02-HTML5属性变化
第1章 input新增类型
1-1 input新增类型(email_url_tel_number)






<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<div>请输入手机号码:</div>
<input type="tel" name="tel">
<div>请输入URL地址:</div>
<input type="url" name="url">
<div>请输入邮箱:</div>
<input type="email" name="email">
<div>请选择数值:</div>
<input type="number" name="number">
</body>
</html>
1-2 input(date pickers)

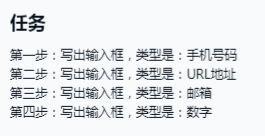
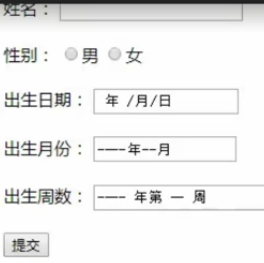
1-3 编程练习

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
姓名:<input type="text" name="xm"><br/>
性别:男<input type="radio" name="a" value="1" /> 女<input type="radio" name="a" value="2" /><br/>
出身日期:<input type="Date" name="Date"><br/>
出生月份:<input type="Month" name="Month"><br/>
出生周数:<input type="Week" name="Week"><br/>
<input type="submit" name="submit" value="提交">
</body>
</html>
1-4 input新增类型(range_search_color)



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<p>请选择您需要的数值,数值的范围是最大100,最小10:</p>
<input type="range" name="range" max="100" min="10">
<br><br>
<span>请选择您喜欢的颜色:</span>
<input type="color" name="color">
<br><br>
<span>请输入要搜索的内容:</span>
<input type="search" name="search">
</body>
</html>
第2章 表单新增属性
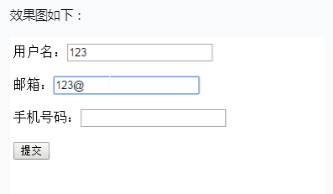
2-1 form(autocomplete属性)



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form>
用户名:<input type="text" name="user" autocomplete="on"><br><br>
邮箱:<input type="email" name="email" autocomplete="on"><br><br>
手机号码:<input type="tel" name="tel" autocomplete="on"><br><br>
<input type="submit">
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form>
用户名:<input type="text" name="user" autocomplete="off"><br><br>
邮箱:<input type="email" name="email" autocomplete="off"><br><br>
手机号码:<input type="tel" name="tel" autocomplete="off"><br><br>
<input type="submit">
</form>
</body>
</html>
2-2 form(autofocus属性)


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
用户名:<input type="text" name="user" autofocus="autofocus"><br>
请输入密码:<input type="text" name="password" autocomplete="off"><br>
<input type="submit" name="提交" value="注册">
</body>
</html>
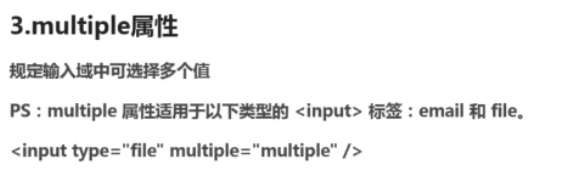
2-3 form(multiple属性)



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
用户名:<input type="text" name="user" autofocus="autofocus" autocomplete="off"><br>
请上传文件:<input type="file" multiple="multiple"><br>
<input type="submit" name="提交">
</body>
</html>
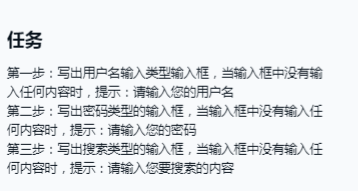
2-4 form(placeholder属性)



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
用户名:<input type="text" name="user" placeholder="请输入您的用户名"><br>
密码:<input type="password" name="password" placeholder="请输入您的密码"><br>
查询信息:<input type="search" name="search" placeholder="请输入您要搜索的内容"><br>
<input type="submit" name="提交">
</body>
</html>
2-5 form(required属性)


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form>
用户名:<input type="text" name="user" placeholder="请输入您的用户名" required="required"><br>
密码:<input type="password" name="password" placeholder="请输入您的密码" required="required"><br>
<input type="submit" value="登录">
</form>
</body>
</html>
第3章 其他标签属性
3-1 链接标签属性

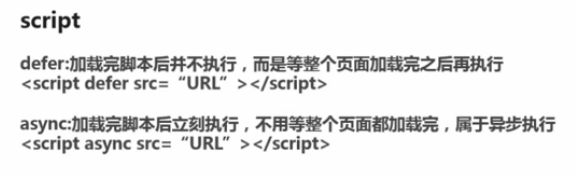
3-2 script标签属性



3-3 ol标签属性


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<ol start="5" reversed="reversed">
<li>列表第一项</li>
<li>列表第二项</li>
<li>列表第三项</li>
<li>列表第四项</li>
<li>列表第五项</li>
</ol>
</body>
</html>
3-4 html和style属性






















 1607
1607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








