1、一开始我的日期在页面显示是这样的:

可以看出这里时间显示不是我们正常情况的;于是我加了下面那句话就可以正常显示了
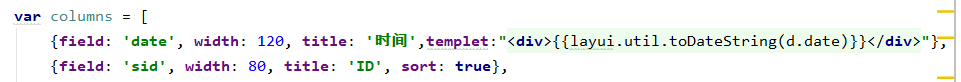
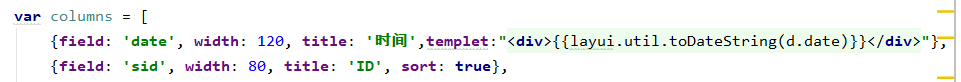
templet:"<div>{{layui.util.toDateString(d.date)}}</div>"}

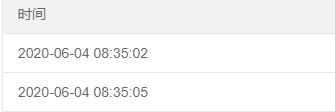
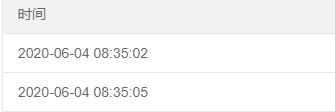
运行效果如下:

这样日期和时间都是我想要的效果了。
1、一开始我的日期在页面显示是这样的:

可以看出这里时间显示不是我们正常情况的;于是我加了下面那句话就可以正常显示了
templet:"<div>{{layui.util.toDateString(d.date)}}</div>"}

运行效果如下:

这样日期和时间都是我想要的效果了。
 969
969
 1288
1288
 1452
1452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


