因为是使用bootstrap进行布局,所以我们要先将bootstrap的文件以及所依赖的js脚本引入到我们的html中
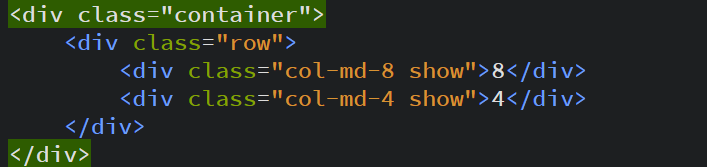
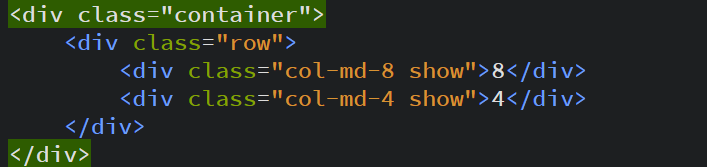
 第一我们设置一个12等分的盒子,一个div为8,一个为4.
第一我们设置一个12等分的盒子,一个div为8,一个为4.

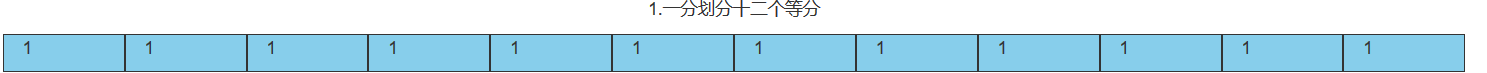
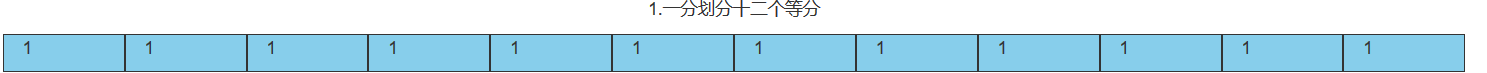
 然后将其划分为12个div为1的小格子
然后将其划分为12个div为1的小格子

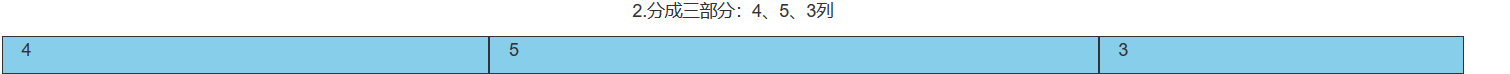
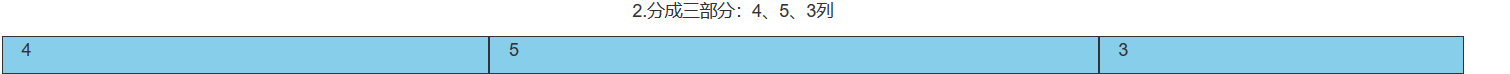
 第二是将其分成4、5、3列
第二是将其分成4、5、3列

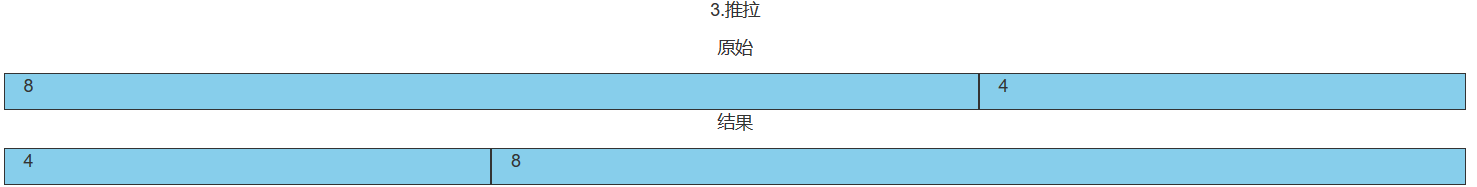
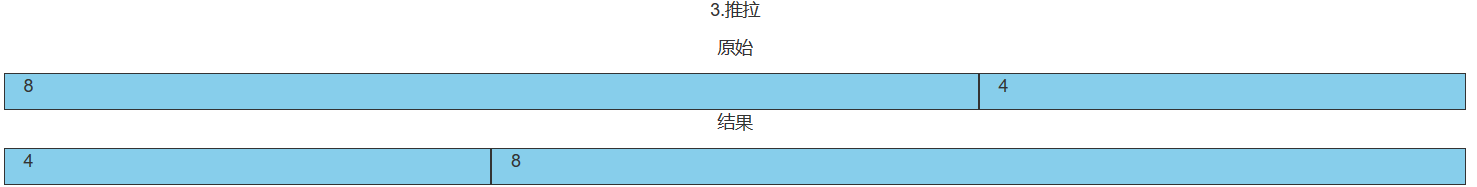
 第三将其实现一个推拉的效果
第三将其实现一个推拉的效果

