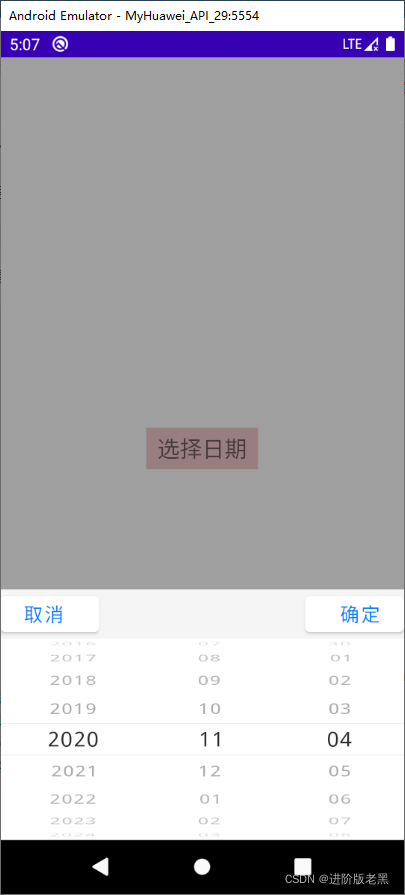
这是一个第三方的从底部可弹出的日期选择器库,如图:

首先,导入依赖:
compile 'com.contrarywind:Android-PickerView:3.2.7'
接下来是一个Activity文件和一个布局文件(这里布局文件里只有一个文本框,用于显示选中的日期):
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerAdapter;
import android.app.VoiceInteractor;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import com.bigkoo.pickerview.TimePickerView;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TimePickerView pickerView;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
textView.setOnClickListener(this);
}
public void showTimePicker() throws ParseException {
pickerView = new TimePickerView.Builder(this, new TimePickerView.OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
textView.setText(new SimpleDateFormat("yyyy'年'MM'月'dd'日'").format(date));
}
})
.setSubmitText("确定")
.setCancelText("取消")
// .setSubmitColor(Color.BLACK)
// .setCancelColor(Color.BLACK)
.setType(new boolean[]{true, true, true, false, false, false}) //显示"年月日时分秒"的哪几项,默认全部显示
.isCenterLabel(false) //是否只显示选中项的label文字,false则每项item全部都带有label。
//.isDialog(true) //是否是对话框样式(页面居中显示)
.isCyclic(true) //是否循环滚动
// .setTextColorOut(Color.GRAY) //未选中项的文本颜色(默认色GRAY)
// .setTextColorCenter(Color.BLACK) //选中项的文本颜色(默认色BLACK)
.build();
//设置默认的日期时间(默认显示当前日期时间)
Calendar calendar = Calendar.getInstance();
calendar.setTime(new SimpleDateFormat("yyyyMMdd").parse("20201104"));
// 或者这样写更简单
// calendar.set(2020,10,4); //但这里注意:月份是从0开始的,要显示11月,参数应该为10
pickerView.setDate(calendar);
pickerView.show();
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.textView:
try {
showTimePicker();
} catch (ParseException e) {
e.printStackTrace();
}
break;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingHorizontal="10dp"
android:paddingVertical="5dp"
android:textSize="20dp"
android:text="选择日期"
android:background="#f4cccc"/>
</LinearLayout>






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








