01-HTML基础
第1章 基础语法
- html是超文本标记语言
<head>,<title>标签里的内容不会在网页文档中显示<hr/>标签是水平线,不需要成对出现- 注释代码:
<!-- -->

<!DOCTYPE html>
<html>
<head>
<title>hello</title>
</head>
<body bgcolor="grey">
<p>HELLO,everyone.This is my first page!</p>
</body>
</html>
第2章 文章段落
2.1 文档声明和META标签
<html>,<body>,<head>标签是html文档结构标签,<!DOCTYPE HTML>不属于html标签,它用于定义文档类型- 网页中不能正常显示中文,出现乱码现象,使用meta标签设置编码格式:
<meta charset="utf-8">

<!DOCTYPE html>
<html>
<head>
<title>第一个网页</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
大家好,一起来学习html标记语言
</body>
</html>
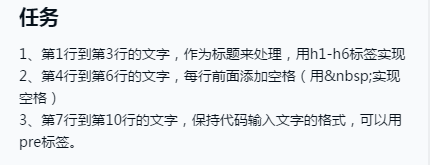
3.如果想在html页面中显示空格,使用
4.
标题标签:<h1></h1>~<h6></h6>
段落标签:<p></p>
align对齐属性值:
left:左对齐内容
right:右对齐内容
center:居中对齐内容
justify:对行进行延申,这样每行都可以有相等的长度
换行标签<br/>
5.一个<p></p>标签代表一个段落,两个<p>标签中的文本内容不在同一行,在<p>标签中,使用<br/>文本内容的位置只是换行,其实还是一个段落
6.<pre></pre>标签用于预定义格式显示文本,即文本在浏览器中显示时遵循在HTML原文档中定义的格式

<!DOCTYPE html>
<html>
<head>
<title>练习1</title>
<meta http-equiv="Content-Type" content="text/http;charset=utf-8"/>
</head>
<body>
<h3 align="center">《早发白帝城》</h3>
<p align="center">朝辞白帝彩云间,千里江陵一日还。</p>
<p align="center">两岸猿声啼不住,轻舟已过万重山。</p>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>练习2</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<h1>敕勒歌</h1>
<h2>朝代:南北朝</h2>
<h3>作者:佚名</h3>
<p> 敕勒川,<br/>
阴山下,<br/>
天似穹庐,<br/>
</p>
<pre>
笼盖四野,
天苍苍,
野茫茫,
风吹草低见牛羊。
</pre>
</body>
</html>
2.2 文字和段落标签
- 文字斜体:
<i></i>和<em></em> - 加粗:
<b></b>和<strong></strong> - 下标:
<sub></sub> - 上标:
<sup></sup>
特殊符号

任务

<!DOCTYPE html>
<html>
<head>
<title>任务</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<p align="center">关于我们 | 招聘信息 | 联系我们 | 意见反馈</p>
<hr/>
<p align="center">Copyright © 2016 imooc.com All Rights Reserved</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>任务</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<p>公式:x<sup>2</sup>+x=0 解:x<sub>1</sub>=0;x<sub>2</sub>=-1</p>
</body>
</html>
第3章 列表标签
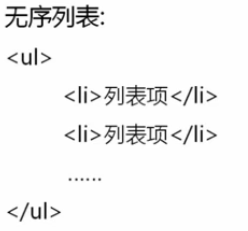
3.1 列表标签-无序列表



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<ul type="disc">
<li>朝辞白帝彩云间,</li>
<li>千里江陵一日还,</li>
<li>两岸猿声啼不住,</li>
<li>轻舟已过万重山,</li>
</ul>
<ul type="square">
<li>朝辞白帝彩云间,</li>
<li>千里江陵一日还,</li>
<li>两岸猿声啼不住,</li>
<li>轻舟已过万重山,</li>
</ul>
</body>
</html>
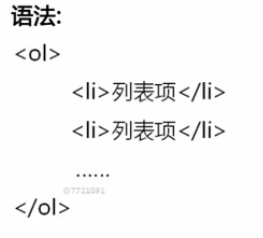
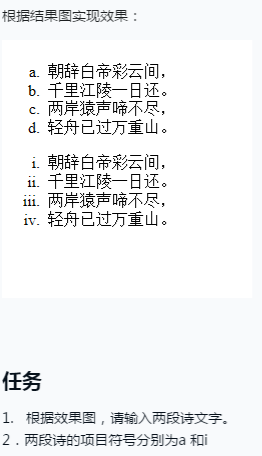
3.2 列表标签-有序列表



