Vue介绍
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它可以与其他库或现有项目集成,也可以作为单个组件使用。Vue.js的目标是提供一种简单、快速和灵活的方式来开发交互式Web应用程序。
Vue.js的核心特性包括:
-
响应式数据绑定:Vue.js通过双向数据绑定实现了数据的自动更新,使得开发者无需手动操作DOM就能实现视图的更新。
-
组件化:Vue.js允许开发者将应用程序划分为多个独立的组件,每个组件都有自己的状态和行为。这有助于提高代码的可维护性和复用性。
-
模板语法:Vue.js提供了一种简洁易懂的模板语法,类似于HTML,使得开发者能够更轻松地编写模板。
-
计算属性和侦听器:Vue.js允许开发者定义计算属性和侦听器,从而实现更加灵活的数据管理和视图更新。
-
渐进式:Vue.js可以逐步应用于整个应用程序,而不是一次性替换所有旧代码。这使得开发者能够逐步改进应用程序,同时保持现有代码的稳定性。
Vue.js在前端开发领域非常受欢迎,因为它易于上手、功能强大且文档完善。许多大型企业和开源项目都采用了Vue.js作为其前端框架。
1.安装 Node.js
首先需要在电脑上安装 Node.js 和 npm,可以在官网 https://nodejs.org/ 下载安装。
2.全局安装 Vue CLI
在命令行中输入以下命令,全局安装 Vue CLI:
npm install -g @vue/cli
如果你是 Mac 用户,你可能需要使用 sudo 来获得管理员权限,例如:
sudo npm install -g @vue/cli
3.创建新项目
打开终端并进入到你想要创建项目的目录。输入以下命令以创建新的 Vue 项目:
vue create my-project
my-project 是你的项目名称,可以替换为其他名称。
在执行该命令时,Vue CLI 会根据提示设置项目选项,例如包管理器、特色预设和配置等等。
运行完 vue create 命令后,Vue CLI 会自动下载和安装所需的依赖项,该过程可能需要几分钟时间。
4.启动开发服务器
在 VS Code 中打开终端,进入到项目目录,执行以下命令来启动开发服务器:
npm run serve
该命令会启动一个开发服务器,允许你在本地环境中调试和预览你的 Vue 应用程序。在终端输出的信息中,你可以看到服务器在哪个端口上运行,例如 http://localhost:8080/。
5.编辑代码
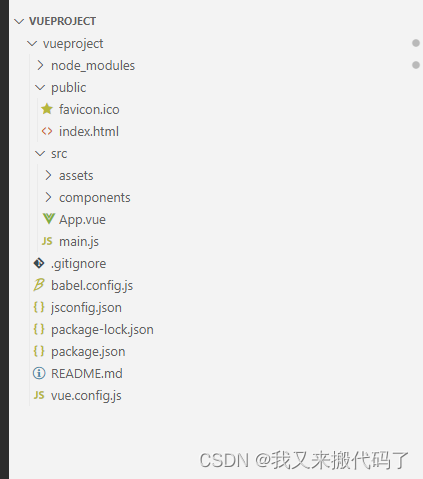
打开项目文件夹,在 src 目录中编辑代码,Vue CLI 创建的项目已经预设了一些示例页面和组件,可以根据需要进行修改和扩展。
这样,你就可以在 VS Code 中基于 Vue CLI 创建新的 Vue 项目,并在开发过程中使用 VS Code 的多种强大功能和插件。

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








