Web前端写页面,肯定离不开一种布局,左右布局,左右布局里面,最常用到,也少出问题的就是浮动对齐float/left/right。作为一个资深的老初级前端,别的不敢说,这个浮动我还是摸得很透彻的,前些日子与同事对这个右浮动产生了一些分歧,无法睡服他,也只能写一篇文章来做自我安慰了。
首先来说说浮动的概念以及其产生的效果。
定义和用法
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
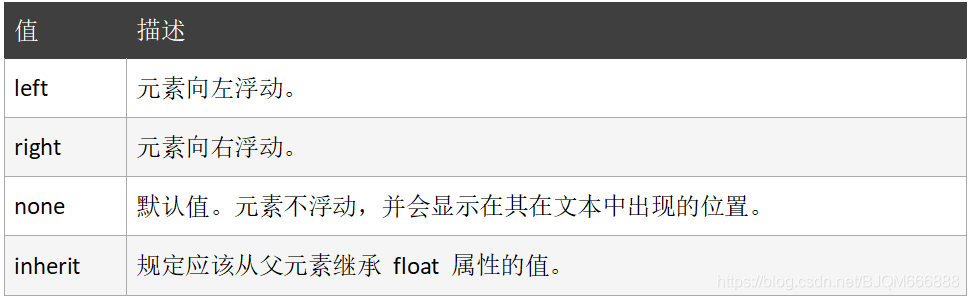
可能的值
值 描述

以上是我摘抄的比较官方的说法,用来凑字数的,可以不用看,接下来看我的个人理解:
浮动是指一个元素相对下一个元素的排版方式,改变和直接影响的是本元素与下一个元素的排版;
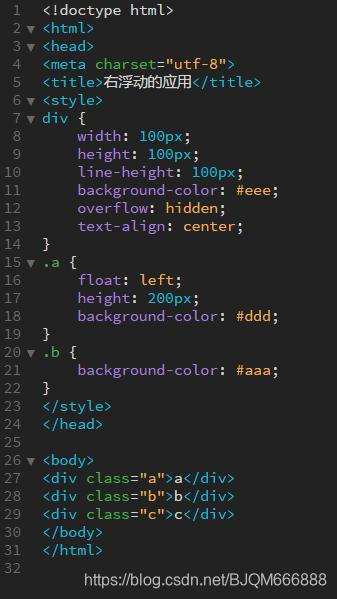
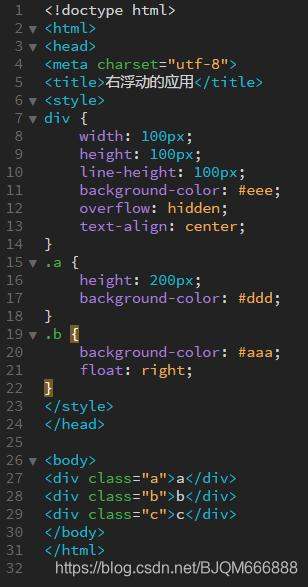
第一个元素左浮动情况下,第二个元素流体排列无法填充上一个元素的高度时,第三个元素自动向上继承左浮动所产生的影响,依次类推。如下图代码及显示效果


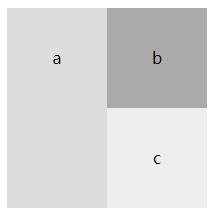
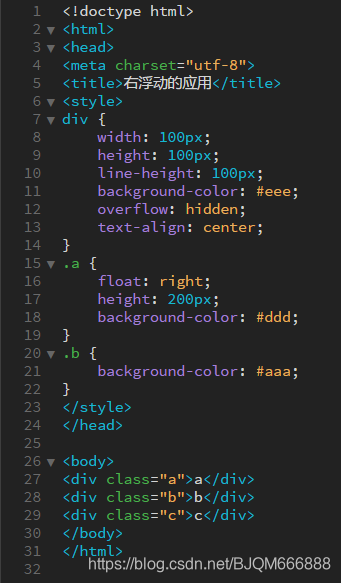
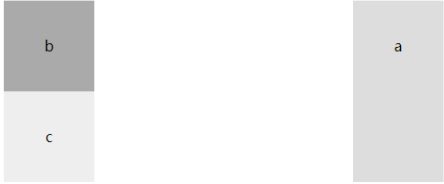
第一个元素右浮动的情况下,第一个元素会向右对齐,第二元素会继承第一个元素的默认初始点(这个初始点是所有页面的统一规则,默认的左上角为初始位置),如下图显示效果及代码


左浮动不用管,这里主要说一下右浮动,当初与同事产生的分歧也就是在这里:
左右布局两个div,右浮动究竟应该写在第一个div上还是第二个div上?
这里我的答案是左右布局的两个div,右浮动应该写在第一个div上。
为什么是这个规则?
首先确定一点,不管右浮动的div会影响谁,右浮动属性会使本身div在右侧对齐;
其次,默认的初始位置是左上,浮动之后就会变成右上,浮动的这个属性是在“左”“右”的这条水平线上进行位移。
如果左上有第一个div,那么默认的第二个div会在第一个div的下方定位;因为第一个位置已经被第一个div占了,在没有浮动的情况下,他占据的是第一个整个从左到右的水平全部位置,尽管他可能显示效果就几像素,就是这样的机制,别问我为什么,我也不知道;而第二个div只能从第二个位置开始定位,如果这时候给第二个div添加右浮动,产生的结果就是第二个div在第二个水平位置进行右对齐,而不是第一个div的水平位置右对齐,因为第一个位置已经被第一个div给水平占满了。
结果就是下图显示效果,a的水平区域都已经被a占满了,b的右浮动只能从b的初始位置进行右位移。


以上就是我左右布局的两个div,右浮动应该写在第一个div上的原因
当然,你们可以用a的左对齐重置b的初始位置到a的右上角,管不了管不了。只是我会坚持我的右对齐理论,为什么?因为规整,心理舒坦!
 浮动布局精解
浮动布局精解




 本文深入解析Web前端中常用的浮动布局技巧,重点讲解float属性在左右布局中的应用,特别是右浮动在不同div元素上的影响,以及如何正确使用以达到理想的页面布局效果。
本文深入解析Web前端中常用的浮动布局技巧,重点讲解float属性在左右布局中的应用,特别是右浮动在不同div元素上的影响,以及如何正确使用以达到理想的页面布局效果。

















 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