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<ol type="a">
<li>朝辞白帝彩云间,</li>
<li>千里江陵一日还,</li>
<li>两岸猿声啼不住,</li>
<li>轻舟已过万重山,</li>
</ol>
<ol type="i">
<li>朝辞白帝彩云间,</li>
<li>千里江陵一日还,</li>
<li>两岸猿声啼不住,</li>
<li>轻舟已过万重山,</li>
</ol>
</body>
</html>
3.3 列表标签-定义列表

<dt><dd>是同级标签
第4章 图像和超链接
4.1 图像
- 图像标签

绝对路径:

相对路径:

效果图


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<p>一幅图像:<img src="http://climg.mukewang.com/58c112ed0001370f03000300.jpg" width="30%"></p>
<p>一幅动画图像:<img src="http://climg.mukewang.com/58c11324000144f703550220.jpg" height="50px" width="50px"></p>
</body>
</html>
4.2 超链接
超链接标签


空链接:<a href="#"> </a>

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<p><a href="http://www.imooc.com" target="_blank" title="慕课网,只学有用的">慕课网</a><a href="#" title="T在线教育"> imooc</a></p>
</body>
</html>
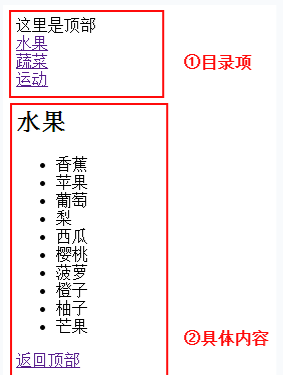
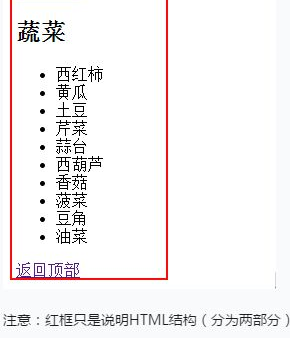
4.3 锚链接
- 定义锚(同一页面)


任务:


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<p><a name="dingbu">这里是顶部</p>
<p><a href="#shuiguo">水果</p>
<p><a href="#shucai">蔬菜</p>
<p><a href="#yundong">运动</a></p>
<h3><a name="shuiguo">水果</a></h3>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>葡萄</li>
<li>梨</li>
<li>西瓜</li>
<li>樱桃</li>
<li>菠萝</li>
<li>橙子</li>
<li>柚子</li>
<li>芒果</li>
</ul>
<p><a href="#dingbu">返回顶部</a></p>
<h3><a name="shucai">蔬菜</a></h3>
<ul>
<li>西红柿</li>
<li>黄瓜</li>
<li>土豆</li>
<li>芹菜</li>
<li>蒜苔</li>
<li>西葫芦</li>
<li>香菇</li>
<li>菠菜</li>
<li>豆角</li>
<li>油菜</li>
</ul>
<a name="yundong"></a>
<p><a href="#dingbu">返回顶部</a></p>
</body>
</html>
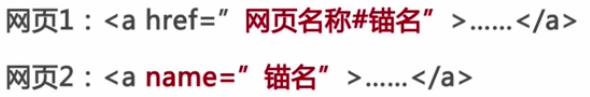
- 定义锚(不同页面)

4.4 链接扩展功能
1. 电子邮件链接


2.文件下载



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<a href="mailto:2539391306@qq.com.cn">邮箱链接</a>
<a href="58ca5b6700018dfc02400135.zip">文件下载</a>
</body>
</html>





















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








