Github:https://github.com/ksky521/nodeppt
1.nodeppt的安装
首先在安装nodeppt前,你需要先安装好nodejs和npm,并做好nodejs的配置。这个有很多博客,大家可以去网上找,在这里就不多做介绍。
安装并配置好nodejs和npm后,可以点击运行,输入cmd,点击确定后,输入以下命令:
npm install -g nodeppt
在Git Bash中安装也是输入这个命令。
安装成功后,输入命令:
nodeppt -v
这个命令用来查看nodeppt的版本号,所以可以用来检测nodeppt是否安装成功。
安装成功后,如下图所示(我是用Git Bash安装的)
 切记出现版本号,才能说明nodeppt安装成功,否则安装都不成功!!!
切记出现版本号,才能说明nodeppt安装成功,否则安装都不成功!!!
在有些教程上说,在node_global目录下有这三个文件(如下图所示)就算安装成功,但这个说法有误,有时就算有,nodeppt也不一定安装成功,版本号查询不出来。

2.nodeppt的使用
nodeppt的语法和样式在最上面的Github网址上,大家可以点击查看。在这里就不多做讲解。
在这一部分我给大家讲解的是如何开始使用nodeppt制作PPT和在本地运行进行调试。
使用cmd命令或Git Bash跳转到对应目录下创建.md文件。
比如我要在wamp的www目录下中的a文件夹中创建a.md文件。
先使用cd命令跳转到对应目录,输入命令nodeppt new a.md
如下图所示

这样我们就得到了一个md文件。
使用Vscode打开a.md文件,a.md文件如下图所示

我们写的PPT内容和图片的引用,都是写在这个md文件中的。
注意:
(1)图片要放在服务器上才能引用到ppt中,引用本地文件是不成功的!这个错误很多小白都犯。
(2)nodeppt 的配置是直接写在 md 文件顶部的,采用 yaml 语法。有些教程这样写(如下所示)
title: nodeppt制作PPT
speaker: yth\
plugins:
- echarts
files:引入js和css地址
其中files:引入js和css地址这句要放在配置的最下面,否则运行这个ppt时会报错。
- 在本地运行这个ppt进行查看和调试
也是在这个目录下,输入命令nodeppt serve a.md,如下图所示

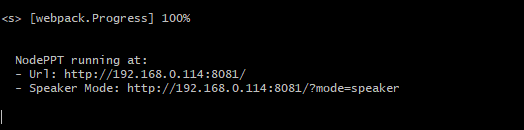
运行成功的话,就会弹出链接。如下图所示

复制链接 http://192.168.0.114:8081/,粘贴到浏览器上运行即可。

成功后,你就可以不断修改文件,浏览器上的ppt也会随之改变。如果有错,则链接会消失或报error。改错成功后,会自动运行。

3.服务器部署
最后ppt制作完成后,先退出本地运行。按下CTRL+C即可退出运行。
退出后,在对应目录下输入nodeppt build a.md。如下图所示

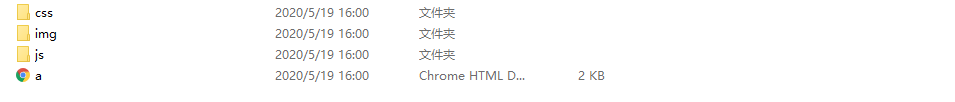
成功后在这个目录下会出现dist文件夹,双击打开dist文件夹,有下面这几个文件夹及文件。
 将这四个原封不动地上传到服务器上,然后访问a.html文件即可。
将这四个原封不动地上传到服务器上,然后访问a.html文件即可。






















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








