1.搜索框的构成
- input标签和button标签
- 我的理解应该就类似于行内块元素,可以设置宽高,但同时又不独占一行
- placeholder(占位文本)就是输入框一开始默认显示的文本
<div class="search">
<input type="search" name="" id="" placeholder="搜索框制作">
<button type="button">搜索</button>
</div>
2.所有样式设置
- input和button标签
- 设置CSS3盒子模型不用考虑边距对盒子大小的影响
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* 默认有灰色边框我们需要手动去掉 */
border: 0;
outline: none;
}
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
}
3.指定样式设置
- 用定位的方式控制大容器的位置(子绝父相)
- 因为父元素里面装有input和button两个行内块元素,两个盒子宽度+盒子间的缝隙超过父元素宽度,右边的button会掉下来,设置float就可以避免这个现象
- 宽度设置小一点不加浮动会呈现一种很怪异的状态,可以自己试一下,感觉加浮动效果就是要好一点。
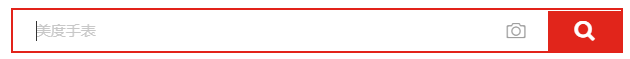
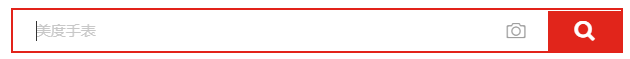
- padding-left是空出默认文本到左边的距离如下图京东的搜索框
- 但是感觉这样做出来周围是会有些白边的,但看到京东也有也就无所谓了,可以去除的可以分享一下。主要改宽高要么被挤下去,要么就特别难看。

.search{
position: absolute;
left: 346px;
top:25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input{
float: left;
width: 454px;
height: 33px;
padding-left: 10px;
}
.search button{
float: left;
width: 80px;
height: 33px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
























 1657
1657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








