【Python Flask程序部署到腾讯云服务器(Ubuntu 18.04)作为微信小程序后台】系列文章
最近因为课程学习需要尝试把Python Flask程序部署到腾讯云的服务器上作为微信小程序的后台服务器。折腾了好几天,重装了几次系统,从 Windows Server 到 CentOS 再到 Ubuntu 。最后在DigitalOcean的Community才找到了合适的教程,本文章用来记录从开始到部署成功作为小程序后台的过程,希望能给其他刚开始尝试的小白提供一些帮助。
开始前提
- 一台腾讯云服务器(现在是啥系统不重要,可以免费重装);
- 微信公众平台小程序账号;
- 一定的Python、JavaScript、HTML基础。
四、增强flask服务器性能
1.创建uWSGI配置文件
在本地创建myproject.ini文件,在文件中粘贴以下内容:
[uwsgi]
module = wsgi:app
master = true
processes = 5
socket = myproject.sock
chmod-socket = 660
vacuum = true
die-on-term = true
ini文件含义解释:
[uwsgi]是uWSGI识别符module = wsgi:app表示使用wsgi模块master = true表示启动master模式processes = 5表示调用5个进程处理连接socket = myproject.sock表示使用Unix socket来传递连接chmod-socket = 660表示设置Unix socket的权限为660vacuum = true表示当服务器退出的时候自动删除Unix socket文件和pid文件die-on-term = true表示退出uWSGI时关闭Unix socket传递
具体参考:uWSGI配置文档翻译
在本地创建好此ini文件后,使用FileZilla将其发送到/myproject文件夹下,可以在服务器中看到(__pycache__是Python程序运行的缓存文件):

2.创建启动脚本
创建启动脚本可以让ubuntu系统自动启动uWSGI服务器来启动我们的flask应用。
执行命令使用nano来编辑文件:
sudo nano /etc/systemd/system/myproject.service
执行后进入编辑界面:

复制粘贴以下内容:
[Unit]
Description=uWSGI instance to serve myproject
After=network.target
[Service]
User=ubuntu
Group=www-data
WorkingDirectory=/home/ubuntu/myproject
Environment="PATH=/home/ubuntu/myproject/myprojectenv/bin"
ExecStart=/home/ubuntu/myproject/myprojectenv/bin/uwsgi --ini myproject.ini
[Install]
WantedBy=multi-user.target
service文件含义解释:
[Unit]部分用于指定元数据和依赖项Description是对服务的描述After=network.target指启动服务的条件为达到网络目标[Service]部分指定我们要在其中运行进程的用户和组User=ubuntu表示设置用户组,ubuntu是腾讯云Ubuntu系统默认的用户,如果你的用户名为其他,需要改为你自己的用户名,可以参考这里文件夹的名称:
Group=www-data是将组所有权授予该www-data组,以便Nginx可以快捷地与uWSGI进程进行通信WorkingDirectory是flask程序所在的路径Environment是虚拟环境bin文件夹的地址ExecStart设置后可以快捷地调用uWSGI可执行文件myproject.ini并将其传递给我们的配置文件WantedBy=multi-user.target表示我们设置该服务在常规多用户系统启动并运行时启动
复制粘贴编辑完毕后,按control+O进入以下界面:

然后按回车即可保存,并返回上一界面;然后按control+X即可回到命令行界面,在FileZilla中可以看到刚刚编写的文件:

在上述操作完成后,在命令行界面输入一下命令并执行:
sudo systemctl start myproject
sudo systemctl enable myproject
即可启动服务:

执行以下命令可以查看服务状态:
sudo systemctl status myproject
你看到的状态应该是如下图:

