如何解决右浮动顺序颠倒
问题1、 当我要实现右浮动时会发现右浮动的元素顺序会颠倒如何解决?
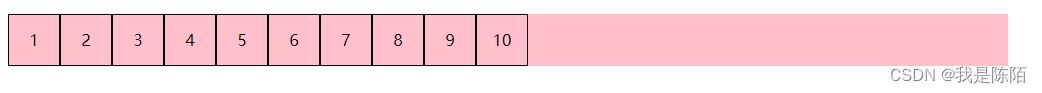
以下为1~10 的li标签 左浮动,我们发现其顺序为 至左向右递增

<style>
ul {
width: 1000px;
background-color: pink;
list-style: none;
overflow: hidden;
}
li:nth-child(n) {
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border: 1px solid black;
float: right;
}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
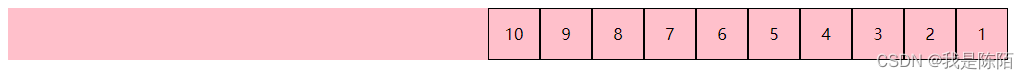
现在我们将li右浮动会发现数字 至右向左递增

方法给:
在li外部添加一个块级或行内块标签(如div/span标签)包裹住所需li标签整体向右浮动,内部li标签左浮动,即可解决此问题。

ul {
width: 1000px;
background-color: pink;
list-style: none;
overflow: hidden;
}
li:nth-child(n) {
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border: 1px solid black;
float: left;
}
div {
float: right;
}
<ul>
<div>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</div>
</ul>






















 3811
3811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








