在Vue中使用ElementUi表格,对数据进行格式化处理
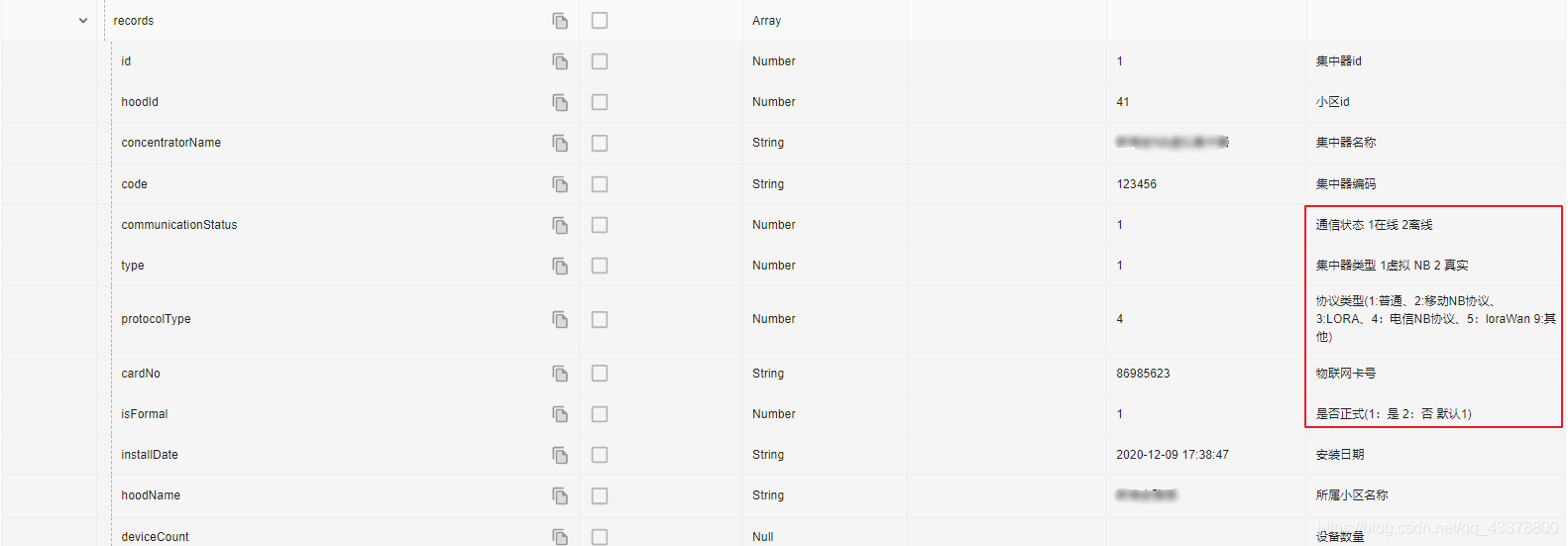
1、后端给我返回的格式如下,我要根据他提供的数据,将其转变为文字:

2、我们可以在需要处理行里,加入:formatter方法,具体代码如下:
<el-table-column prop="protocolType" label="协议类型" :formatter="formatProtocolType" >
</el-table-column>
3、在js中进行格式处理
既可以使用if判断,也可使用switch case判断,亦或使用三元表达式
switch case:
// 处理协议类型
formatProtocolType(row) {
let type = row.protocolType;
switch (type) {
case 1:
type = "普通";
break;
case 2:
type = "移动NB协议";
break;
case 3:
type = "LORA";
break;
case 4:
type = "电信NB协议";
break;
case 5:
type = "loraWan";
break;
case 9:
type = "其他";
break;
}
return type;
},
- 三元表达式
// 处理通信状态
formatCommunicationStatus(row) {
let type = row.communicationStatus;
return type == 1 ? "正常" : "离线";
},
if判断
// 集中器类型
formatType(row) {
let type = row.type;
if (type == "") {
type = "";
} else if (type == "1") {
type = "虚拟";
} else if (type == "2") {
type = "真实";
}
return type;
},






















 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








