前言
项目选型为前端vue3+后端nest.js,服务器为华为云的云耀服务器,使用宝塔部署项目。
一、前端部署
-
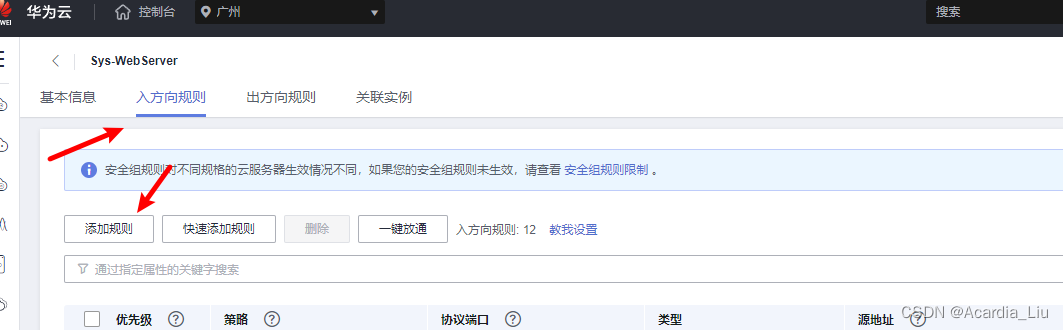
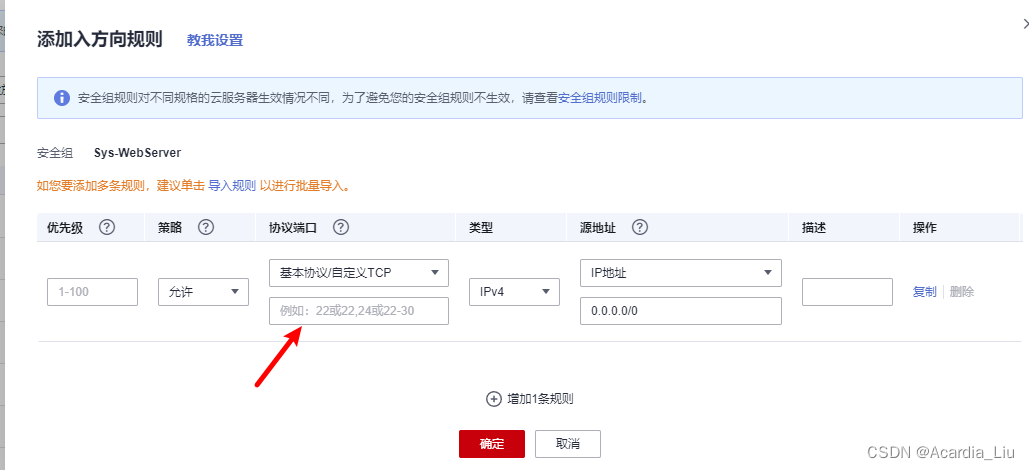
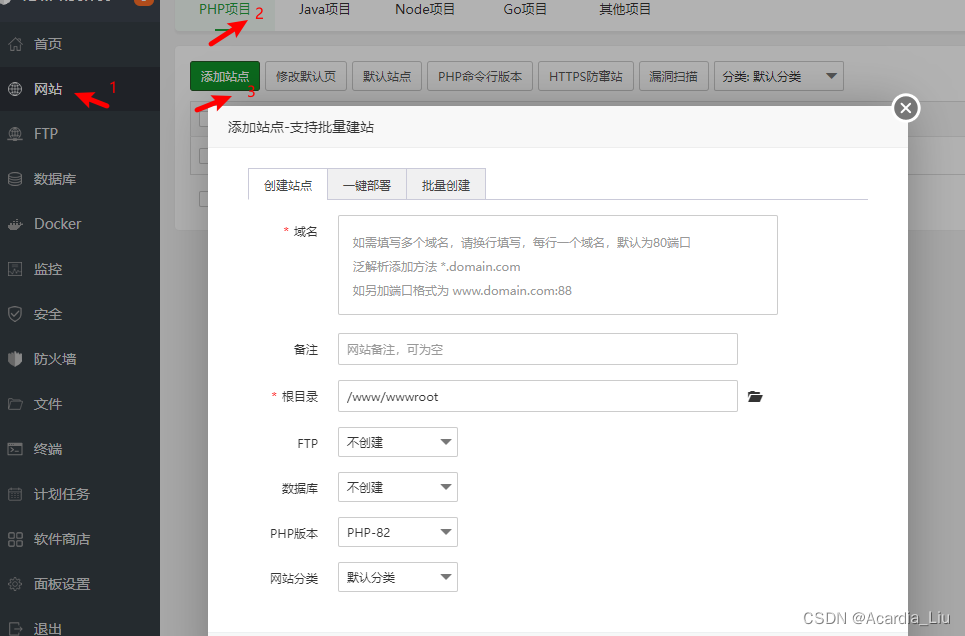
登录宝塔面板后,点击网站->php项目->添加站点。填写域名(需要购买域名和备案,大概一周左右),域名可配置端口号,默认为80,若选择其他端口号,需要在云服务器的安全组规则中,添加放行端口;同时在宝塔的
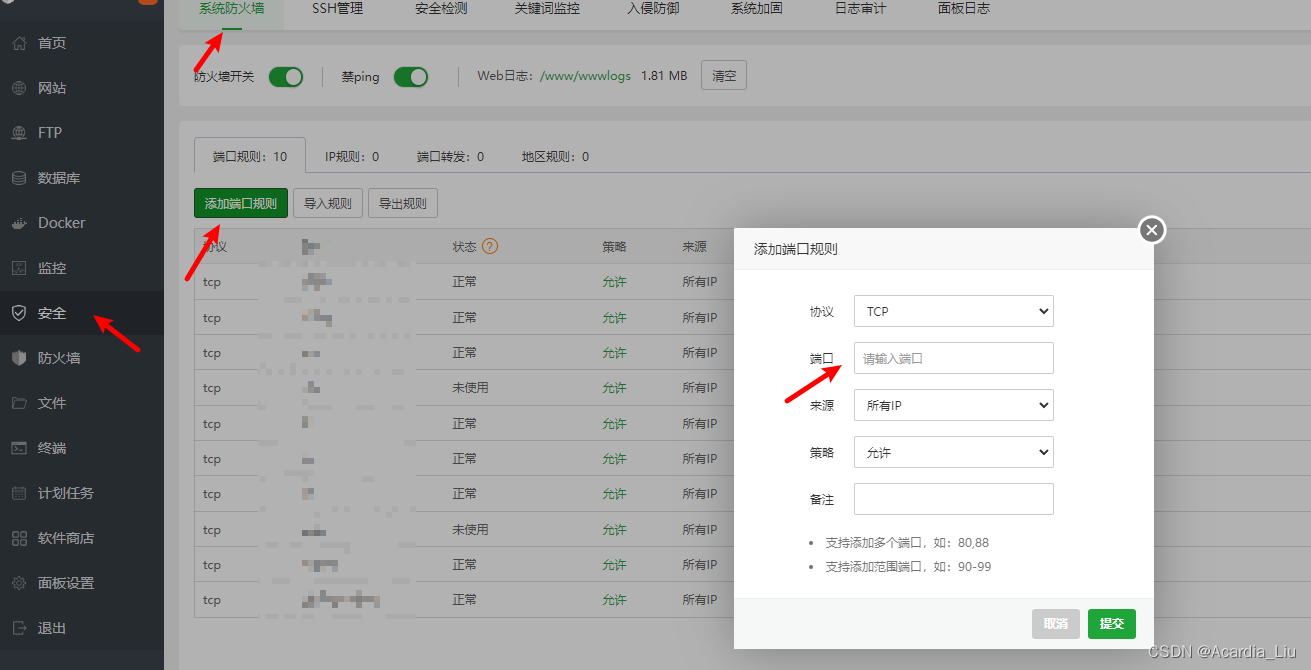
“安全”目录中,添加端口规则。



-
如果你也是用的vue3+vite构建前端项目的话,多环境配置只需要在
.env.production和.env.development下区分即可,在使用npm run build时,项目会自动识别.env.production文件下的参数(使用import.meta.env获取),并生成dist文件夹,将dist文件夹放到宝塔中的“文件”目录中即可。

- 其他的可以不选,点击提交即可。
至此,前端项目部署完毕。
二、后端node项目部署
后端使用nest.js+typescript,数据库使用mysql。
先说数据库:
在软件商店下载mysql、php和phpMyAdmin,我使用的是mysql 8.0.32、php8.2.4、phpMyAdmin5.2。
若是小内存机器,安装mysql 8.0 会提示内存不够,故使用极速安装脚本:
- 进入目录:/www/server/panel/install
- 下载极速安装脚本:wget http://download.bt.cn/install/1/mysql.sh
- 下载完成后执行脚本进行安装:bash mysql.sh install 8.0
若下载编译安装,将步骤2换为 wget http://download.bt.cn/install/0/mysql.sh 即可
PS:安装时间很长,一个小时以上!!!
