UIButton共有三种属性
1.contentEdgeInsets
2.titleEdgeInsets
3.imageEdgeInsets
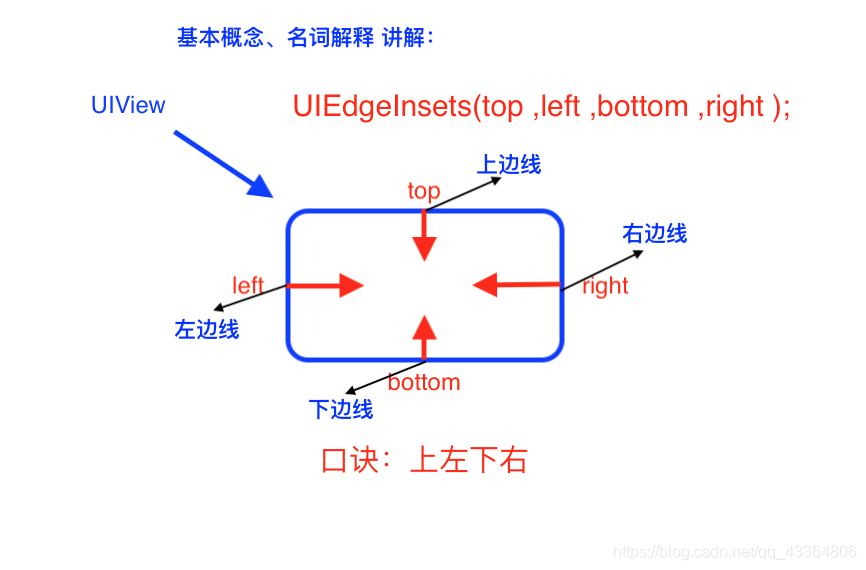
UIEdgeInsets
先来看看内部代码是怎样写的
typedef struct __attribute__((objc_boxable)) UIEdgeInsets {
CGFloat top, left, bottom, right;
} UIEdgeInsets;
原来是结构体,它的四个参数:top, left, bottom, right, 分别表示距离上边界,左边界,下边界,右边界的位移,默认值均为0。

contentEdgeInsets
我们都知道,UIButton按钮可以只设置一个UILabel或者一个UIImageView,还可以同时具有UILabel和UIImageView;如果给按钮设置contentEdgeInsets属性,就是按钮的内容整体(包含UILabel和UIImageView)进行偏移
按钮内容整体向右下分别移动10像素:
button.contentEdgeInsets = UIEdgeInsetsMake(10, 10, -10, -10);
titleEdgeInsets & imageEdgeInsets
这两个属性的效果是相辅相成的。如果给一个按钮同事设置了title和image,他们默认的状态是图片在左,标题在右,而且image和title之间没有空隙;那就这就引出一个问题,title和image的UIEdgeInsets属性分别的相对于谁而言的?
真相只有一个:
image的UIEdgeInsets属性的top,left,bottom都是相对于按钮的,right是相对于title;
title的UIEdgeInsets属性的top,bottom,right都是相对于按钮的,left是相对于image;
搞清楚了这个,你再来看看这篇文章
iOS 调整UIButton 图片(imageView)与文字(titleLabel)的位置




















 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








