完成版,还可以,建议不要用bootstrap,这种官网还是自己手写好,不然要一直改框架的样式
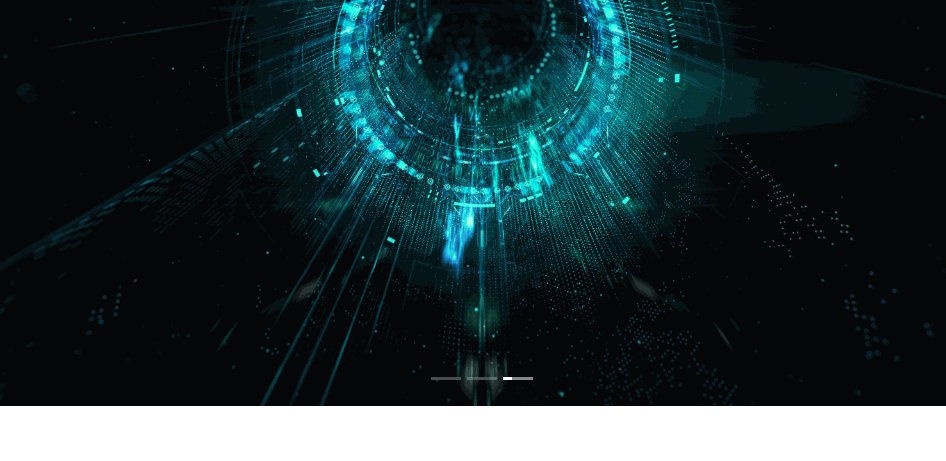
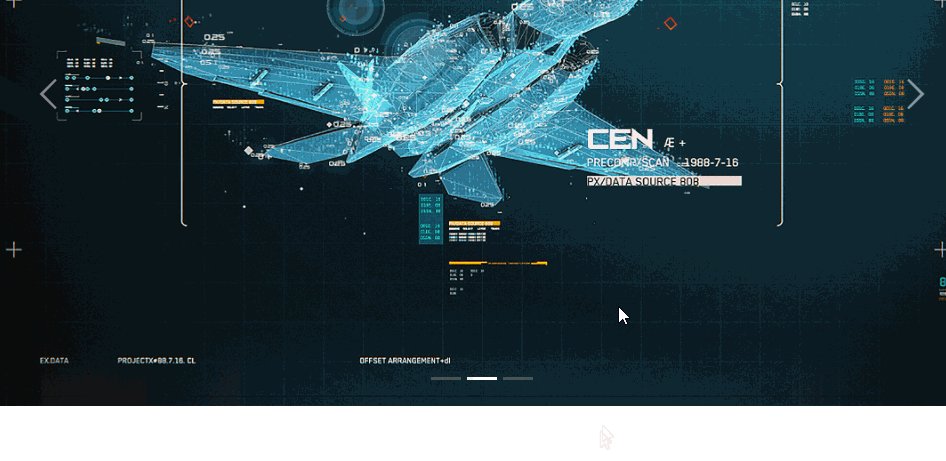
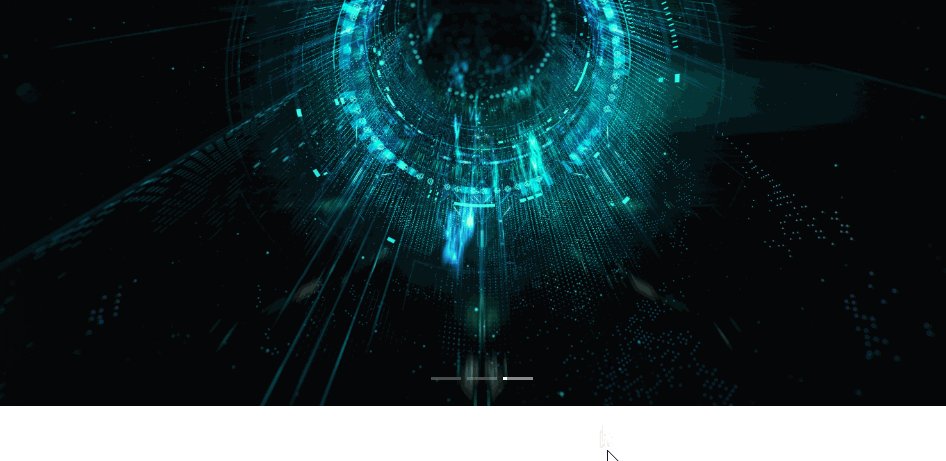
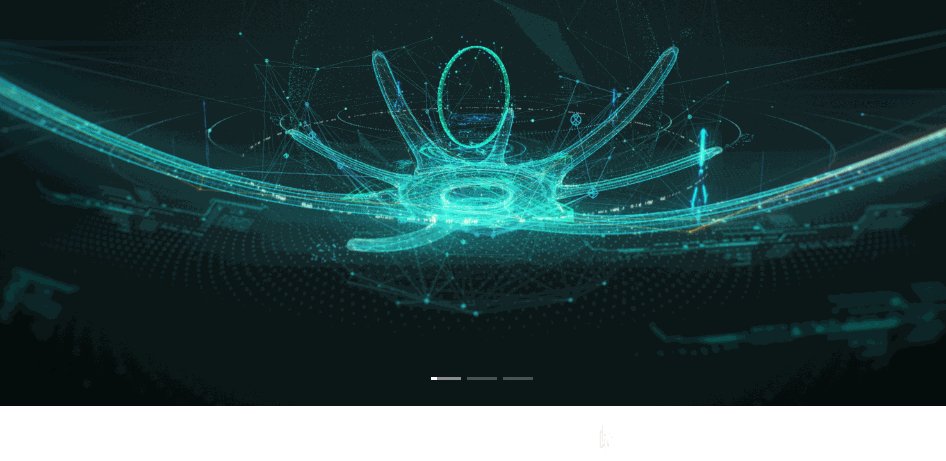
先看效果图

贴代码
/* 指示器动画 begin*/
.carousel-indicators>li{
position: relative;
background-color: rgba(170, 170, 170, 0.8);
}
.carousel-indicators .active::before {
content: "";
position: absolute;
background-color: #fff;
left: 0;
height: inherit;
width: 0px;
animation: banner-active 3s linear infinite;
}
/* hover时指示器动画停止 */
.carousel-fade:hover .carousel-indicators .active::before{
animation: none;
}
/* hover时指示器颜色 */
.carousel-fade:hover .carousel-indicators .active {
background-color: #fff;
}
@keyframes banner-active{
from {width: 0px;}
to {width: inherit;}
}
/* 指示器动画 end */


























 1515
1515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