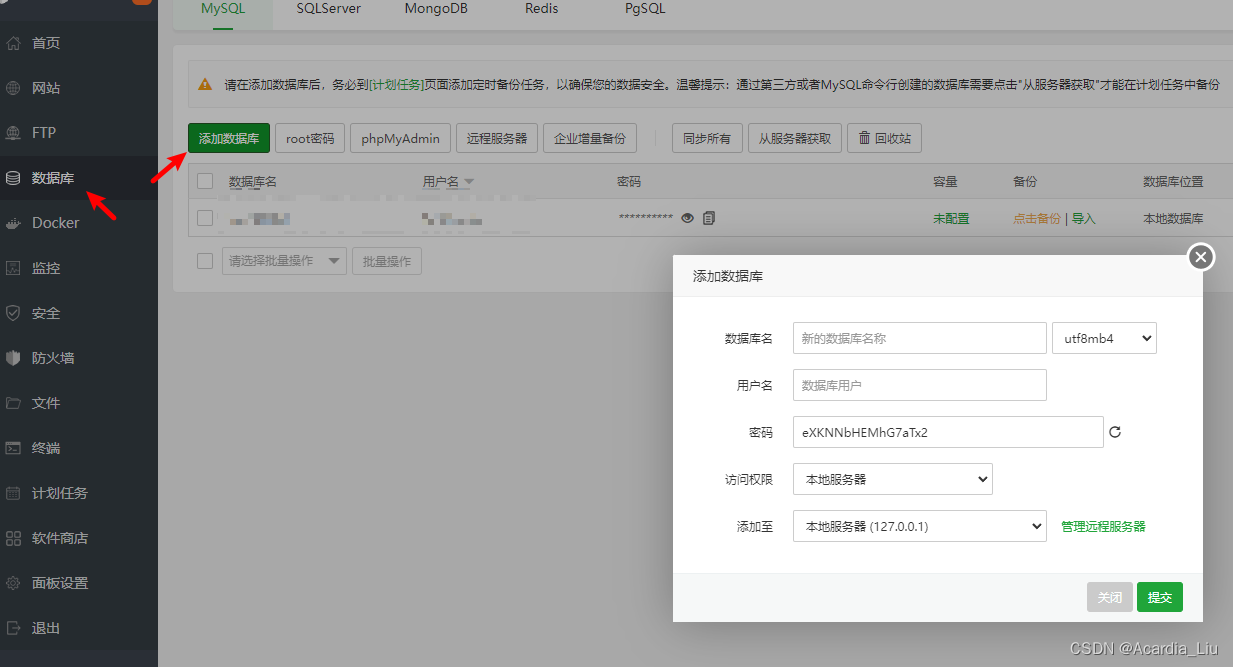
- 添加数据库:

- 导入数据库:可以在navicat或者phpMyadmin中均可。
nest.js(Node+typescipt):
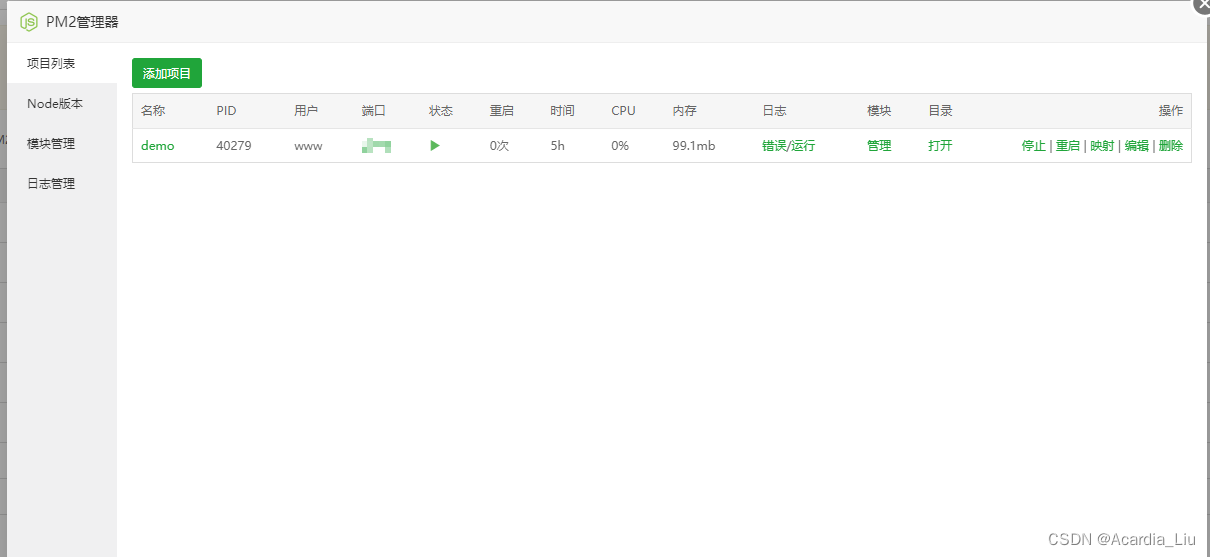
在软件商店下载pm2管理器进行node的项目管理。
方法1:
- 在宝塔的
文件中,新建一个后端项目文件夹,将项目除了node_modules文件夹外的项目,上传。 - 打开文件夹的终端,输入
npm install进行依赖安装 npm run build打包node dist/main.js测试项目是否能正确启动,可省略此步骤pm2 start dist/main.js --name demo运行项目,并命名为demo,可自定义pm2 ls查看项目是否运行成功
若运行成功,可在软件商店的pm2管理器查看运行到的项目,点击端口,可自定义后端端口,它会自动监听到dist/main.js中的端口。

方法2:
在项目的package.json中对pm2进行自定义命令处理。此时直接运行npm run pm2:prod即可快速打包项目,并使用pm2进行项目管理。
"start:dev": "nest start --watch",
"pm2:prod": "npm install && nest build && pm2 start ecosystem.config.js --watch",
"pm2:dev": "npm install && nest build && pm2 start ecosystem.config.js --watch",
由于运行时,是根据 start:dev后面的dev进行环境区分的(参数挂载在process.env.npm_lifecycle_event上,然后进行split(“:”)截取即可),故pm2不再使用 --env xxx来进行环境区分。环境变量的参数写在根目录下的.env文件中。
目录结构如下:

ecosystem.config.js:
module.exports = {
apps: [{
name: 'nest-server', // 项目名字,启动后的名字
script: './dist/main.js', // 执行的文件
