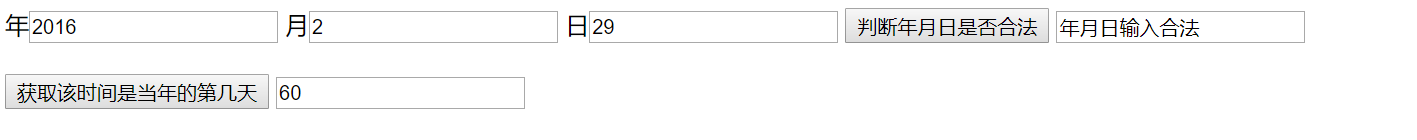
最终样式:

最终代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
年<input id="years">
月<input id="months">
日<input id="days">
<button id="button">判断年月日是否合法</button>
<input id="result"><br/><br/>
<button id="button1">获取该时间是当年的第几天</button>
<input id="result1">
</body>
<script>
//获取页面中判断年,月,日是否合法的标签
var butInput=document.getElementById("button");
//当其发生点击事件时开始判断
butInput.onclick=function(){
//获取年,月,日所对应的的页面元素,并获取其值
var yearsInput=document.getElementById("years");
var year=yearsInput.value;
var monthsInput=document.getElementById("months");
var month=monthsInput.value;
var daysInput=document.getElementById("days");
var day=daysInput.value;
var resInput=document.getElementById("result");
//判断年份是否合法
if(year>0&&year<5000&&year%1==0){
//年份合法后判断月份是否合法
if(month>0&&month<13&&month%1==0){
maxdays=31;
if(month==4||month==6||month==9||month==11){
maxdays=30;
}else if(month==2){
if(year%4==0&&year%100!=0||year%400==0){
maxdays=29;
}else{
maxdays=28;
}
}
//月份合法后判断日期是否合法
if(day>0&&day<=maxdays&&day%1==0){
resInput.value="年月日输入合法";
var but1Input=document.getElementById("button1");
//日期合法后判断获取该时间是当年的第几天
but1Input.onclick=function(){
var res1Input=document.getElementById("result1");
//设一个初始值为0
var days=0;
// 当月的前几个月时有多少天加多少天,而当月是加上日期即可
month=month-1;
for(;month>0;month--){
switch (month){
// case 1,3,5,7,8,10,12:
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
days+=31;
break;
// case 4,6,8,10:
case 4:
case 6:
case 9:
case 11:
days+=30;
break;
case 2:
//判断平年还是闰年,得到应加的天数
if(year%4==0&&year%100!=0||year%400==0){
days+=29;
}else{
days+=28;
}
break;
}
}
//最后前几个月的总天数,加上这个月的日期即为最终结果
res1Input.value=Number(days)+Number(day);
month=monthsInput.value;
}
}else{
resInput.value="日输入不合法";
}
}else{
resInput.value="月份输入不合法";
}
}else{
resInput.value="年份输入不合法";
}
}
</script>
</html>
判断该时间是当年的第几天处的代码也可换成一下代码:
but1Input.onclick=function(){
//假设runday为28天,如果是闰年runday为29天
runday=28;
if(year%4==0&&year%100!=0||year%400==0){
runday=29;
}
var days=day*1;
var counter=0;
//因为没有break语句,所以switch找到对应的月份后将向下一直进行到最后
switch(Number(month)){
case 12:
//11月总共的30天
counter=counter+30;
case 11:
//10月总共的31天
counter=counter+31;
case 10:
//9月总共的30天,依次类推
counter=counter+30;
case 9:
counter=counter+31;
case 8:
counter=counter+31;
case 7:
counter=counter+30;
case 6:
counter=counter+31;
case 5:
counter=counter+30;
case 4:
counter=counter+31;
case 3:
counter=counter+runday;
case 2:
//1月的31天
counter=counter+31;
case 1:
//以上的时间加上日期求和即为总天数
counter=counter+days;
break;
}
but1Inpu.value = counter;
}






















 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








