<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>汉字转拼音</title>
</head>
<body>
<div>
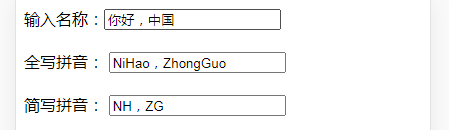
输入名称:<input type="text" id="chinaName" oninput="ConvertName()" /> <br/><br/> 全写拼音:
<input type="text" id="fullName" /> <br/><br/> 简写拼音:
<input type="text" id="easyName" />
</div>
</body>
</html>
<script src="../js/jquery.js"></script>
<script src="../js/Convert_Pinyin.js"></script>
<script>
var ConvertName = function() {
var chinaName = $('#chinaName').val();
//获取全写拼音(调用js中方法)
var fullName = pinyin.getFullChars(chinaName);
//获取简写拼音(调用js中方法)
var easyName = pinyin.getCamelChars(chinaName);
//给两个文本框赋值
$('#fullName').val(fullName);
$('#easyName').val(easyName);
}
</script>

链接:Convert_Pinyin.js
密码:2kv1





















 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








