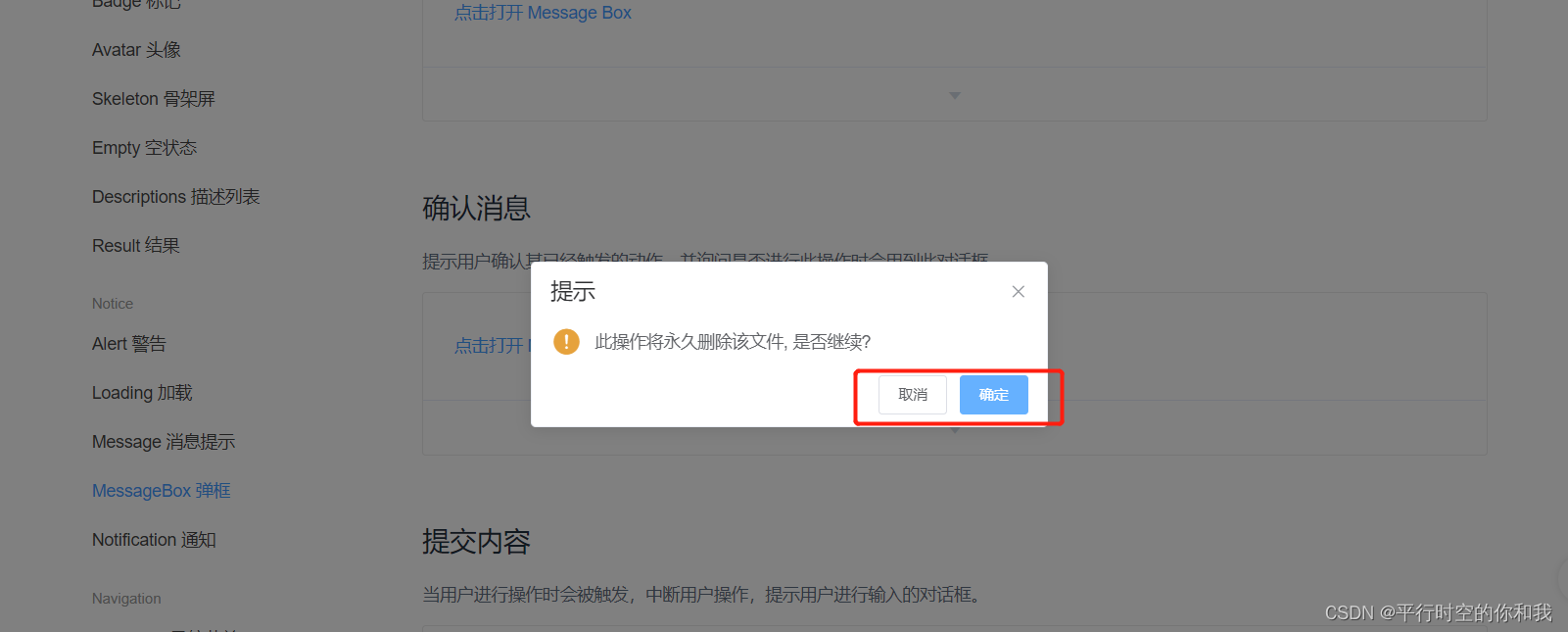
一、elementui中标准的样式如下图所示

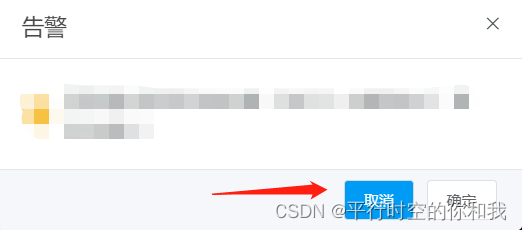
二、现在有个需求想要做成如下所示的弹框,因为强制删除不可逆,所以希望用户谨慎考虑删除操作,所以就希望取消和确认颜色互换。

三、话不多说上代码
this.$confirm('是否强制删除?', '告警', {
confirmButtonText: '确定',
cancelButtonText: '取消',
confirmButtonClass: 'btnConfirm',
cancelButtonClass: 'btnCancel' ,
type: 'warning'
}).then(() => {
//执行操作
}).catch(() => {})
在样式中定义,样式可以自定义
<style lang="scss">
.btnConfirm{
background: #FFFFFF !important;
color:#606266 !important;
border: 1px solid #dcdfe6 !important;
}
.btnCancel{
background: #009BF4 !important;
color:#FFFFFF !important;
}
.el-button:first-child:hover{
color: #fff !important;
background-color: #409eff !important;
}
.el-button:nth-child(2):hover{
color: #409eff !important;
border-color: #c6e2ff !important;
background-color: #ecf5ff !important;
}
</style>
四、说明
网上找了一堆没用的,这个是个人写的,可能有所不足





















 966
966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








