loading效果是网页里面不可缺少的一部分,loading效果在网页中的作用是为了让用户知道页面正在加载中,提高用户体验。当用户访问网页时,如果页面加载速度较慢,没有loading效果的话,用户可能会感到焦虑和不耐烦,甚至会误以为页面无法加载。而有了loading效果,用户可以看到页面正在加载中,知道等待时间有限,可以增加用户的耐心和等待意愿。此外,loading效果也可以增加网页的视觉吸引力,使页面更加生动和有趣。
loading效果一般可以使用UI组件库里面带的,但是通常UI组件库里面的都比较单一,且有时候并不能满足需求,本期分享几个我用过的精美好用的loading效果网站,每一个都是纯css,可以一键复制到网页中使用,方便快捷。
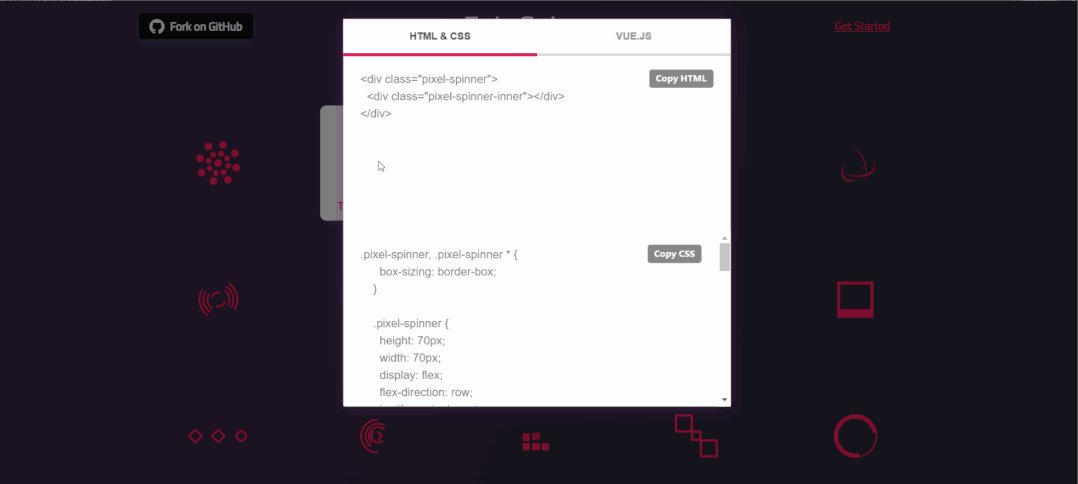
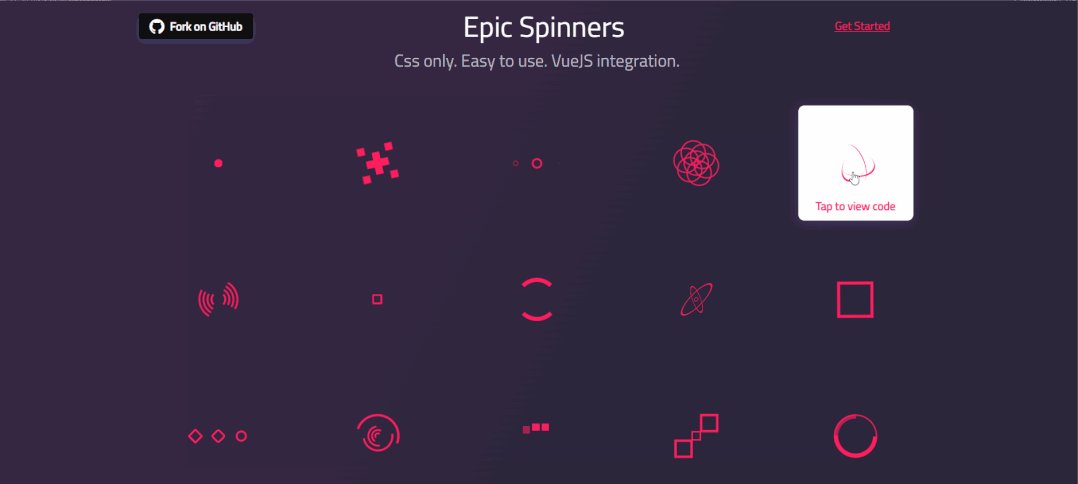
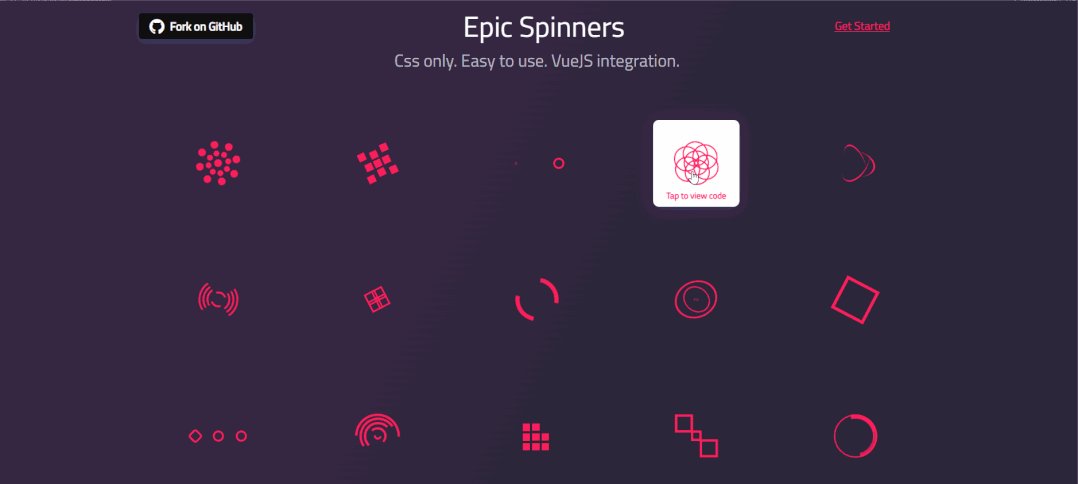
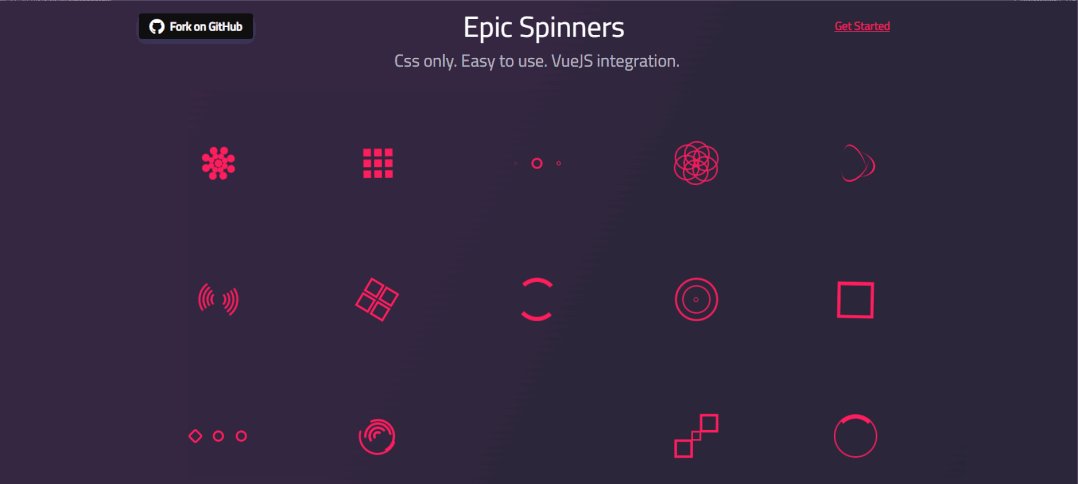
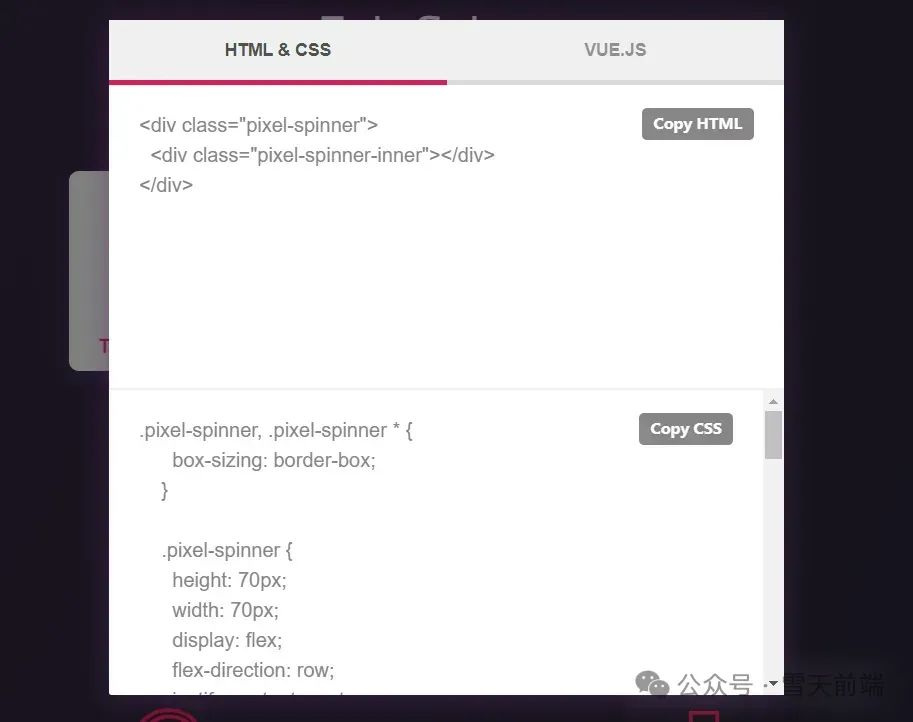
1 https://epic-spinners.epicmax.co

点击想要的效果就会弹出相关代码,然后复制就行了

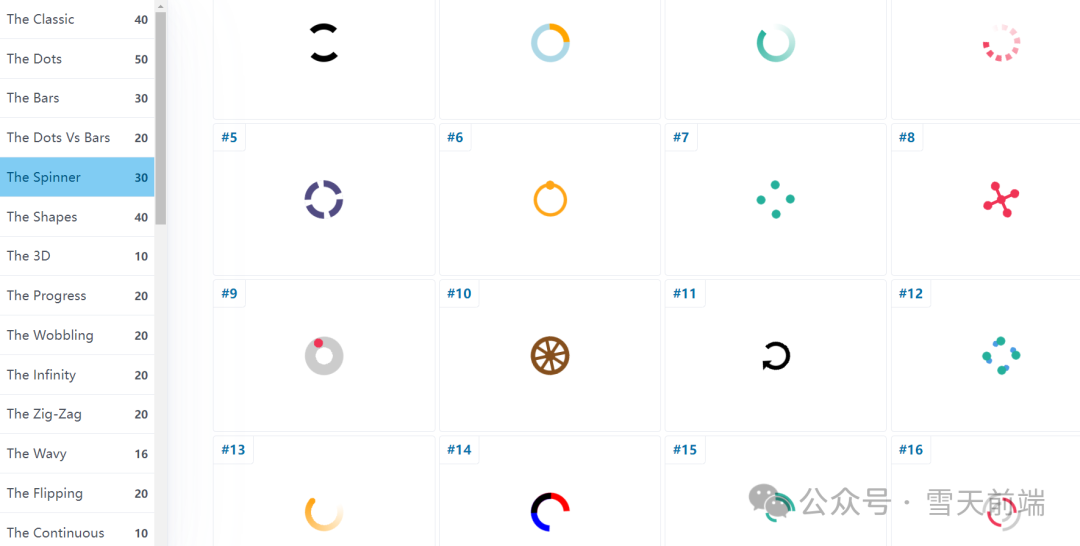