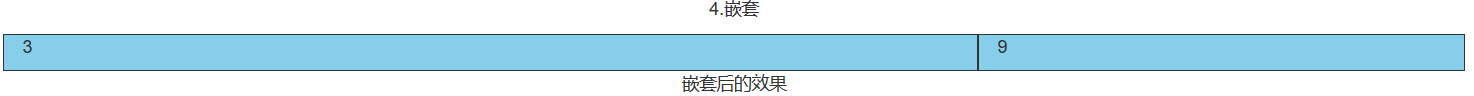
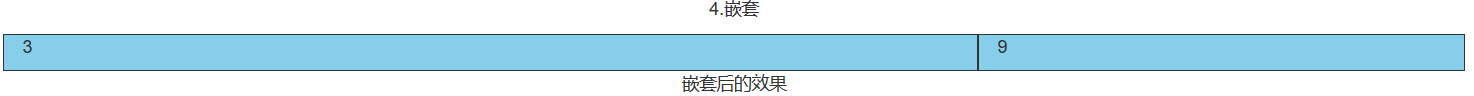
 第四,对格子进行嵌套
第四,对格子进行嵌套

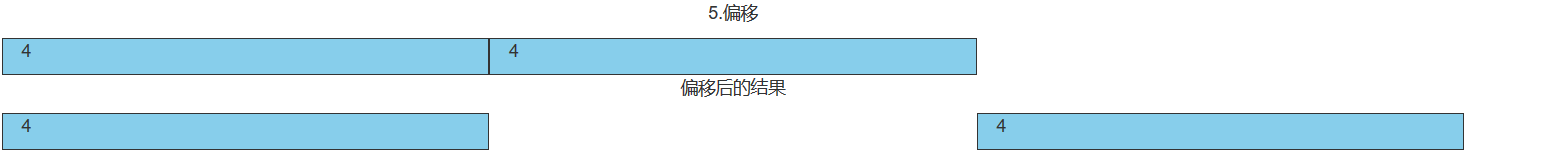
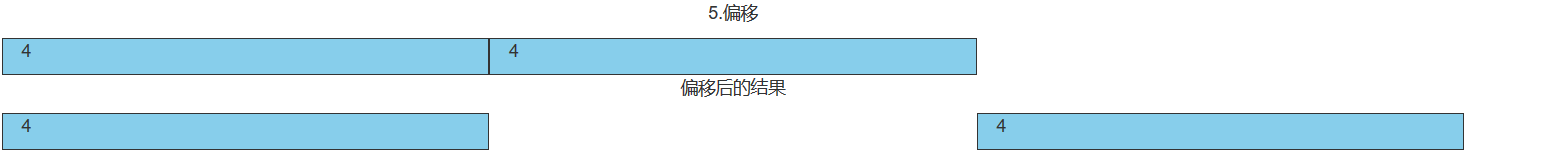
 第五,偏移
第五,偏移

 在移动设备上看
在移动设备上看

bootstrap栅格布局
最新推荐文章于 2021-11-09 16:20:53 发布
因为是使用bootstrap进行布局,所以我们要先将bootstrap的文件以及所依赖的js脚本引入到我们的html中
 第一我们设置一个12等分的盒子,一个div为8,一个为4.
第一我们设置一个12等分的盒子,一个div为8,一个为4.

 然后将其划分为12个div为1的小格子
然后将其划分为12个div为1的小格子

 第二是将其分成4、5、3列
第二是将其分成4、5、3列

 第三将其实现一个推拉的效果
第三将其实现一个推拉的效果

 第四,对格子进行嵌套
第四,对格子进行嵌套

 第五,偏移
第五,偏移

 在移动设备上看
在移动设备上看

 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


