
Hello,我是普通Gopher,00后男孩,极致的共享主义者,想要成为一个终身学习者。专注于做最通俗易懂的计算机基础知识类公众号。每天推送Golang技术干货,内容起于K8S而不止于K8S,涉及Docker、微服务、DevOps、数据库、虚拟化等云计算内容及SRE经验总结
=======================
初次见面,我为你准备了100G学习大礼包:
1、《百余本最新计算机电子图书》
2、《30G Golang学习视频》
3、《20G Java学习视频》
4、《90G Liunx高级学习视频》
5、《10G 算法(含蓝桥杯真题)学习视频》
6、《英语四级,周杰伦歌曲免费送!》
路过麻烦动动小手,点个关注,持续更新技术文章与资料!
Beego web开发
beego 是一个快速开发 Go 应用的 HTTP 框架,他可以用来快速开发 API、Web 及后端服务等各种应用,是一个 RESTful 的框架,主要设计灵感来源于 tornado、sinatra 和 flask 这三个框架,但是结合了 Go 本身的一些特性(interface、struct 嵌入等)而设计的一个框架。
安装beego
go get github.com/astaxie/beego
package main
import (
"github.com/astaxie/beego"
)
func main() {
beego.Run()
}
浏览器搜索localhost:8080

运行Beego小Demo
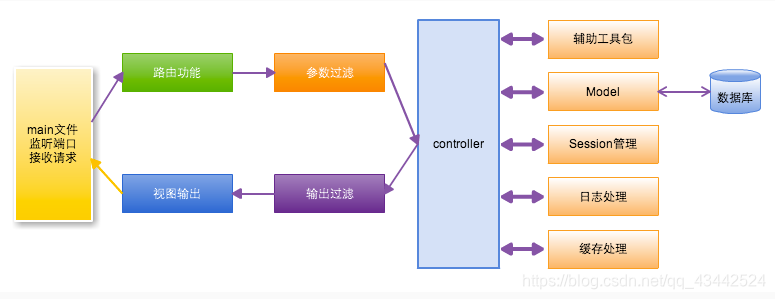
beego 的执行逻辑
beego 是一个典型的 MVC 架构,它的执行逻辑如下图所示:

图片源自: https://beego.me/docs/intro/
beego 项目结构
一般的 beego 项目的目录如下所示:
├── conf
│ └── app.conf
├── controllers
│ ├── admin
│ └── default.go
├── main.go
├── models
│ └── models.go
├── static
│ ├── css
│ ├── ico
│ ├── img
│ └── js
└── views
├── admin
└── index.tpl
从上面的目录结构我们可以看出来 M(models 目录)、V(views 目录)和 C(controllers 目录)的结构, main.go 是入口文件
编写index.html
.
│ go.mod
│ go.sum
│
├─controller
│ └─IndexController
│ index.go
│
├─main
│ main.go
│
├─model
├─router
│ router.go
│
└─views
└─index
index.html
main.go
main 函数是入口函数, 引入了一个包 _ "demoCode/beego_example/router",这个包只引入执行了里面的 init 函数
package main
import (
_ "demoCode/beego_example/router"
"github.com/astaxie/beego"
)
func main() {
beego.Run()
}
router.go
路由包里面我们看到执行了路由注册beego.Router, 这个函数的功能是映射 URL 到 controller
第一个参数是 URL (用户请求的地址),这里我们注册的是/index带参数/index的 URL
第二个参数是对应的 Controller,也就是我们即将把请求分发到那个控制器来执行相应的逻辑,
第三个参数就是用来设置对应 method 到函数名
*表示任意的method都执行该函数- 使用
httpmethod:funcname格式来展示 - 多个不同的格式使用
;分割 - 多个 method 对应同一个
funcname,method之间通过 , 来分割
可用的 HTTP Method:
*: 包含以下所有的函数
get: GET 请求
post: POST 请求
put: PUT 请求
delete: DELETE 请求
patch: PATCH 请求
options: OPTIONS 请求
head: HEAD 请求
package router
import (
"demoCode/beego_example/controller/IndexController"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/index", &IndexController.IndexController{}, "*:Index")
}
这样用户就可以通过访问 /index 去执行 IndexController 的逻辑。这就是我们所谓的路由
index.go
在index函数中定义, Index()的TplName
package IndexController
import "github.com/astaxie/beego"
type IndexController struct {
beego.Controller
}
func (p *IndexController) Index() {
p.TplName = "index/index.html"
}
index.html
<p>Hello, world</p>























 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