cwd: './', // 根目录
args: '', // 传递给脚本的参数
kill_timeout : 3000,//终止超时
watch: true, // 开启监听文件变动重启
// ignore_watch: ['node_modules', 'public', 'logs'], // 不用监听的文件
// exec_mode: 'cluster_mode',// 开启进程间的负载均衡模式
// instances: '2', // max表示最大的 应用启动实例个数,仅在 cluster 模式有效 默认为 fork
autorestart: true, // 默认为 true, 发生异常的情况下自动重启
max_memory_restart: '1G',
instance_var: "INSTANCE_ID", // 自定义环境变量路径名,可避免与其他环境变量名冲突
// log_date_format: 'YYYY-MM-DD HH:mm:ss', // 指定日志文件的时间格式
// error_file: './logs/app-err.log', // 错误日志文件
// out_file: './logs/app-out.log', // 正常日志文件
// merge_logs: true, // 设置追加日志而不是新建日志
min_uptime: '60s', // 应用运行少于时间被认为是异常启动
max_restarts: 30, // 最大异常重启次数
restart_delay: 60, // 异常重启情况下,延时重启时间
}],
}
PS:若install时报错code EINTEGRITY,则运行以下命令:
# 删除node_modules和package-lock.json文件,可以使用命令删除
rm -rf node_modules
rm -rf package-lock.json
# npm清除缓存命令
npm cache clean --force
至此,基础的后端项目部署完毕,并使用pm2进行项目管理。
总结
恐惧来源于未知~

























 1785
1785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