2 https://css-loaders.com/spinner/
这个网站里面效果更多,而且还做了分类,很好用

随便找了一个,顺便看了下复制出来的css,这几行就能写出来3D加载的效果,果然是大佬的手笔

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.loader {
--s: 25px;
--g :5px;
width: calc(2*(1.353*var(--s) + var(--g)));
aspect-ratio: 1;
background:
linear-gradient(#ff1818 0 0) left/50% 100% no-repeat,
conic-gradient(from -90deg at var(--s) calc(0.353*var(--s)),
#fff 135deg,#666 0 270deg,#aaa 0);
background-blend-mode: multiply;
--_m:
linear-gradient(to bottom right,
#0000 calc(0.25*var(--s)),#000 0 calc(100% - calc(0.25*var(--s)) - 1.414*var(--g)),#0000 0),
conic-gradient(from -90deg at right var(--g) bottom var(--g),#000 90deg,#0000 0);
-webkit-mask: var(--_m);
mask: var(--_m);
background-size: 50% 50%;
-webkit-mask-size: 50% 50%;
mask-size: 50% 50%;
-webkit-mask-composite: source-in;
mask-composite: intersect;
animation: l9 1.5s infinite;
}
@keyframes l9 {
0%,12.5% {background-position:0% 0%,0 0}
12.6%,37.5% {background-position:100% 0%,0 0}
37.6%,62.5% {background-position:100% 100%,0 0}
62.6%,87.5% {background-position:0% 100%,0 0}
87.6%,100% {background-position:0% 0%,0 0}
}
</style>
</head>
<body>
<div class="loader"></div>
</body>
</html>就这两个完全够用了,本期结束-收工!
本文首发于公众号【雪天前端】,欢迎关注!!
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








