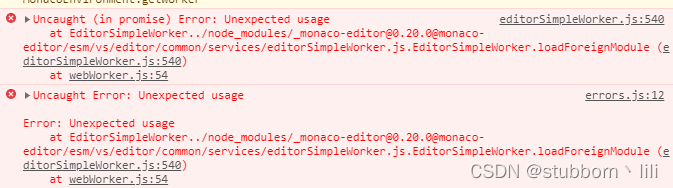
报错:

说明:
当我通过以下方式导入monaco插件时, 就会报错, 所以我更换了一种方式导入
import * as monaco from 'monaco-editor/esm/vs/editor/editor.main.js'
import 'monaco-editor/esm/vs/basic-languages/javascript/javascript.contribution'
解决:
1. 先清除monaco-editor所有相关的东西, 这个包的体积太大了, 也不需要配置monaco-editor-webpack-plugin
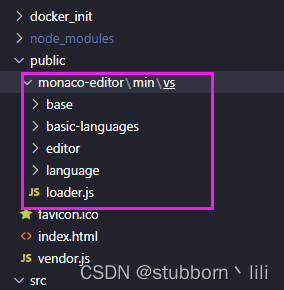
2. 复制monaco-editor包中的min文件夹, 作为静态文件放在public文件中

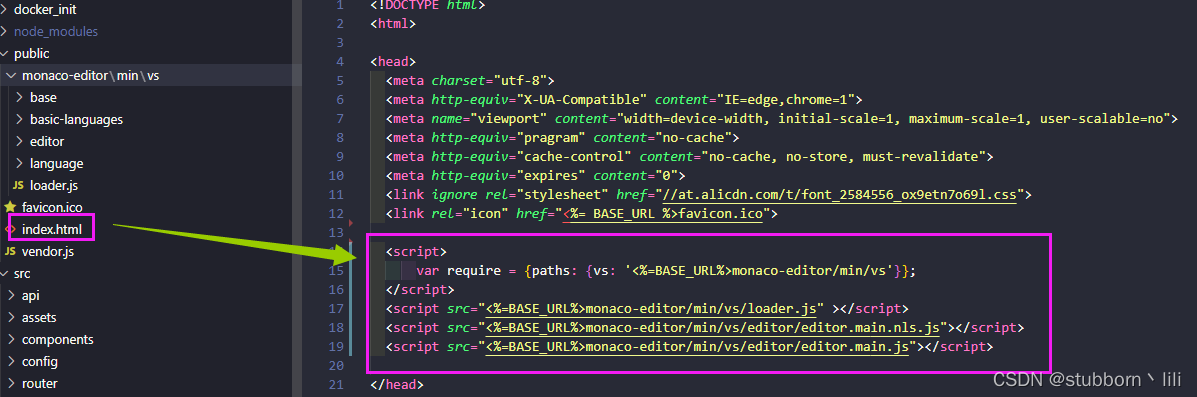
3. 在public/index.html导入相应的文件

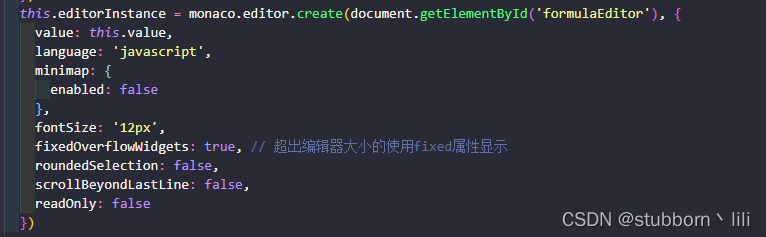
4. 简单的配置相应的参数, 那么monaco-editor的自动补全, 变量高亮, 波浪线报错的功能就都出来了

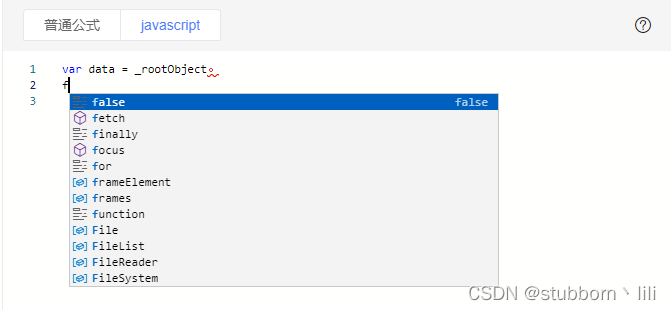
看效果图:























 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








