目标
- 掌握 CSS 基本语法规范和代码书写风格
- 掌握 CSS 选择器的各种用法
- 熟练使用 CSS 中的常用属性.
CSS 是什么
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果.
能够做到页面的样式和结 构分离.
CSS 就是 “东方四大邪术” 之化妆术.
基本语法规范
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>
注意:
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释.(使用 ctrl + / 快速切换) .
引入方式
内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候.
前面写的代码主要都是使用了这种方式. 实际开发中不常用.
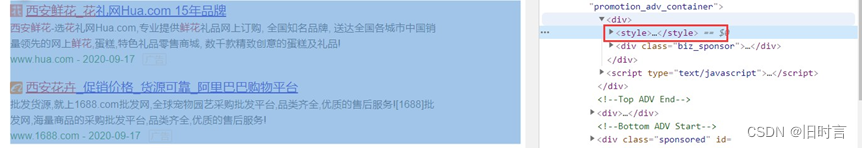
PS: 搜狗搜索中仍然保留着这种写法.
行内样式表
通过 style 属性, 来指定某个标签的样式. 只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式. 这种写法优先级较高, 会覆盖其他的样式.
<style>
div {
color: red;
}
</style>
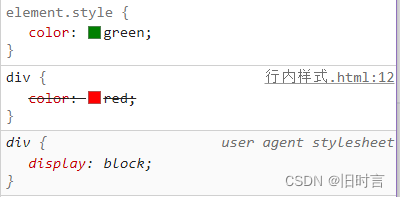
<div style="color:green">想要生活过的去, 头上总得带点绿</div>


可以看到, red 颜色被覆盖了.
外部样式
实际开发中最常用的方式.
-
创建一个 css 文件.
-
使用 link 标签引入 css
<link rel="stylesheet" href="[CSS文件路径]">
创建 demo.html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>上帝为你关上一扇门, 然后就去睡觉了</div>
</body>
创建 style.css
div {
color: red;
}
注意: 不要忘记 link 标签调用 CSS, 否则不生效.
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
关于缓存: 这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资 源就没必要反复从服务器获取.
就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效 率.可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件.
代码风格
样式格式
- 紧凑风格
p {
color: red; font-size: 30px;}
- 展开风格(推荐)
p {
color: red;
font-size: 30px;
}
样式大小写

虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
空格规范
- 冒号后面带空格
- 选择器和 { 之间也有一个空格.
选择器
选择器的功能
选中页面中指定的标签元素.
要先选中元素, 才能设置元素的属性.
就好比 SC2, War3 这样的游戏, 需要先选中单位, 再指挥该单位行动.
选择器的种类
以下内容只是 CSS2 标准中支持的选择器, 在 CSS3 中还做出了一些补充, 咱们后面再说.
1. 基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
2. 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
参考文档: https://www.w3school.com.cn/cssref/css_selectors.asp
基础选择器
标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
<style>
p {
color: red;
}
div {
color: green;
}
</style>
<p>咬人猫</p>
<p>咬人猫</p>
<p>咬人猫</p>
<div>阿叶君</div>
<div>阿叶君</div>
<div>阿叶君</div>
类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签.
<style>
.blue {
color: blue;
}
</style>
<div class="blue">咬人猫</div>
<div>咬人猫</div>
语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割,这种做法可以让 代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名.
代码示例: 使用多个类名
注意: 一个标签可以同时使用多个类名 这样做可以把相同的属性提取出来, 达到简化代码的效果.
<style>
.box {
width: 200px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
id 选择器
和类选择器类似.
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
<style>
#ha {
color: red;
}
</style>
<div id="ha">蛤蛤蛤</div>
类比:
姓名是类选择器, 可以重复.
身份证号码是 id 选择器, 是唯一的.
通配符选择器
使用 * 的定义, 选取所有的标签.
* {
color: red;
}
页面的所有内容都会被改成 红色 .
不需要被页面结构调用.
基础选择器小结
| 作用 | 特点 | |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
复合选择器 (选学)
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {
样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
代码示例: 把 ol 中的 li 修改颜色, 不影响 ul
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ol>
ol li {
color: red;
}
代码示例: 元素 2 不一定非是 儿子, 也可以是孙子.
<ul>
<li>aaa</li>
<li>bbb</li>
<li><a href="#">ccc</a></li>
</ul>
ul li a {
color: yellow;
}
或者
ul a {
color: yellow;
}
代码示例: 可以是任意基础选择器的组合. (包括类选择器, id 选择器)
<ol class="one">
<li>ddd</li>
<li>eee</li>
<li><a href="#">fff</a></li>
<li><a href="#">fff</a></li>
<li><a href="#">fff</a></li>
</ol>
.one li a {
color: green;
}
子选择器
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 {
样式声明 }
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
<div class="two">
<a href="#">链接1</a>
<p><a href="#">链接2</a></p>
</div
后代选择器的写法, 会把链接1 和 2 都选中.
.two a {
color: red;
}
子选择器的写法, 只选链接 1
.two>a {
color: red;
}
练习
1. 把以下代码中的 “小猫” 改成红色
<div class="cat">
<ul>
<li><a href="#">小猫</a></li>
<li><a href="#">小猫</a></li>
<li><a href="#">小猫</a></li>
</ul>
</div>
CSS 结果:
.cat ul li a {
color: red;
}
2. 把以下代码中的 “小猫” 改成红色
<div class="cat">
<a href="#">小猫</a>
<ul>
<li><a href="#">小狗</a></li>
<li><a href="#">小狗</a></li>
</ul>
&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3216
3216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








