最近回顾vue响应式原理的时候,敲代码敲到了一行很疑惑的地方,自己单独拿出来做了一个demo,此处记录一下
情况一:
let obj = {
a: "333",
};
let value = obj.a;
Object.defineProperty(obj, "a", {
get: () => {
console.log(111);
return value;
},
set: (val) => {
debugger;
value = val;
debugger;
},
});
value = "789";
console.log(obj)
按我个人之前的理解,代码此时输出应当为
let obj = {
a: "333",
};
let value = obj.a;
Object.defineProperty(obj, "a", {
get: () => {
console.log(111);
return value;
},
set: (val) => {
debugger;
value = val;
debugger;
},
});
value = "789";
console.log(obj); // obj:{a:'333'}但经过断点调试,发现结果为
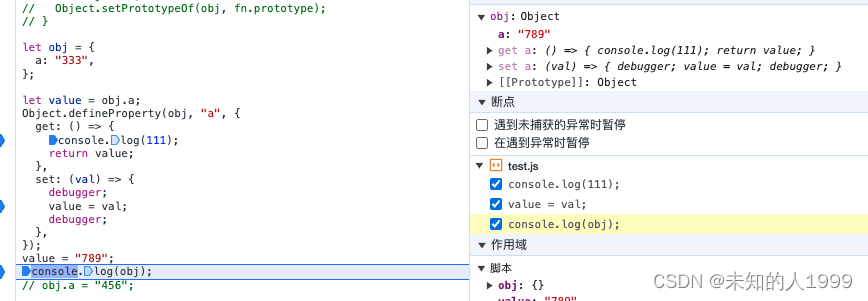
let obj = {
a: "333",
};
let value = obj.a;
Object.defineProperty(obj, "a", {
get: () => {
console.log(111);
return value;
},
set: (val) => {
debugger;
value = val;
debugger;
},
});
value = "789";
console.log(obj); // obj:{a:'789'}附截图

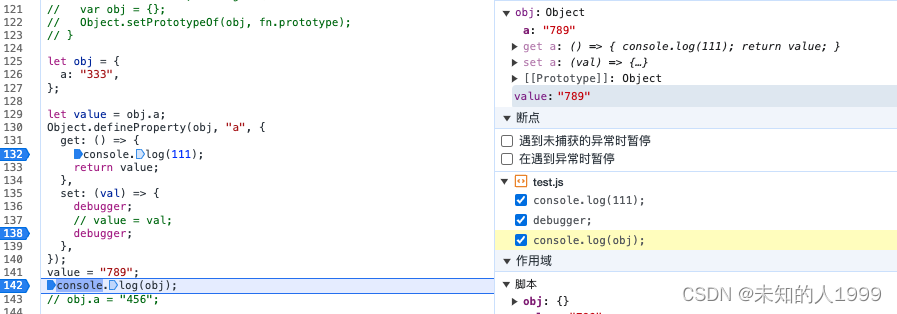
如果将 value=val 注释,结果如下:
 但如果不给obj.a添加拦截
但如果不给obj.a添加拦截
let obj = {
a: "333",
};
let value = obj.a;
// Object.defineProperty(obj, "a", {
// get: () => {
// console.log(111);
// return value;
// },
// set: (val) => {
// debugger;
// // value = val;
// debugger;
// },
// });
value = "789";
console.log(obj);输出结果如下:

这就衍生出来了第一个问题,value为什么变化后,obj.a跟着也变化了
情况二:
还是这套代码,但是我做一下小小的改动:
let obj = {
a: "333",
};
let value = obj.a;
Object.defineProperty(obj, "a", {
get: () => {
console.log(111);
return value;
},
set: (val) => {
debugger;
value = val;
debugger;
},
});
// value = "789";
console.log(obj);
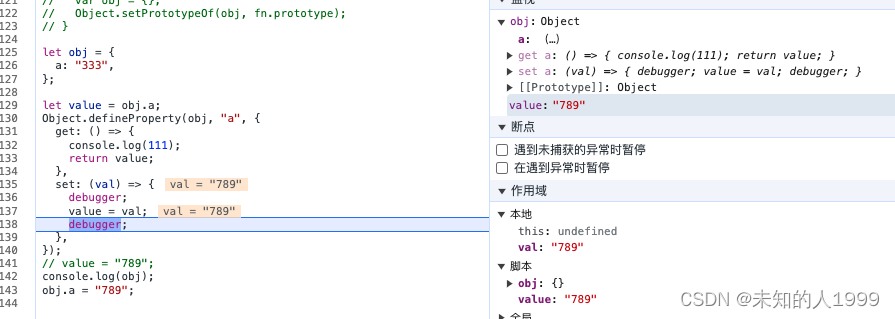
obj.a = "789";此时debug结果如下:

 从输出中我们可以看到,value=val前,obj.a并没有变,value=val后,obj.a被赋值为了value的值
从输出中我们可以看到,value=val前,obj.a并没有变,value=val后,obj.a被赋值为了value的值
我们改一下代码:
let obj = {
a: "333",
};
let value = obj.a;
Object.defineProperty(obj, "a", {
get: () => {
console.log(111);
return value;
},
set: (val) => {
debugger;
// value = val;
debugger;
},
});
// value = "789";
console.log(obj);
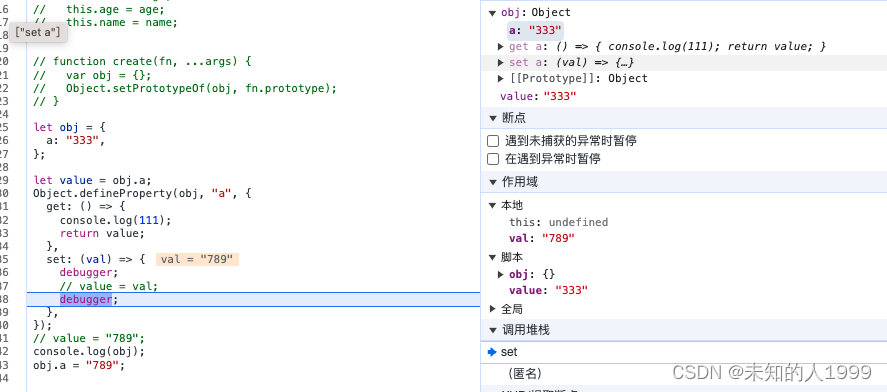
obj.a = "789";输出结果应当很明显,结果如下:

 失去了value=val后,setter中obj.a的值并没有变化
失去了value=val后,setter中obj.a的值并没有变化
这就衍生出了第二个问题,为啥在setter中,value的值还是和obj.a的值是关联的
猜测一下原因:
不管是情况一,还是情况二,我们可以发现,修改的变量虽然是string类型的,但是两个变量却修改一个会影响另一个,此处的合理猜测为由于受Object.defineProperty()方法的影响,局部变量value与obj.a虽然为string类型,但二者指向的内存存储地址为同一个,但是基础类型在内存中是以栈的形式存储的,并且是按值存放,按值访问,复杂类型存储在堆中,以引用地址访问,所以这也只是一种猜测,未来如果找到原因我会更新这条问题,此处作为一个记录。






















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








