前言:为了实时的记录自己音乐播放器的开发过程,特此专门开个专栏来实时记录音乐播放器的开发过程,从零到一实现项目的开发。如果有兴趣相投的小伙伴,欢迎大家一起交流学习~~~
本播放器目前整体思路为分为客户端和服务器,即C/S架构,客户端搭建在Windows平台,服务器搭建在Linux平台。
播放器主要想实现的功能包括:播放/暂停,上一曲,下一曲,歌词显示,双击播放,注册,登录等…
下面我们开始第一天的工作,仿照网易云播放器对自己开发的音乐播放器UI界面的整体结构布局。
第一天任务很轻松,只是简单的操作了几个空间
注:客户端UI界面在QT Creator上开发
Day1
网易云播放器界面
 自己搭建的UI界面(很简陋~)
自己搭建的UI界面(很简陋~)

详细过程
快捷键 F1 帮助 F2 以及 shift+F2 切换函数 调试 F 9 10 11 保存所有 ctrl + shift + S
搜索 ctrl + F 注释 ctrl + /
客户端
1 创建项目
2 编辑界面
设置窗口
窗口设置:宽x高 1275x835 设置最小窗口和最大窗口,使窗口不能改变
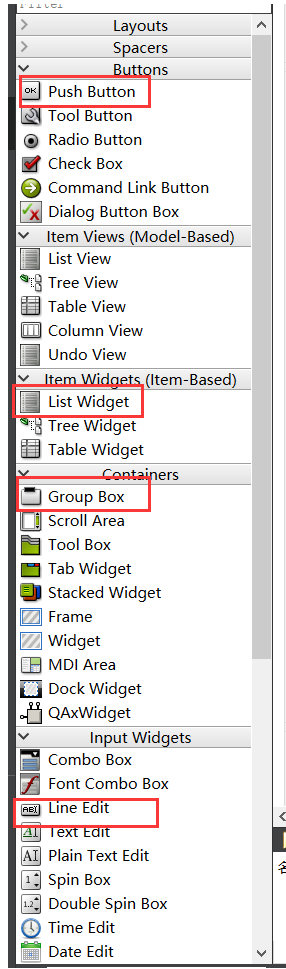
 控件如上图所示,所有控件添加完成之后,对所有的控件起名。
控件如上图所示,所有控件添加完成之后,对所有的控件起名。
起名方式统一采用驼峰命名法,并且控件的名字以控件类型开头


添加资源



设置图标背景透明及大小

label标签可以从该处添加资源,并且选中下面的√,自适应大小
播放器UI控件基础界面暂时先设置到这里,我们明天将进行对播放器的正式开发~
如果有小伙伴对开发音乐播放器感兴趣,欢迎大家一起交流,在下方留言或者私信我都可以,共同进步~
最后,希望大家路过能给个一键三连呀~~~























 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










