HTML基础学习_基本的标签(1)
html学习笔记分享!
第一篇入门超详细代码演示+思维导图,一起学习叭!
一、什么是HTML语言?
HTML,超文本标记语言,超文本标记语言就是是超越了文本,可以加入视频图片音频。
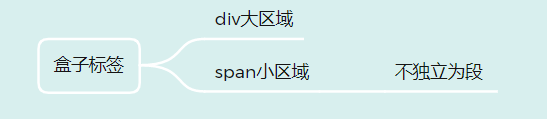
二、思维导图

三、标签介绍
1、标题标签

标题标签一共是有六个,字体都会加粗。
代码如下(示例):
<!-- 'h1 to h6 标题标签- ' -->
<h1>"h1" first test h1 label</h1>
<h2>"h2" second test h2 label</h2>
<h3>"h3" test h3 label</h3>
<h4>"h4" test h4 label</h4>
<h5>"h5" test h5 label</h5>
<h6>"h6" test h6 label</h6>
运行结果:
2.块标签和行内标签
代码示例:
<!-- 段落标签 块标签 -->
<p>"p" this is a garagraph</p>
<!-- 加粗 strong and b行内标签 -->
<strong>"strong" strong</strong> strong
<!-- br是换行标签 -->
<br>
<b>"b" strong</b> strong
<br>
<!-- 倾斜字体行内标签 -->
<em>"em" Tilt the font</em> Tilt the font
<br>
<i>"i" Tilt the font</i> Tilt the font
<br>
<!-- 删除线行内标签 -->
<del>"del" StrikeThrough</del>
<br>
<s>"s" delete StrikeThrough </s>
<br>
<!-- 下划线行内标签 -->
<ins>"ins" underline</ins>
<br>
<u>"u" underline</u>
运行结果

3.盒子标签

代码如下(示例):
<!-- no meaning just a box -->
<!-- 每个 div独占一行div 大盒子 span 小盒子 -->
<div>i am a "div"</div>
<span>i am a "span"</span>
没有什么意义就是一个大盒子,我们会分块局部写我们的页面,常常会用盒子标签封装起来。
4.图片标签

代码示例:
<!-- image 属性有 -->
<!-- src图片路径必须属性 在src中 ../索引上一级目录 ./ 索引下一级目录-->
<img src="img002.jpg" alt="替换文本 图像显示不出来的时候用文字替换">

代码示例:
<!-- image 属性有 -->
<!-- alt替换文本,当图像不能显示这个文字 -->
<img src="01.jpg" alt="Image loading failed">

代码示例:
<!-- title提示文本 鼠标放在图像上显示文字 width height -->
<img src="img002.jpg" alt="Amaris" title="pretty gril" width="300" height="400" >

代码示例:
<!-- border边框 -->
<img src="img002.jpg" alt="Amaris" title="so pretty gril" width="300" height="400" border="15">

<!-- 绝对路径 -->
<!-- 同一级路径 直接引用图片名 -->
<img src="" alt="">
<!-- ./ 下一级路径 -->
<img src="./img/next.png" alt="" height="300" width="300">
<br>
<!-- ../ 上一级路径 -->
<img src="../up.jpg" alt="">
<!-- 相对路径 -->
<!-- 来自煎蛋网的图片 在线从网页获取图片-->
<img src="http://img.jandan.net/news/2018/11/0535a01b4fae7007c642adaa0eb75e28.jpg!custom" alt="" width="500" height="330">
<!-- 从本地文件引入图片-->
<img src="D:\html_code\primmary\Day01\img002.jpg" alt="">
5.超链接标签

代码示例
<!-- 超链接标签 -->
<!-- <a href="跳转目标" target="目标窗口弹出方式">文本或图像</a> -->
<!-- target= _self当前窗口打开 _blank新网页打开 -->
<h4>1.外部链接:与别的网站的网页链接</h2>
<a href="http://jandan.net/" target="_self">煎蛋</a>
<br>
<h4>2.内部链接:网站内部的链接</h4>
<a href="D:\html_code\primmary\Day01\000.html">内部000页面</a>
<h4>3.空连接</h4>
<a href="#">空连接</a>
<h4>4.下载链接 地址链接是文件 .exe </h4>
<a href="img.zip">下载文件</a>
<h4>5.网页元素链接</h4>
<a href="http://www.baidu.com"><img src="./img/baidu.jpg" alt=""></a>

总结
html基础标签就先介绍到这里啦!持续更新!敬请期待
记住记住就好























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








