1、关于响应式布局所要用到的meta viewport属性
 meta viewport 中有6个通用属性:
meta viewport 中有6个通用属性:
1、width 设置layout viewport的宽度 正整数或字符串 ‘width-device’;
2、initial-scale 设置页面的初始缩放值,数字或小数;
3、minimum-scale 允许用户的最小缩放值 数字或小数;
4、maximum-scale 允许用户的最大缩放值 数字或小数;
5、height 设置layout viewport 的高度,这个属性很少用到;
6、user-scaleabel 是否允许用户进行缩放 'no’或‘yes’ 。
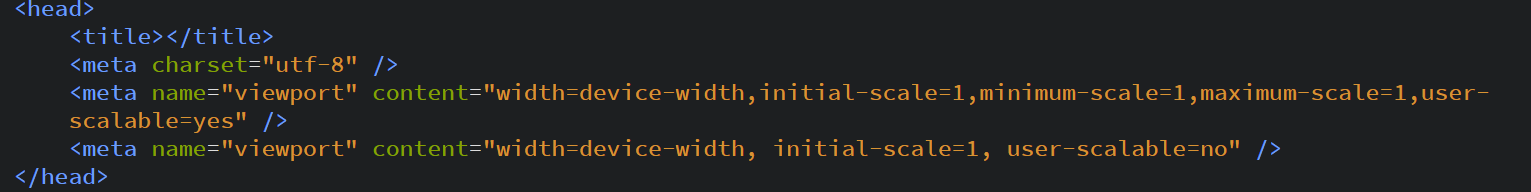
如果我们添加了user-scalable=no 那么,minimum-scale=1, maximum-scale=1这两个属性就没必要追加了。因为你都已经禁止了用户缩放页面了,允许的缩放范围也就不存在了。

 上面这一行就是移动端自适应的代码。
上面这一行就是移动端自适应的代码。






















 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








