HTML基础学习_基本的标签(2)
html学习笔记分享!
第二篇入门超详细代码演示+思维导图,一起学习叭!
特殊字符 表格标签 列表标签 表单标签
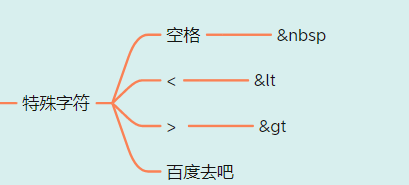
一、特殊字符
在网页中插入特殊字符需要前缀&,
二、表格标签

表格标签的样式可以在标签里写,后期用css控制表格样式
普通表格样式
<table aria-controls="red" align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="300">
<tr>
<th>NAME</th>
<th>SEX</th>
<th>AGE</th>
</tr>
<tr>
<td>Amaris</td>
<td>woman</td>
<td>21</td>
</tr>
<tr>
<td>Linda</td>
<td>woman</td>
<td>79</td>
</tr>
<tr>
<td>Amanada</td>
<td>man</td>
<td>88</td>
</tr>
</table>
运行结果

合并单元格,先确定合并行or列 ,然后添加合并指令,最后记得删掉合并后多的格子
<!-- 合并单元格 -->
<!-- rowspan跨行 colspan 跨列-->
<!--确定跨行or列 -->
<table border="1" height="300" width="300" cellpadding="20" cellspacing="0">
<thead>
<tr>
<th></th>
<th colspan="2">个人介绍</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2"></td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
</tbody>
</table>
三、列表标签

<!-- 列表 -->
<!-- 有序列表 无序列表 -->
<h4> my favourable food</h4>
<!-- ul 无序列表只能放li标签 -->
<ul>
<li>baozi</li>
<li>vegetables</li>
<li>rice</li>
<!-- 可以间接放别的 -->
<li>
<p>ooooooooo</p>
</li>
</ul>
<!-- 有序列表 -->
<h4>bad</h4>
<ol>
<li>goo</li>
<li>best</li>
<li>nice</li>
</ol>
<!-- 自定义列表 -->
<!-- dl只能包含 dt dd -->
<dl>
<!-- dl dt没有个数限制 通常一个dt对应多个dd -->
<dt>good</dt>
<dd>not bad</dd>
<dd>just ok</dd>
</dl>
观察运行结果:
四、表单标签

表单标签中 注意type value name等的取值
<form action="" method="POST" name="username">
<!-- input name value checked=checked maxlength -->
<!-- text -->
NAME:<input type="text" name="password" maxlength="5" value="please input your name">
<br>
<!-- password -->
PASSWPRD: <input type="password">
<br>
<!-- radio 单选按钮 name值一样需要设置-->
SEX: <input type="radio" name="sex" value="man" checked="checked">man <input type="radio" name="sex"
value="woman">woman
<br>
<!-- checkbox -->
HOBBY: <input type="checkbox" name="hobby">sleep <input type="checkbox" name="hobby"> eating <input
type="checkbox" name="hobby">study
<br>
<!--submit -->
<input type="submit" value="freedom">
<br>
<!-- reset -->
<input type="reset" value="reset" name="" id="">
<br>
<!-- button -->
<input type="button" value="获取验证码">
<br>
<!-- file 文件域 上传文件使用 -->
photo: <input type="file">
</form>
<!-- for的值和 id的值需要一样 -->
<label for="text">username:</label><input type="text" id="text">
<br>
<input type="radio" name="sex" id="man"><label for="man">man</label>
<input type="radio" name="sex" id="woman"><label for="man">woman</label>
运行结果
总结
html的基本的标签基本结束,后来更新的html5 在下一篇,敬请期待!






















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