如果此时的状态不是active (running),请检查前面所有文件内容是否与教程一致,路径是否正确,命名是否规范等。(如果完全按照上述教程,通常不会出现问题)
请确认状态为active (running)后继续。
3.配置Nginx代理请求
执行命令:
sudo nano /etc/nginx/sites-available/myproject
复制粘贴以下内容:
server {
listen 80;
server_name your_domain www.your_domain;
location / {
include uwsgi_params;
uwsgi_pass unix:/home/ubuntu/myproject/myproject.sock;
}
}
注意:server_name your_domain www.your_domain中的 your_domain为你的域名或服务器公网IP地址,如:server_name baidu.com www.baidu.com或 server_name 0.0.0.0。
复制粘贴编辑完毕后,按control+O,然后按回车即可保存并返回上一界面;然后按control+X即可回到命令行界面。
如果保存时提示No such file or directory,则先退出编辑器(不保存)并执行命令:mkdir /etc/nginx/sites-available,再执行sudo nano /etc/nginx/sites-available/myproject。
4.启用配置
执行以下命令链接目录:
sudo ln -s /etc/nginx/sites-available/myproject /etc/nginx/sites-enabled
执行以下命令测试语法:
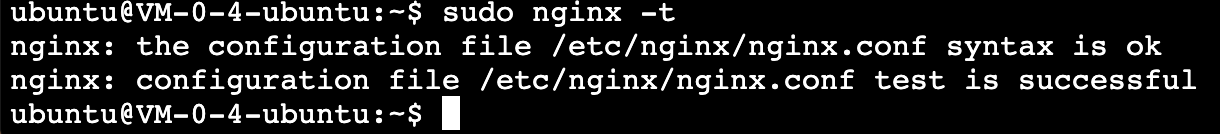
sudo nginx -t
结果应当为:

执行以下命令重新启动Nginx进程以读取新配置:
sudo systemctl restart nginx
5.调整防火墙
因为我们不再需要通过5000端口进行访问,所以我们可以删除该规则。然后,我们可以允许访问Nginx服务器,执行以下命令调整防火墙:
sudo ufw delete allow 5000
sudo ufw allow 22 //非常重要,否则你将无法通过SSH登录服务器
sudo ufw allow 'Nginx Full'
执行结果如下:

执行完毕后,现在你不通过5000端口,访问你服务器的公网IP或者域名也可以直接访问flask程序的输出,如下图:

如果你遇到任何错误,可以尝试检查以下内容:
sudo less /var/log/nginx/error.log:检查Nginx错误日志sudo less /var/log/nginx/access.log:检查Nginx访问日志sudo journalctl -u nginx:检查Nginx进程日志sudo journalctl -u myproject:检查Flask应用的uWSGI日志
至此,我们已经能够直接通过域名或者服务器的公网IP访问Flask应用程序。
五、保护应用程序服务器的安全(可选)
为确保到服务器的流量保持安全,我们接下来将通过Let’s Encrypt免费获取SSL证书。
1.添加Certbot Ubuntu存储库
执行以下命令:
sudo add-apt-repository ppa:certbot/certbot
你需要按回车(ENTER)继续。如果出现retrieving gpg key timed out.重新执行命令即可,结果应当如下:

2.安装Certbot的Nginx软件包
执行以下命令:
sudo apt install python-certbot-nginx
执行此命令安装完成后再次执行时结果应当如下:

3.执行插件
执行以下命令:
sudo certbot --nginx -d your_domain -d www.your_domain
注意:其中的 your_domain为你的域名,如:server_name baidu.com www.baidu.com。这里只可以是域名,因为Let’s Encrypt不为IP地址颁发证书。
如果这是第一次运行certbot,将提示输入电子邮件地址并同意服务条款。完成此操作后,certbot将与Let’s Encrypt服务器通信,然后进行质询以验证您是否控制了要为其申请证书的域。
如果成功,certbot将询问如何配置HTTPS设置。
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
-------------------------------------------------------------------------------
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
-------------------------------------------------------------------------------
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
选择1或2,然后点击ENTER。配置将被更新,并且Nginx将重新加载以获取新设置。certbot会显示一条消息,告诉您该过程已成功完成,并且证书的存储位置:
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/your_domain/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/your_domain/privkey.pem
Your cert will expire on 2018-07-23. To obtain a new or tweaked
version of this certificate in the future, simply run certbot again
with the "certonly" option. To non-interactively renew *all* of
your certificates, run "certbot renew"
- Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
现在你可以在本地浏览器访问https://your_domain验证,浏览器将会提示你的站点已经是安全访问。
【Python Flask程序部署到腾讯云服务器(Ubuntu 18.04)作为微信小程序后台】系列文章
本文参考文章:How To Serve Flask Applications with uWSGI and Nginx on Ubuntu 18.04






















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








