使用HTML和CSS的明信片动画效果
教程地址:原文地址(YouTube)
B站教程:原文转载(bilibili)
两个视频的内容相同,第二个为转载
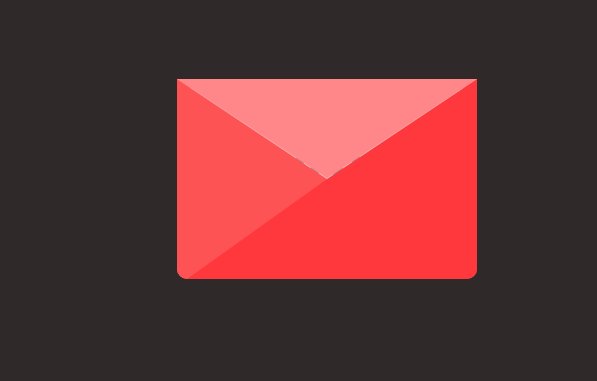
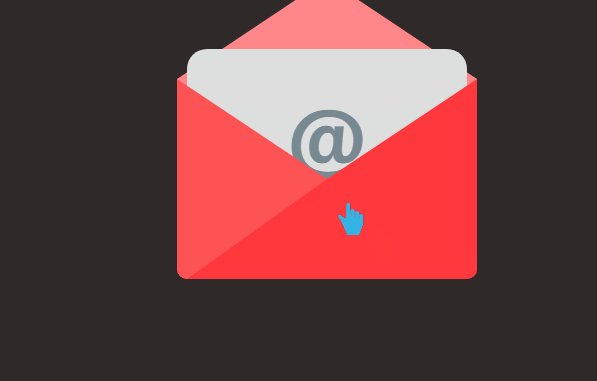
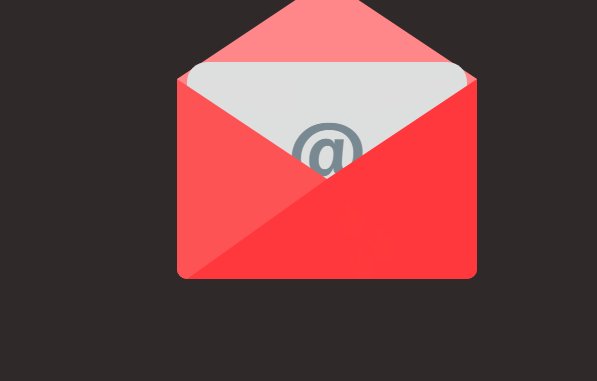
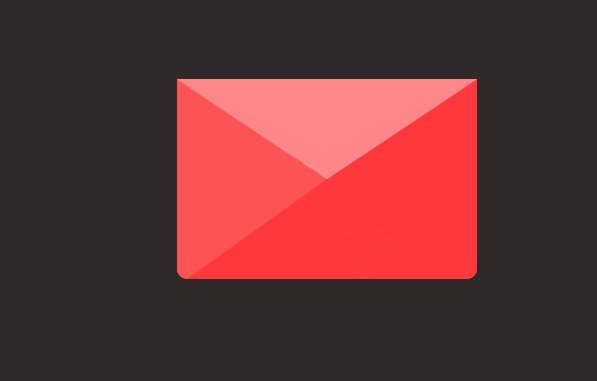
效果图
代码区
html
<div class="wrapper">
<div class="mail">
<div class="cover"></div>
<div class="letter"><h1>@</h1></div>
</div>
</div>
CSS
*{
margin: 0;
padding: 0;
}
body {
background: #302929;
}
.wrapper{
position: absolute; /* 绝对定位 */
top: 50%;
left: 50%;
transform: translate(-50%,-50%); /* 移动x,y */
}
.mail{
width: 300px;
height: 200px;
background: #ff8789;
position: relative;
transform-style: preserve-3d; /* 保留3Dx效果 */
border-bottom-left-radius: 20px; /* 左下圆角 */
border-bottom-right-radius: 20px;
cursor: pointer; /* 鼠标样式 */
}
/* 右边 */
.mail:before{ /* 之前添加 */
content: '';
position: absolute;
top: 0;
right: 0;
border-left: 140px solid Transparent;
border-right: 150px solid #ff393c;
border-top: 100px solid Transparent;
border-bottom: 100px solid #ff393c;
z-index: 5; /* 层叠排序 */
border-bottom-right-radius: 10px;
}
/* 左边 */
.mail:after{
content: '';
position: absolute;
top: 0;
left: 0;
border-left: 150px solid #ff5355;
border-right: 140px solid Transparent;
border-top: 100px solid Transparent;
border-bottom: 100px solid #ff5355;
z-index: 4;
border-bottom-left-radius: 10px;
}
.cover:before{ /* 上边 */
content: '';
position: absolute;
top: 0;
left: 0;
border-left: 150px solid transparent;
border-right: 150px solid transparent;
border-top: 100px solid #ff8789;
border-bottom: 100px solid transparent;
z-index: 6;
transform-origin: top;
transform: rotateX(0deg);
transition: all 1s 1s ease;
}
.letter{ /* 卡片 */
position: absolute;
z-index: 3;
top: 0px;
left: 10px;
background: #dedede;
width: 280px;
height: 180px;
border-radius: 20px;
transition: all 1s ease; /* 过渡时间 */
}
.letter h1{ /* @符号 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
font-size: 80px;
color: #798992;
font-weight: 900;
}
.mail:hover .cover:before{
transform: rotateX(180deg); /* 翻转X轴 */
transition: all 1s ease;
}
.mail:hover .letter{
top: -80px; /* 利用top进行移动 */
transition: all 1s 1s ease;
}
JS
教程地址:原文地址(YouTube)
B站教程:原文转载(bilibili)

























 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








