📝 个人简介
⭐ 个人主页:我是段段🙋
🍊 博客领域:编程基础、前端💻
🍅 写作风格:干货!干货!都是干货!
🍑 精选专栏:Vue
🛸 支持段段:点赞👍、收藏⭐、留言💬
项目中用到了比较多的Dialog弹框和MessageBox弹框,但是Element原始的组件样式已经不符合项目的风
格,所以需要对Element中的样式进行整体修改
当然可以使用Element中的自定义主题,目前项目中包含老项目,风格样式没办法做到统一
原始的组件样式如下
原始Dialog弹框

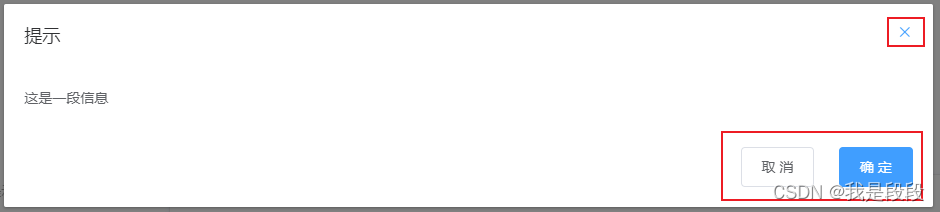
原始MessageBox弹框

直接上修改完成的代码
重新写了一个类名oe-dialog-btn,在使用Dialog和MessageBox弹框的地方直接写此类名就好了
(可以将修改的样式写在全局公共样式中,这样整个项目都可以用了)
/* 修改 取消 按钮默认的边框颜色 */
.oe-dialog-btn .el-button:first-child {
border-color: #dcdfe6;
}
/* 修改 确认 按钮默认的边框颜色 */
.oe-dialog-btn .el-button:last-child {
background: #FF6A00;
border-color: #FF6A00;
}
/* 修改 取消 按钮悬浮时的边框色、背景色和文字颜色 */
.oe-dialog-btn .el-button:first-child:hover{
border-color: #dcdfe6;
background: #f5f7fa;
color: #131414;
}
/* 修改 确认 按钮悬浮时的边框色、背景色和文字颜色 */
.oe-dialog-btn .el-button:last-child:hover{
border-color: #ff8c2e;
background: #ff8c2e;
color: #fff;
}
/* 修改 取消 按钮点击时的边框色、背景色和文字颜色 */
.oe-dialog-btn .el-button:first-child:active{
border-color: #131414;
background: #fff;
color: #131414;
}
/* 修改 确认 按钮点击时的边框色、背景色和文字颜色 */
.oe-dialog-btn .el-button:last-child:active{
border-color: #d05904;
background: #d05904;
color: #fff;
}
/* 以下两个是修改右上角关闭图标 没有抽取到上面的类中 可以根据具体需要选择要不要抽取 */
/* 修改 MessageBox 右上角关闭按钮 */
.el-message-box__headerbtn:hover .el-icon-close {
color: #f15f00;
}
/* 修改 Dialog 右上角关闭按钮 */
.el-dialog__headerbtn:hover .el-dialog__close {
color: #f15f00;
}
具体的使用方式如下
Dialog弹框

MessageBox弹框

修改后的样式如下
Dialog弹框

MessageBox弹框

简单记录下,方便以后用到时查找🔍
今天的分享就这些了~~ 😊























 1812
1812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










